Parllet(個人作成Web家計簿アプリ)の家計簿入力改修-4 [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

こんばんは。
寒かったり暑かったり、温度差の激しい時期って疲れやすくなっちゃいますよね。(ん?そうでもない?)
@sakashushu![]() です。
です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() の、5/15 にポストした改修案
の、5/15 にポストした改修案![]() に沿ってのブログラミング(ブログを書きながらプログラミング)の4回目に入りますー。
に沿ってのブログラミング(ブログを書きながらプログラミング)の4回目に入りますー。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリのCommitバージョン(スタート時点):
https://github.com/sakashushu/Parllet/tree/bba2bf5ff051f00cc3234deee17088bd6c59cd90![]()
■ 現状
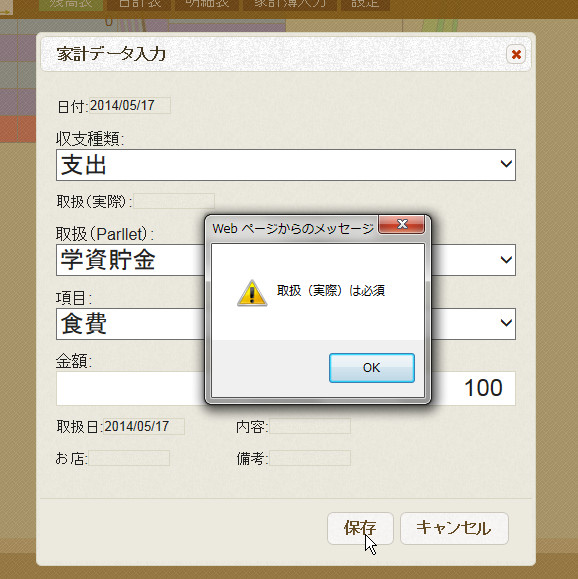
前回![]() までで、エラーのあった項目名をアラート表示してみるところまでいきました。
までで、エラーのあった項目名をアラート表示してみるところまでいきました。

