Webアプリのスマホ対応(Parllet の場合 残高表-5) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

こんばんは。
ただの炭酸水が好きで、一時期毎晩飲んでいた(後述)
@sakashushu![]() です。
です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() の、5/20 にポストしたスマホ対応案
の、5/20 にポストしたスマホ対応案![]() の
ブログラミング(ブログを書きながらプログラミング)の5回目に入ります。
の
ブログラミング(ブログを書きながらプログラミング)の5回目に入ります。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリのCommitバージョン(スタート時点):
https://github.com/sakashushu/Parllet/tree/65c48ea84b68086b1d4320eb8b629f9220681fc8![]()
■ 現状
前回![]() 、これまで延ばし延ばしにしてきていた
、これまで延ばし延ばしにしてきていた
*,
*:after,
*::before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
を残高表にも追加して、スクロールバーがちゃんと消えた代わりに


レイアウトがズレたところです。
いつものように体当たりでブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
体当たりと言っても今回は、細かいところを見てチマチマ修正していくだけ だったりもしますm(_ _)m
Parllet/public/stylesheets/main.css![]() を以下のように編集(太字の部分)
を以下のように編集(太字の部分)
(中略)
#btBasisDate {
font-weight: bold;
padding-top: 20px;
text-align: center;
height: 60px;
}
(中略)
#divBtStkdReal .title, #divBtStkdPrlt .title {
height: 27px;
line-height: 27px;
background: white;
border-top: 1px solid #aaa;
}
(中略)
.bt_tbl_each li div {
display: table-cell;
height: 27px;
vertical-align: middle;
white-space: nowrap;
}
(中略)
/* タブレットのスタイル */
@media all and (min-width: 480px) {
(中略)
.bt_cate_large {
width: 192px;
}
.bt_ary_day {
width: 100px;
}
.bt_cate_small {
width: 171px;
}
(中略)
}
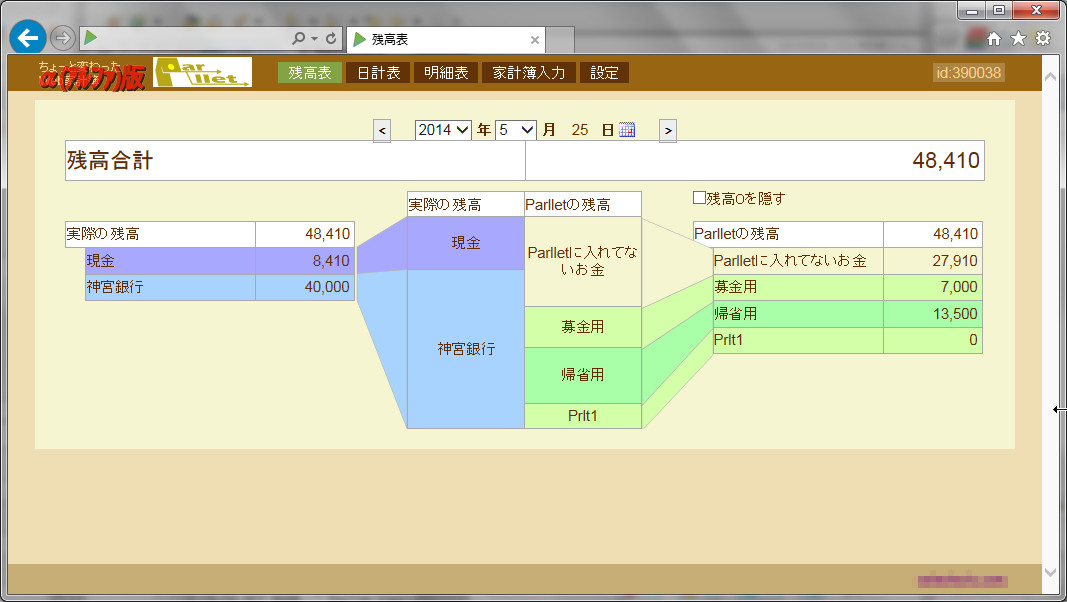
PCサイズで開いていた残高表をリロード!

box-sizing: border-box; の導入前とピッタリ一致って訳ではないですが、大体良いです。
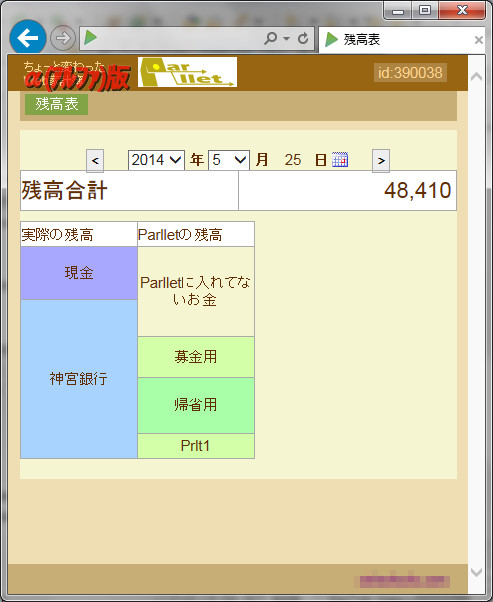
スマホサイズまで縮めた時も、

