Webアプリのスマホ対応(Parllet の場合 残高表-1) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

こんばんは。
1ヶ月ほど前にまとめ買いした宇宙兄弟の電子コミックを、ナカナカ読み進められていない
@sakashushu![]() です。
です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() の、昨日ポストしたスマホ対応案
の、昨日ポストしたスマホ対応案![]() の
ブログラミング(ブログを書きながらプログラミング)
に、本日から入っていきたいと思います。
の
ブログラミング(ブログを書きながらプログラミング)
に、本日から入っていきたいと思います。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリのCommitバージョン(スタート時点):
https://github.com/sakashushu/Parllet/tree/62acb53e5a1a850534662bebd0b9e089c120cd27![]()
■ 現状
以下、昨日ポストした改修案から。
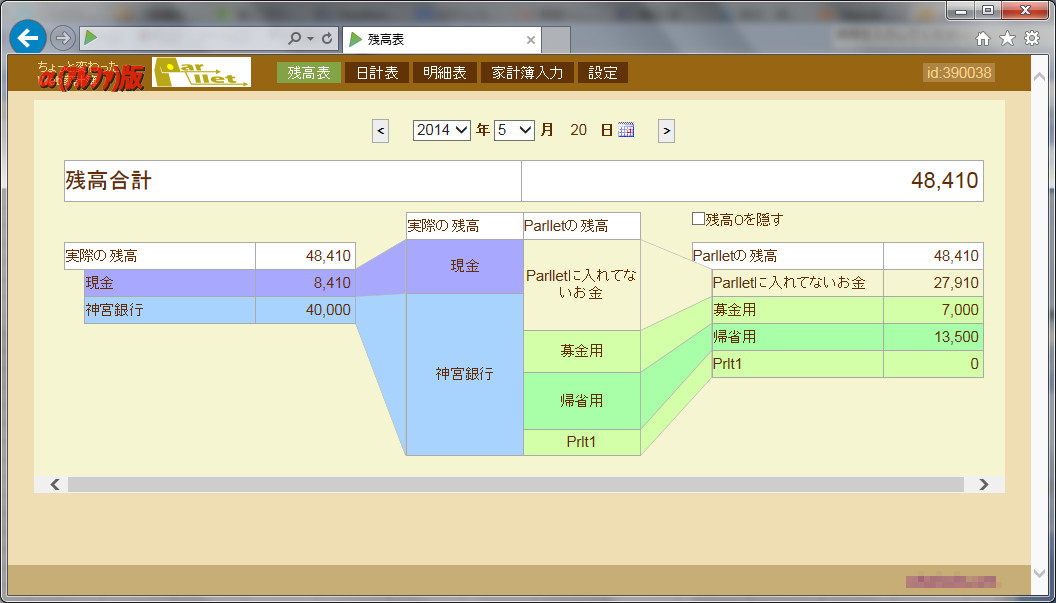
PCサイズでの残高表はこんな感じでして、
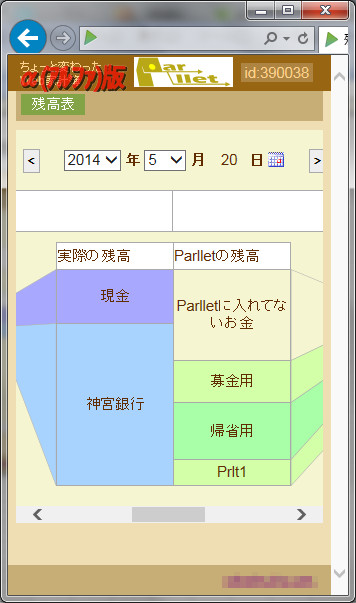
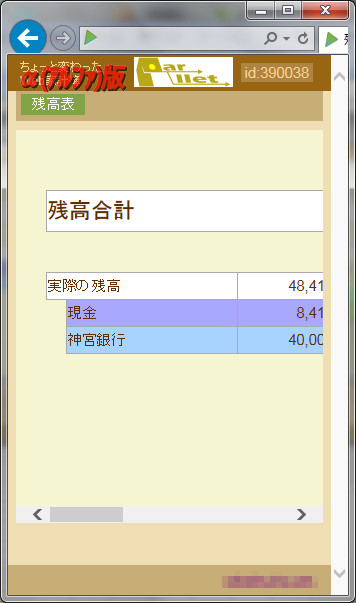
幅をスマホサイズぐらいまで縮めるとこうなります。(スマホでは、開いた直後がこんなイメージ)
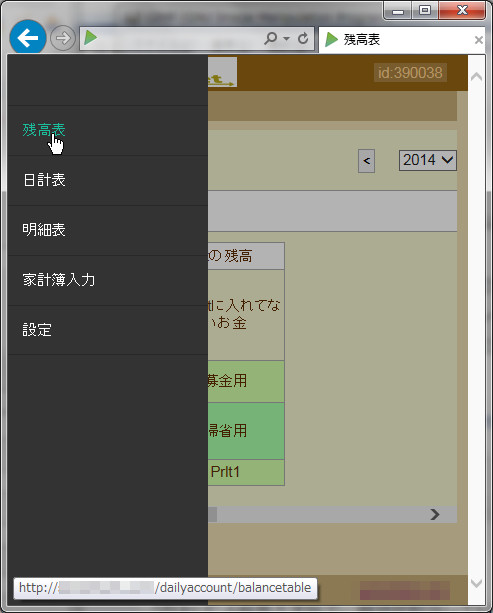
スクロールして真ん中部分を中央に持ってくるとこんな感じです。