ここから、エラーの出方が 金額の必須エラー と同様になるように変更していきます。

いつものように体当たりでブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
前回![]() は項目のDBでの名称を元にして
Parllet/conf/messages.ja
は項目のDBでの名称を元にして
Parllet/conf/messages.ja![]() から表示名を取得しました。
から表示名を取得しました。
今回は必須エラーに限らず、DB更新時の全てのエラーに対応するため
Parllet/app/views/dialogFrmUpdRec.html![]() の
の
function errValidateTable(o, s) {
o.addClass("ui-state-error");
updateTips(s);
}
を使おうと思っています。
引数の s に渡す、エラーメッセージに必要なものは既に揃いました。
これから用意する必要があるのは、引数の o に渡す、エラー項目の jQueryオブジェクト です。
今までに使ってきたエラーのパターンで言うと、要するに "handling_mst" を渡すと jQuery('#dfurHdlg').children('select') を返してくれるようなものをまずは用意したいです。
私はご存知のようにいつも調べながら開発してまして、以前にもやったことがあるかも知れないんですが、Java でいうところの Map みたいなのが使いたいです。
「javascript map」で検索!
連想配列(ハッシュ配列)
多言語同様 Javascript でも連想配列を使用するができる。初期化と要素の追加を行うサンプルスクリプトを以下に示す。
[HTML / javascript]// 連想配列の初期化 var hash1 = { sun: '日', mon: '月' }; // 連想配列の要素を動的に追加(その1) var hash2 = {}; // 連想配列の初期化 hash2.sun = '日'; hash2.mon = '月'; // 連想配列の要素を動的に追加(その2) var hash3 = {}; // 連想配列の初期化 hash3['sun'] = '日'; hash3['mon'] = '月'; // 連想配列の場合は for in を使用してキーを取得して、対応する値を取得する for (var key in hash1) { alert(hash1[key]); }
via: (連想)配列の初期化と要素を動的に追加する方法 - javascript
なるほど!参考にさせていただきます!
Parllet/app/views/dialogFrmUpdRec.html![]() に以下のように追記・編集(太字の部分)
に以下のように追記・編集(太字の部分)
jQuery(function() {
var dfurPayDate = jQuery("#dfurPayDate"),
(中略)
gEditingPrltFlg = false,
hshRec = {payment_date: dfurPayDate.children('input'),
balance_type_mst: dfurBType.children('select'),
handling_mst: dfurHdlg.children('select'),
parllet_mst: dfurPrlt.children('select'),
item_mst: dfurItem.children('select'),
amount: dfurAmnt.children('input'),
debit_date: dfurDebDate.children('input'),
content: dfurCntnt.children('input'),
store: dfurStore.children('input'),
remarks: dfurRmrks.children('textarea')};
(中略)
buttons["&{'insupd.save'}"] = function() {
var bValid = true;
(中略)
var sel,
(中略)
strRmrks;
(中略)
var strErrMsg = "Common.updateRec";
if (gDfurRec.id===null) gDfurRec.id=undefined;
var jqxhrUpdRec = jQuery.post('@{Common.updateRec}', {
id: gDfurRec.id,
(中略)
secret_rec_flg: gDfurRec.secret_rec_flg});
jqxhrUpdRec
.done(function(z) {
switch (z.intRslt) {
case 0:
intRslt = 1;
jQuery('#dialog-updRec').dialog("close");
break;
case 99:
var vld = z.validation.errors[0],
strKey = vld.key.replace('record.', '');
errValidateTable(hshRec[strKey], i18n(strKey)+"&{'common.word1'}"+z.strErr);
jQuery('body,html').animate({
scrollTop: jQuery('#validateTips').offset().top
}, 1000);
break;
default:
strErrMsg += " result Error";
alert(strErrMsg);
}
})
.fail(function() {
strErrMsg += " Failed";
alert(strErrMsg);
});
}
});
シレっと変更している、"&{'common.word1'}" の部分は、
Parllet/conf/messages.ja![]() にも以下のように追記(太字の部分)してまして、
にも以下のように追記(太字の部分)してまして、
common.timezone=Asia/Tokyo
common.word1=は
views.genMain.tools.logo.pre1=sakashushu
英語化とか、いつのことになるのかも分かりませんが、基本的にはページ上に表示される日本語表記は全て messages.ja に集約させています。
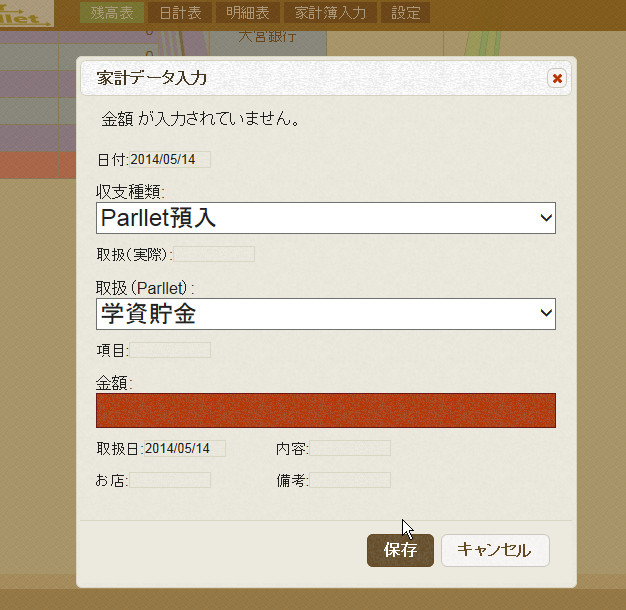
さて、それはともかくリロードして、
前回![]() と同じように入力して保存。
と同じように入力して保存。

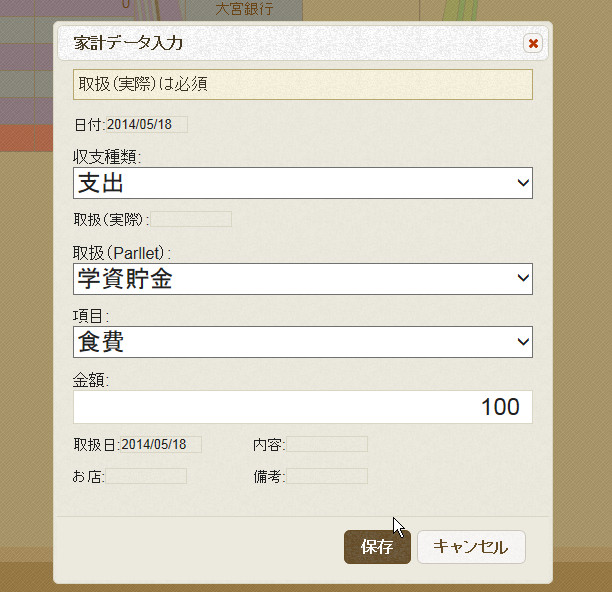
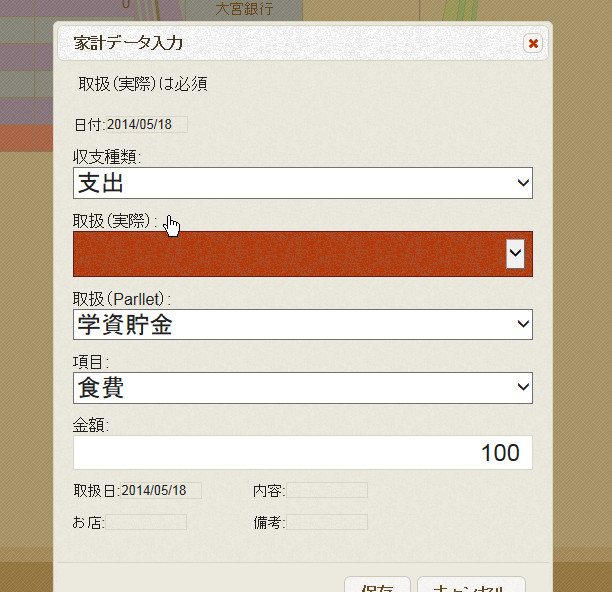
ダイアログの先頭部分にエラーメッセージが表示されました!
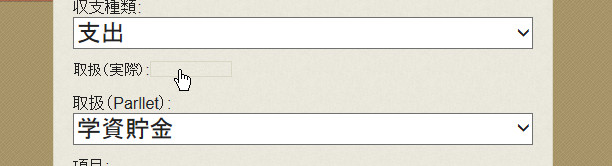
"取扱(実際)" がアクティブになっていないので背景が赤くなっていませんが、クリックしてあげると