特に問題なし。
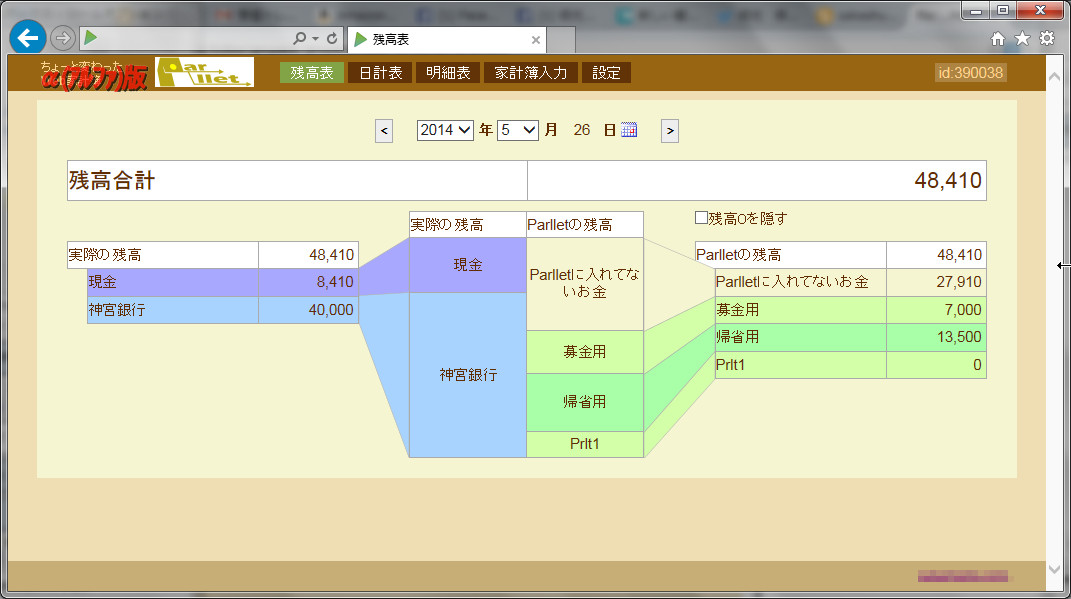
一応その状態でリロードしてみて、

変化の無いことまで確認しました。
・・・。
何だかこの流れで見ると、スムーズに進めてるように見えますね。
でも実際には一個一個要素を確認して CSS を辿ったり、エクセルに値を書き出してみたり、CSS はチマチマ編集してやり直して、辿り着いたという感じでした(汗)
これで、ようやく残るは表の真ん中部分のレスポンシブ化・・。
そんな感じのところで、今回は以上です!
お疲れ様でした!
■ 私と妻は "ただの炭酸水" が好きなんですが・・
以前はコープの「ただの炭酸水 200ml」を箱で(安い時だけ)買っていて、2人とも毎晩寝る前に飲んでいたんですが、あまり安くならなくなってきて最近はメッキリ飲んでません。
でも暑くなってくると特に、キツい炭酸水を飲みたくなるんですよね~。
先日参加した
【WordBonch】第4回勉強会![]() に、ソーダマシーンなるものを購入された方がいたので感想を聞いてみたところ、「炭酸は弱い」とのこと。
に、ソーダマシーンなるものを購入された方がいたので感想を聞いてみたところ、「炭酸は弱い」とのこと。
でも本体料金もそれほど高くなく、カートリッジ代金は1リットル当たりで計算すると50円ぐらいってことで、かなりお得!
買ってみようか迷いましたが、妻と相談した結果今のところ保留。
炭酸のキツさが分からないまま、買うって踏ん切りはナカナカつけられないかもしれません。
できれば、買う前にお試しで飲んでみたいけど、家電レンタルのようにはいかないみたいで。
どっかで踏ん切りつけて買うしかないのかな~。
TEL:
08034662740![]()
メール:
sakashushu@gmail.com![]()
ツイッター:
https://twitter.com/sakashushu![]()
フェイスブック:
https://www.facebook.com/sakashushu![]()
ご連絡・フォロー・友達申請 等、いつでもお気軽にどうぞ!
またお越しくださいませませ!





コメント 0