Webアプリのスマホ対応(Parllet の場合 残高表-6) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

こんばんは。
スイーツ大好き、
@sakashushu![]() です。
です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() の、5/20 にポストしたスマホ対応案
の、5/20 にポストしたスマホ対応案![]() の
ブログラミング(ブログを書きながらプログラミング)の6回目に入ります。
の
ブログラミング(ブログを書きながらプログラミング)の6回目に入ります。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリのCommitバージョン(スタート時点):
https://github.com/sakashushu/Parllet/tree/1f27ddd6792f85006f8cf957ce023ea585d5fdea![]()
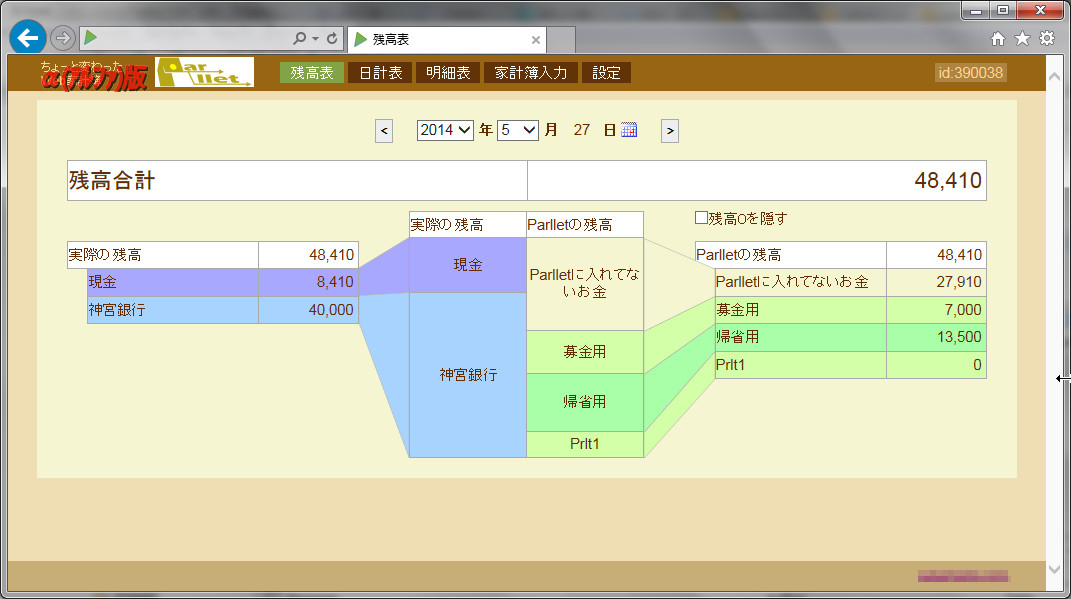
■ 現状
前回![]() までで、
までで、