入力ボックスの方は赤くなっていることが分かります。
いずれはこういった箇所も自動でアクティブにしてあげるように改修したいですが、今は次の改修を見据えて動きたいと思います。
ということで、Parllet(パレット)の家計簿入力改修編・・今回で完了と致します!
お疲れ様でした!
※ 今回は公開しているParllet(パレット)![]() の方にも反映しております!!
の方にも反映しております!!
Github公開リポジトリのCommitバージョンはこちら→
https://github.com/sakashushu/Parllet/tree/3f5acbd834bc5b52407cc1887563c2e1fad9f657![]() です。
です。
Parllet(パレット)![]() を使ったことが無い方も、これを機会に是非お試しくださいませm(_ _)m
を使ったことが無い方も、これを機会に是非お試しくださいませm(_ _)m
■ 欲しいけど買えないからここに書いてみるシリーズ
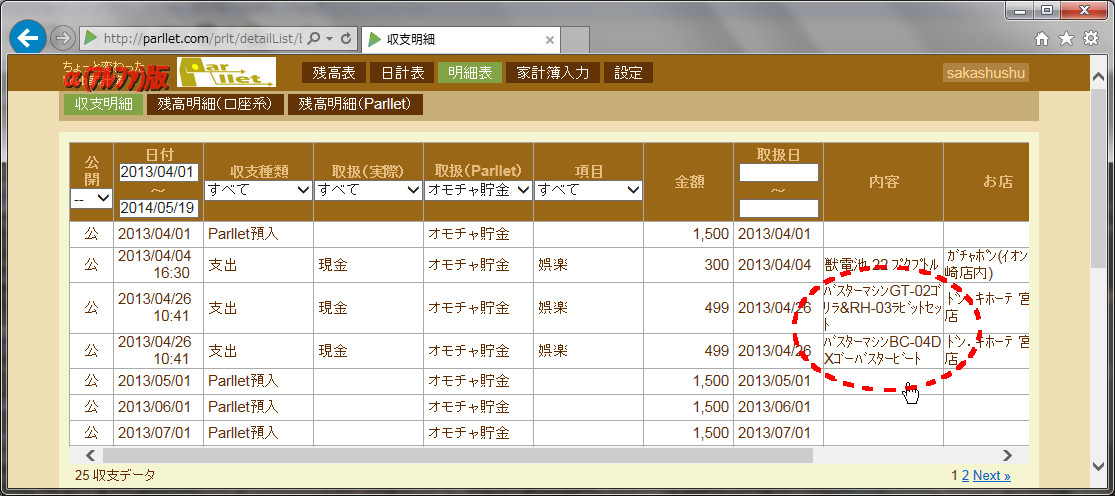
昨年4月に、近所のドンキホーテで激安販売されてたバスターマシン、ゴリラとラビット・ビートを購入してました。

合体ロボの魔力・・。
「エースがあれば、ゴーバスターオーになるのにな~!」(←息子たちじゃなくて、私の心の叫びです・・。)
3日ほど前にも、ヤフオクで1,000円のやつをカミさんにチラっと見せたりしましたが、即却下でした。
送料込み500円以内だったら許可が出そうなんだけどな~!(←ありえないと知ってる、私の断末魔の呟きです(汗))
TEL:
08034662740![]()
メール:
sakashushu@gmail.com![]()
ツイッター:
https://twitter.com/sakashushu![]()
フェイスブック:
https://www.facebook.com/sakashushu![]()
ご連絡・フォロー・友達申請 等、いつでもお気軽にどうぞ!
またお越しくださいませませ!





コメント 0