いつものように体当たりでブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
今回の改修はすんなり行かない気がしていて・・
って、私の力量では割と毎回そうなんですが、今回はいつもよりさらに手がかかりそうだと感じてます。
ので、逆にモロにぶつかっていきます。
私が簡単に思いつくのは、スマホサイズになった時に CSS を display: none; にすること。
隠したい要素の大枠は #divBtTblRealFlm, #divBtSvgReal, #divBtTblPrltFlm, #divBtSvgPrlt です。
まずは思いついたままやってみます。
Parllet/public/stylesheets/main.css![]() に以下のように編集追記(太字の部分)
に以下のように編集追記(太字の部分)
/* スマホのスタイル */
(中略)
.tbMemberMenu {
display: block;
}
#divBtTblRealFlm, #divBtSvgReal, #divBtTblPrltFlm, #divBtSvgPrlt {
display: none;
}
/* タブレットのスタイル */
@media all and (min-width: 480px) {
(中略)
#username-field div, #password-field div {
width: 100%;
}
#divBtTblRealFlm, #divBtSvgReal, #divBtTblPrltFlm, #divBtSvgPrlt {
display: block;
}
}
PCサイズで開いていた残高表をリロードします。

幅を縮めていき、

(日付入力部分や合計行は置いておくとして、)
スマホサイズになると表の真ん中部分を残して、他の要素が消えます。

この動きだけ見ると、この方向性で進めて良いような気がするかもしれませんが、
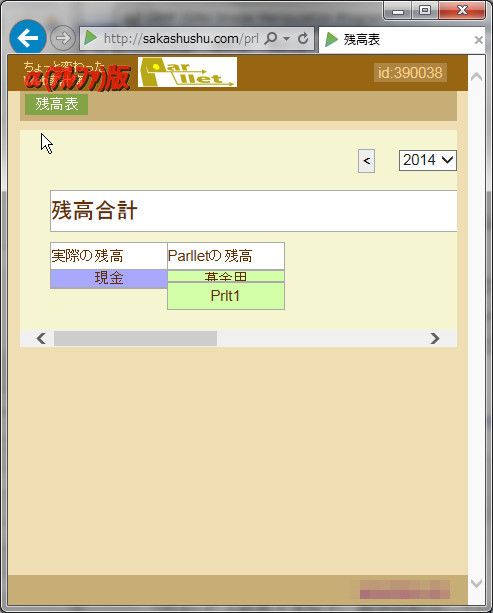
この幅のまま再度残高表を開くと・・、

こうなっちゃいます・・。

これはですね、実はある程度予想が付いてました。
真ん中部分 の描画処理では、全体の高さや各セルの最低限の高さを決める際に、左右端部分(#divBtTblRealFlm, #divBtTblPrltFlm)内のセルの高さを見に行っているんです。
「じゃあ、セルの高さと全体の高さは要素から直接取得じゃなくて、計算で出せばいけるかな?」とも思いましたが、試しにセルの高さだけ取得してみたところ、それだけでもブラウザによって微妙に差がありました。
それだけならまだいいんですが、SVG部分(#divBtSvgReal, #divBtSvgPrlt)の描画でも、左右端部分のセルの位置を元にしているので、再度幅を拡げるとこうなります。

そんなわけで、予想通り前途多難な雰囲気を醸し出していますが、今回はここまでとします!
お疲れ様でした!
※ 毎度の念のための断りですが、今回編集した内容は現時点(2014/5/21)では公開しているParllet(パレット)![]() の方には反映しておりません。
の方には反映しておりません。
■ sakashushu のブクログから
"Eric Sink on the Business of Software 革新的ソフトウェア企業の作り方"
この本を買うきっかけになったのは、小野和俊さんのブログエントリ:
「小さなソフトウェアベンダー」という選択肢![]() でした。
でした。
買った時期は2009年9月。

本に出てくる「マイクロISV」という考え方に衝撃を受け、自分の中に抑えがたい衝動が生まれました。
小野さんのエントリとこの本を読んでいなければ、私は
Parllet(パレット)![]() を作り始めることは無かったかもしれません。
を作り始めることは無かったかもしれません。
TEL:
08034662740![]()
メール:
sakashushu@gmail.com![]()
ツイッター:
https://twitter.com/sakashushu![]()
フェイスブック:
https://www.facebook.com/sakashushu![]()
ご連絡・フォロー・友達申請 等、いつでもお気軽にどうぞ!
またお越しくださいませませ!







コメント 0