Webアプリのスマホ対応案(Parllet の場合 残高表) [公開アプリ]

こんばんは。
小さい頃から、雨がザァザァ降りの時に部屋で作業をしていると何故かワクワクする
@sakashushu![]() です。
です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() について、
4/28 残高表の改修案をポスト
について、
4/28 残高表の改修案をポスト![]() していまして、それに沿ってのブログラミング(ブログを書きながらプログラミング)は
5/13 に終わらせておりました
していまして、それに沿ってのブログラミング(ブログを書きながらプログラミング)は
5/13 に終わらせておりました![]() 。
。
その時に、真ん中部分にもクリックで開くメニューを表示させるようにしたんですが、実はその時の改修は、その先の改修としてさらにやりたいことがあってのものでした。
今回はその先のものとしての、残高表の改修案をポストします。
スポンサードリンク
■ 現状
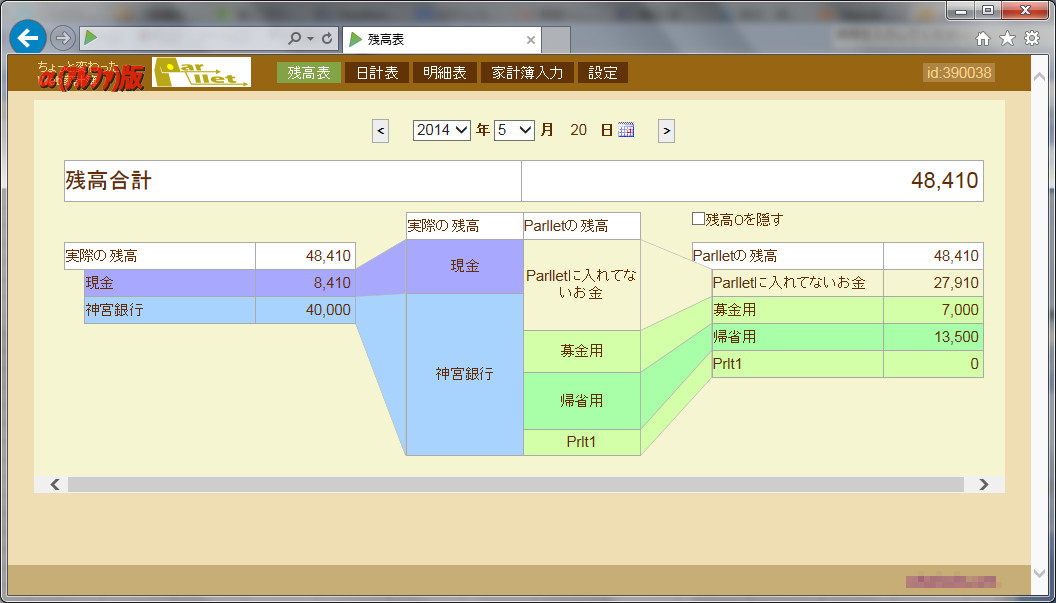
PCサイズでの残高表はこんな感じでして、

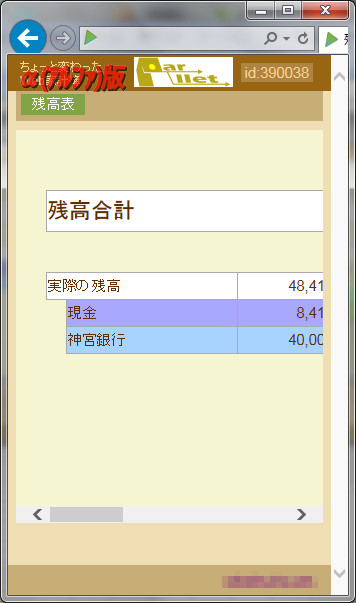
幅をスマホサイズぐらいまで縮めるとこうなります。(スマホでは、開いた直後がこんなイメージ)

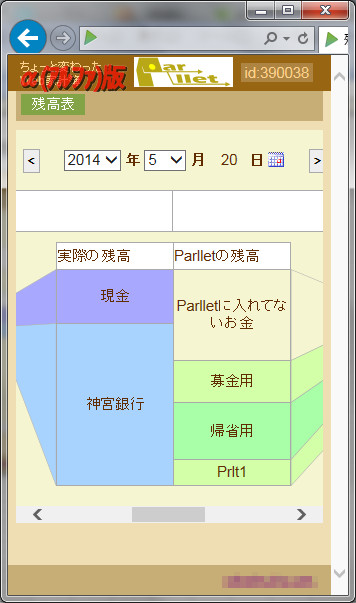
スクロールして真ん中部分を中央に持ってくるとこんな感じです。

■ 改修したいこと
スマホでは、真ん中部分だけで成り立つようにしたい!
(はい、「そのためにはまず、真ん中部分のクリックでメニューが開くようになっていて欲しい」というのが、
4/28 の改修案![]() が生まれた本当の理由なのでありました。)
が生まれた本当の理由なのでありました。)
■ 改修案
幅がスマホサイズ以下になると、真ん中部分が幅いっぱいのレスポンシブとなるようにする。(金額もセル内に表示される)

