Webアプリのスマホ対応(Parllet の場合 残高表-4) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

こんばんは。
今日は
CoderDojo Miyazaki vol.1 on Zusaar(小中学生向けのプログラミング教室)![]() に息子たちを連れて行って、勝手に満足度の上がっている
@sakashushu
に息子たちを連れて行って、勝手に満足度の上がっている
@sakashushu![]() です。
です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() の、5/20 にポストしたスマホ対応案
の、5/20 にポストしたスマホ対応案![]() の
ブログラミング(ブログを書きながらプログラミング)の4回目になります。
の
ブログラミング(ブログを書きながらプログラミング)の4回目になります。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリのCommitバージョン(スタート時点):
https://github.com/sakashushu/Parllet/tree/57ee59d35bd7a64b208a312c4543519a58a58842![]()
■ 現状
前回![]() 日付入力部分と合計行のレスポンシブ化はうまく行った感じで、
日付入力部分と合計行のレスポンシブ化はうまく行った感じで、

でも、
前々回![]() にちょっと心配してたように、スクロールバーが消えてないです。
にちょっと心配してたように、スクロールバーが消えてないです。
いつものように体当たりでブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
よく考えてみたら、
前回![]() は表の部分の大外を見ていませんでした。
は表の部分の大外を見ていませんでした。
まずは大外に当たる要素、#bt_tbl_flm をレスポンシブ化します。
Parllet/public/stylesheets/main.css![]() に以下のように追記(太字の部分)
に以下のように追記(太字の部分)
/* スマホのスタイル */
(中略)
#btRemTotal li div {
width: 50%;
}
#bt_tbl_flm {
width: 100%;
}
/* タブレットのスタイル */
@media all and (min-width: 480px) {
(中略)
#btRemTotal li div {
width: 459px;
}
#bt_tbl_flm {
width: 920px;
}
}
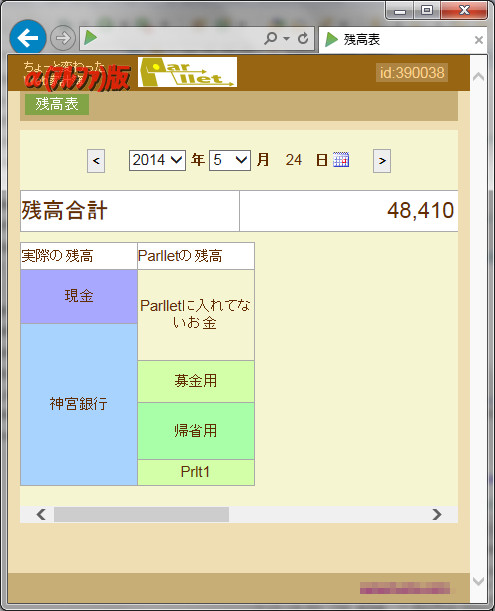
スマホサイズで開いていた残高表をリロード!

ん・・っと。
スクロール消えませんでしたけど、残り僅かって感じですね。
スクロールバー引っ張ってみると、動いたの1pxって感じ・・。

1~2px のズレって、border って感じ・・・。
こりゃ、以前から、延ばし延ばしにしてたあれかな。
去年の 11/28![]() に初めて知って、現時点では明細表系にだけ適用している
に初めて知って、現時点では明細表系にだけ適用している
*,
*:after,
*::before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
をやると上手く行くパターンかな。
ちょっと試しに、残高表にも適用してみます。
Parllet/app/views/DailyAccount/balanceTable.html![]() に以下のように追記(太字の部分)
に以下のように追記(太字の部分)
/* 共通のスタイル */
.bt-menu-trigger {
display: none;
}
*,
*:after,
*::before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
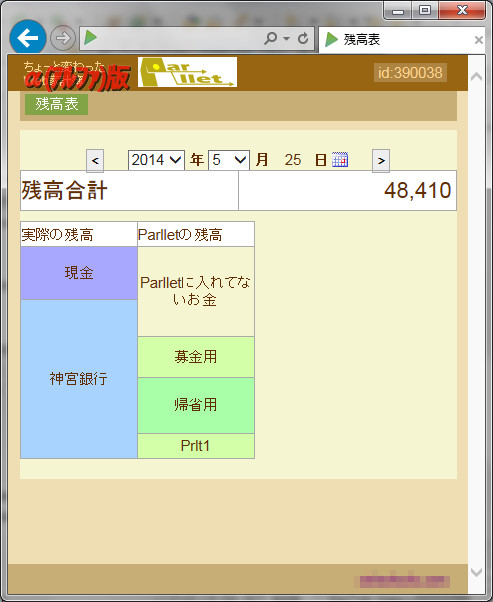
残高表をリロード!

