Parllet(個人作成Web家計簿アプリ)の残高表改修-7 [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

@sakashushu![]() です。
です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() の、4/28 にポストした改修案
の、4/28 にポストした改修案![]() に沿ってのブログラミング(ブログを書きながらプログラミング)の続きです。
に沿ってのブログラミング(ブログを書きながらプログラミング)の続きです。
今回も引き続き進めて参ります。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリのCommitバージョン(スタート時点):
こちら![]()
■ 今回の目標
前回![]() は真ん中部分にも「○○を編集」を表示させるようにしました。
は真ん中部分にも「○○を編集」を表示させるようにしました。
今回は「○○の家計簿を追加」を表示させるようにしたいと思います。
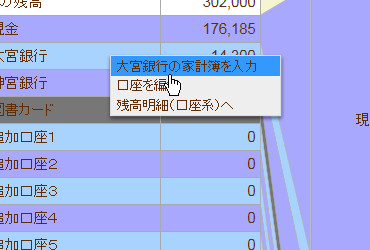
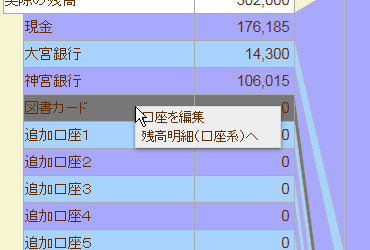
ちなみに左右端部分での表示は以下です。


ちなみに、実残高での無効にしたデータ(背景グレー)では表示されないようにしています。

いつものように体当たりでブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
まずは「○○の家計簿を入力」の ○○ の部分に入れる文字列(口座名・電子マネー名・Parllet名)を生成している部分は、「口座」・「電子マネー」については
Parllet/app/views/DailyAccount/balanceTable.html![]() 内の以下です。
内の以下です。
jqLwdaSItem = jQuery(this).hasClass('lwdaSItem') ? jQuery(this) : jQuery(this).prev('.lwdaSItem');
if (jqLwdaSItem.children('span').size())
jqLwdaSItem = jqLwdaSItem.children('span');
strItemNm = jQuery.trim(jqLwdaSItem.text());
そして、無効にしたデータ(背景グレー)で表示されないようにしているのは以下の部分。
if (!jQuery(this).parent("li").hasClass('remBkemInv'))
bolDlgFrmUpdRecInsBkem = true;
上記までの部分と、それと同様の「Parllet」の部分も一気に改修します。
Parllet/app/views/DailyAccount/balanceTable.html![]() 内での編集(太字の部分)
内での編集(太字の部分)
/* 左クリックか右クリックでメニュー表示 */
jQuery('.menu_cell').mousedown(function(e) {
if (e.which===1 || e.which===3) {
(中略)
if (jQuery(this).attr('data-idx')!==undefined) { // ヘッダーセルではない
var intIdx = jQuery(this).attr('data-idx');
if (jQuery(this).parents("#divBtTblRealFlm").size() > 0 ||
jQuery(this).parents("#divBtStkdReal").size() > 0) { // 左半分(実残高)のセルである
var clsLwdar = aryLwdar[intIdx];
if (!clsLwdar.bolInvFlg)
bolDlgFrmUpdRecInsBkem = true;
strItemNm = clsLwdar.strItem;
strTypeName = clsLwdar.strTypeNm;
lngUpdId = clsLwdar.lngId;
(中略)
}
if (jQuery(this).parents("#divBtTblPrltFlm").size() > 0 ||
jQuery(this).parents("#divBtStkdPrlt").size() > 0) { // 右半分(Parllet残高)のセルである
var clsLwdap = aryLwdap[intIdx];
bolDlgFrmUpdMstUpdPrlt = true;
strItemNm = clsLwdap.strItem;
lngUpdId = clsLwdap.lngId;
(中略)
}
} else { // ヘッダーセルである
(中略)
}
(中略)
}
});
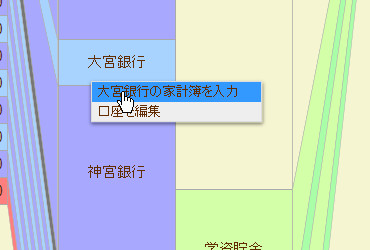
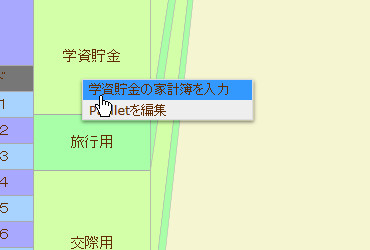
リロードして、真ん中部分でクリックします。


はい。
「○○の家計簿を追加」が正しく表示されました。
そしてキャプチャ画像は省略しますが、実際に家計簿データが追加できることも確認しました。
そして左右端部分と同様に、

実残高での無効にしたデータ(背景グレー)では「○○の家計簿を追加」は表示されないようになっています。
はい、といったところで今回は以上です!
お疲れ様でした!
※ 毎度の念のための断りですが、今回編集した内容は現時点(2014/5/11)では公開しているParllet(パレット)![]() の方には反映しておりません。
の方には反映しておりません。
いつも挿絵に登場させているアイアンマン マーク6。まだネットで手に入るっぽいので、一応。
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
メール:
sakashushu@parllet.com
ツイッター:
https://twitter.com/sakashushu![]()
フェイスブック:
https://www.facebook.com/shuichi.sakamoto.90![]()
ご連絡・フォロー・友達申請 等、いつでもお気軽にどうぞ!
またお越しくださいませませ!





コメント 0