例によって画像が継ぎはぎなのはご容赦くださいm(_ _)m
そして、金額の重ね方とかはアバウトになっちゃってます。
自分自身、どういう風に実現できるのか分かっていないですし、ここはあえてカッチリと書かずにフワ~っとしたイメージだけ持って、作りながら模索していこうかなと。
えー・・・、
「PCとかでも同じ様にすれば?」というご意見もあるかもしれませんが、左右端部分と中央部分を繋ぐ部分をSVGで作ってて、意外と気に入ってたりするんです。
でも、スマホではそれが全く生かされていないと感じたので、今回の改修案を思い経つに到りました。
今後、いつもと同様に体当たりでブログラミング(ブログを書きながらプログラミング)する様子を、随時ポストしていくつもりです。
日計表の方も、同様にスマホで操作しづらい状態ですが、今のところそっちは良い案が浮かんでいません・・orz
「今回の改修で、日計表の方でも使えるスマホ対応のヒントでも掴めたらな~」なんて淡い期待も、微かに抱いていたりしますが、まずは今回の改修に集中します!
といったところで今回は以上です!
お疲れ様でした!
■ 欲しいけど買えないからここに書いてみるシリーズ
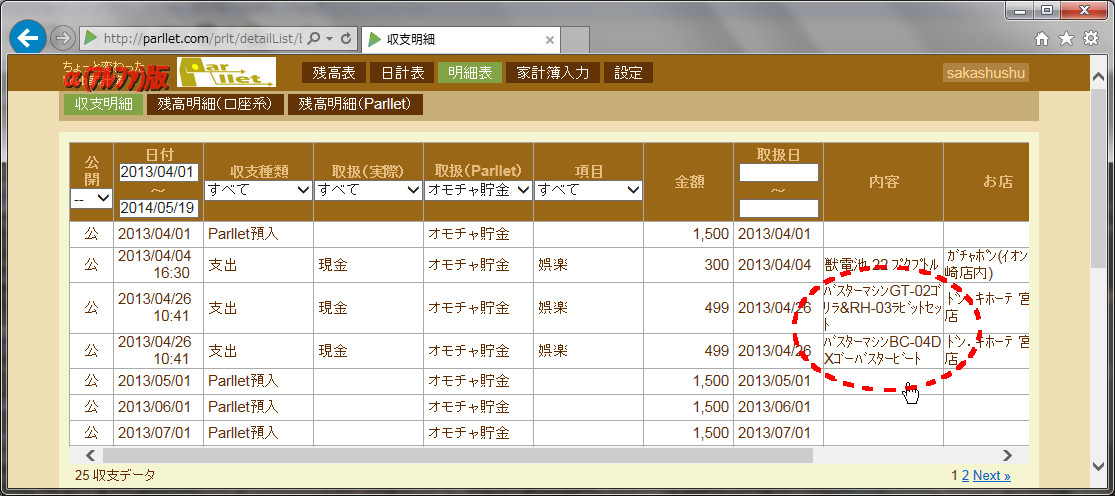
いや、昨日も書いたバスターマシンなんですけどね。
昨年4月に、近所のドンキホーテで激安販売されてたバスターマシン、ゴリラとラビット・ビートを購入してました。
合体ロボの魔力・・。
「エースがあれば、ゴーバスターオーになるのにな~!」(←息子たちじゃなくて、私の心の叫びです・・。)
via: Parllet(個人作成Web家計簿アプリ)の家計簿入力改修-4
エースほどの魔力じゃないんですが、
「スタッグビートルがあれば、バスターヘラクレスだけでも出来るのにな~!」(←はい、これも許可が出ないと知ってます(汗))
TEL:
08034662740![]()
メール:
sakashushu@gmail.com![]()
ツイッター:
https://twitter.com/sakashushu![]()
フェイスブック:
https://www.facebook.com/sakashushu![]()
ご連絡・フォロー・友達申請 等、いつでもお気軽にどうぞ!
またお越しくださいませませ!






コメント 0