日付入力部分と合計行のレスポンシブ化(スマホサイズ以下でのみ)も終わりました。
ようやく残るは表の真ん中部分のレスポンシブ化です。
いつものように体当たりでブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
ここからの調整は、金額の表示まで辿り着くには長い道のりな気がしているので、分かりやすいところからちょっとずつ進めていきます。
真ん中部分の左(実残高)と右(Parllet残高)の大枠の要素を、合計行と同様にレスポンシブ化します。
Parllet/public/stylesheets/main.css![]() に以下のように追記(太字の部分)
に以下のように追記(太字の部分)
/* スマホのスタイル */
(中略)
#bt_tbl_flm {
width: 100%;
}
#divBtStkdReal, #divBtStkdPrlt {
width: 50%;
}
/* タブレットのスタイル */
@media all and (min-width: 480px) {
(中略)
#bt_tbl_flm {
width: 920px;
}
#divBtStkdReal, #divBtStkdPrlt {
width: auto;
}
}
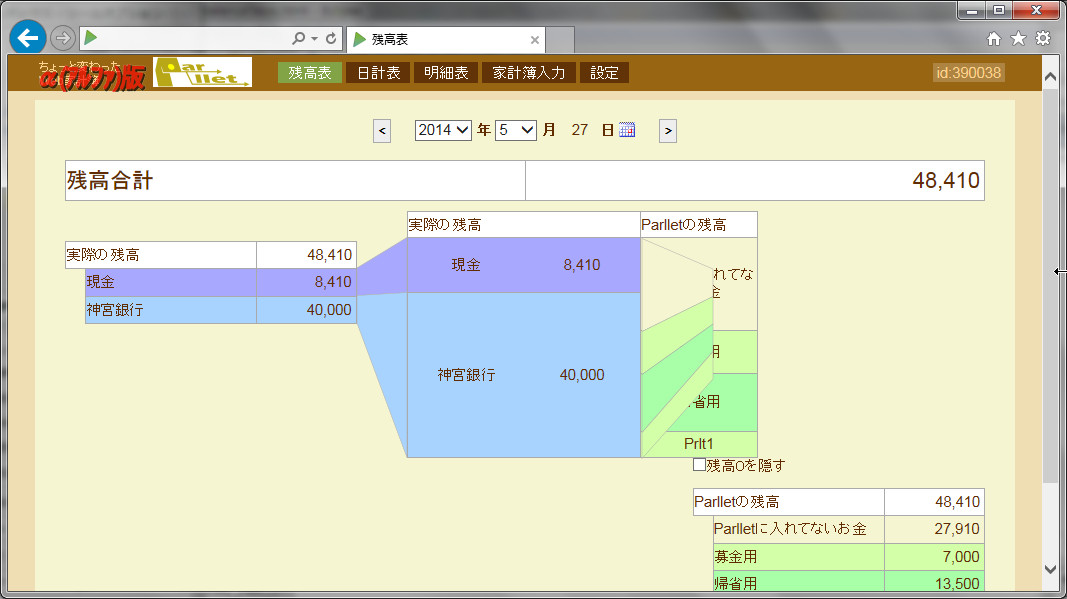
スマホサイズで開いていた残高表をリロード!

はい、一応大枠では左右半分ずつな感じでレスポンシブ化されました。
一応このタイミングでも、スマホサイズ以上に拡げた時の確認をしておきます。

問題ないです。
では、真ん中部分にも金額を表示させる方向で動いていくんですが、これは取りあえず実残高の方だけで進めます。
(うまくいったらParllet残高の方にも反映させるということで。)
まずはセルの兄弟要素的に、要素として金額を追加してみます。
Parllet/app/views/DailyAccount/balanceTable.html![]() に以下のように追記(太字の部分)
に以下のように追記(太字の部分)
<div id="divBtStkdReal">
<div class="title child menu_cell">
${REMAINDER_TYPE_REAL}
</div>
<div class="child">
%{vCnt=0}%
#{list items:lWDA_R, as:'lwdar'}
<div id="divBtStkdRealEach_${vCnt}" class="menu_cell" data-idx="${vCnt}">
<div>
${lwdar.sItem}
</div>
<div>
${lwdar.lstWdtd[0].lAmount.format('###,###')}
</div>
</div>
%{vCnt++}%
#{/list}
</div>
</div> <!-- divBtStkdReal -->
ちょっとずつ具合を見ていきます。
スマホサイズで開いていた残高表をリロード!

お、思ったよりいい感じで見えてますね。
でも当然、スマホサイズよりも幅を拡げると・・・、

はい、玉突きして段落ちを発生させちゃってます。
次回はこの辺の調整からですね。
といったところで、今回はここまでです!
お疲れ様でした!
■ 高校時代に買った・・・
挿絵に毎日登場させているマジンガーは、子供用じゃなくて
自分用に購入してしまった![]() 、生粋のマジンガーファンの私です。
、生粋のマジンガーファンの私です。
それを証明する一部がこちら!(別に証明する必要無いんですけどね・・。)

再放送も流れなくなった高校時代にもマジンガーが見たくて、古本屋で一生懸命揃えたのでした。(2巻が無いけど。)
今は新装版ってのが出てるんですね。
でも、中身は一緒だよね?うん、きっとそうだ。(そうでないと欲しくなるから、自分に言い聞かせる。)
TEL:
08034662740![]()
メール:
sakashushu@gmail.com![]()
ツイッター:
https://twitter.com/sakashushu![]()
フェイスブック:
https://www.facebook.com/sakashushu![]()
ご連絡・フォロー・友達申請 等、いつでもお気軽にどうぞ!
またお越しくださいませませ!





コメント 0