スクロールバーは消えましたね。
でも知ってます。
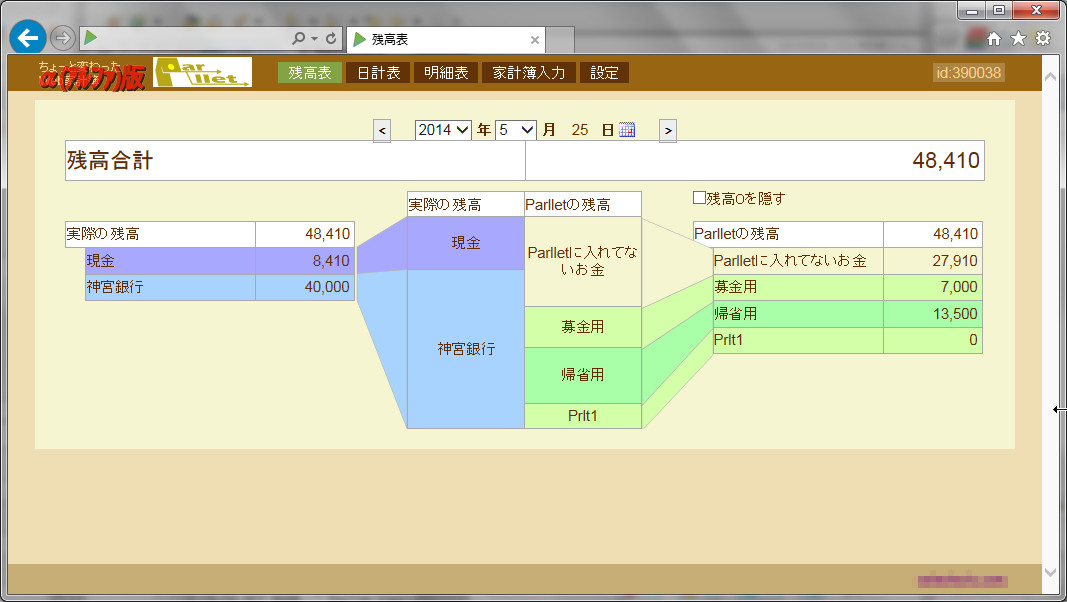
レイアウトは崩れちゃいます。
スマホサイズより大きくした時はもっとズレまさぁね。

jQuery で SVG を描画している部分もあるから、結構厄介かもしれません。
でも、ちょっとここらでやっつけとかないと、今後の調整に毎回響いてきそう。
ということで適用した box-sizing: border-box; はそのままにして、次回からズレたレイアウトの修正を先に実施していきたいと思います。
といったところで、今回は以上です!
お疲れ様でした!
■ 長男と一緒に途中まで観たけど、やっぱり面白い!
5/17 には、
何だかんだで、昨日届いた ジャッキーの拳精吹替版DVD は封も切れていない・・・
via: Parllet(個人作成Web家計簿アプリ)の家計簿入力改修-2
と嘆いていた私ですが、吹っ切って観ちゃいました。

やっぱりメチャクチャ面白いっす!
個人的には、挿入歌のチャイナ・ガールとのマッチ具合が最高!
息子たちも意外と食いついて、「面白い!」言うて観てましたわw
名作はいつになっても面白いんですね~!
TEL:
08034662740![]()
メール:
sakashushu@gmail.com![]()
ツイッター:
https://twitter.com/sakashushu![]()
フェイスブック:
https://www.facebook.com/sakashushu![]()
ご連絡・フォロー・友達申請 等、いつでもお気軽にどうぞ!
またお越しくださいませませ!





コメント 0