Parllet(個人作成Web家計簿アプリ)の残高表改修-6 [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

@sakashushu![]() です。
です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() の、4/28 にポストした改修案
の、4/28 にポストした改修案![]() に沿ってのブログラミング(ブログを書きながらプログラミング)の続きは、
前回
に沿ってのブログラミング(ブログを書きながらプログラミング)の続きは、
前回![]() ようやく
ようやく
3.1.と2.によって金額0でも高さを確保された真ん中部分のセルも、左右端部分と同じようにクリックでメニューが出るようにする。
に入りました。
今回も引き続き進めて参ります。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリのCommitバージョン(スタート時点):
こちら![]()
■ 今回の目標
前回![]() 真ん中部分にも「○○を追加」を表示させるようにしたので、今回は「○○を編集」を表示させるようにしたいと思います。
真ん中部分にも「○○を追加」を表示させるようにしたので、今回は「○○を編集」を表示させるようにしたいと思います。
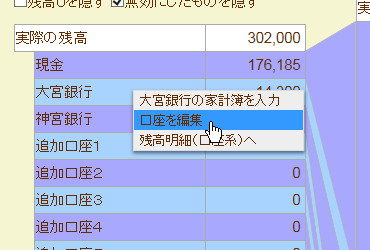
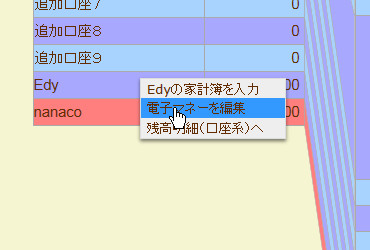
ちなみに左右端部分での表示は以下のような感じです。



いつものように体当たりでブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
まずは、クリックされたセルが「口座」・「電子マネー」・「Parllet」のどれであるか、今までの判別の仕方を見ます。
「口座」・「電子マネー」については Parllet/app/views/DailyAccount/balanceTable.html![]() 内で、以下の条件で判別しています。
内で、以下の条件で判別しています。
if (jQuery(this).parent("li").children('.lHandlingId').val()!==undefined) {
これは、「ヘッダーセルでなくて左半分(実残高)のセルである」ということが判別できれば同じことです。
次に、「○○を編集」の ○○ の部分に入れる文字列(口座・電子マネー・Parllet)を生成している部分は以下です。
strTypeName = jQuery('.strTypeName', jQuery(this).parent("li")).val();
そして、「○○を編集」がクリックされた際に、更新処理に渡す引数のデータのIDを作ってる設定しているのは以下の部分。
lngUpdId = parseInt(jQuery('.lHandlingId', jQuery(this).parent("li")).val(), 10);
上記までの部分を、改修します。
ちなみに
5/5 にhtml 要素に情報を持たせたく![]() なった経緯に
なった経緯に
データの配列の枠は作ってあるので、真ん中部分のセルにインデックスだけ持たせれば、必要なデータを取得する処理は作れそうです。
と書いておりました。
その配列 aryLwdar[] の中には '.lHandlingId' に該当するものが無いので、今回新たに追加します。
Parllet/app/views/DailyAccount/balanceTable.html![]() 内での編集(太字の部分)
内での編集(太字の部分)
<script type="text/javascript">
<!--
(中略)
/* lWDA系格納用クラス */
function ClsLwda (
strItem,
lngAmount,
strTypeNm,
bolInvFlg,
IntHt,
lngId
) {
this.strItem = strItem;
this.lngAmount = lngAmount;
this.strTypeNm = strTypeNm;
this.bolInvFlg = bolInvFlg;
this.IntHt = IntHt;
this.lngId = lngId;
}
jQuery(function() {
%{vCnt = 0}%
#{list items:lWDA_R, as:'lwdar'}
var clsLwda = new ClsLwda(
"${lwdar.sItem}",
${lwdar.lstWdtd[0].lAmount},
"${lwdar.strTypeNm}",
${lwdar.bolInvFlg},
0,
"${lwdar.lstWdtd[0].lHandlingId}");
aryLwdar[${vCnt}] = clsLwda;
intDivBtStkdRealSumAmnt += Math.abs(${lwdar.lstWdtd[0].lAmount});
%{vCnt++}%
#{if lwdar.sItem!=HANDLING_TYPE_CASH && lwdar.lstWdtd[0].lAmount==0}
%{intHdlgZeroExist = true}%
#{/if}
#{/list}
%{vCnt = 0}%
#{list items:lWDA_P, as:'lwdap'}
var clsLwda = new ClsLwda(
"${lwdap.sItem}",
${lwdap.lstWdtd[0].lAmount},
"${lwdap.strTypeNm}",
${lwdap.bolInvFlg},
0,
"${lwdap.lstWdtd[0].lParlletId}");
aryLwdap[${vCnt}] = clsLwda;
intDivBtStkdPrltSumAmnt += Math.abs(${lwdap.lstWdtd[0].lAmount})
%{vCnt++}%
#{/list}
(中略)
/* 左クリックか右クリックでメニュー表示 */
jQuery('.menu_cell').mousedown(function(e) {
(中略)
if (jQuery(this).attr('data-idx')!==undefined) { // ヘッダーセルではない
var intIdx = jQuery(this).attr('data-idx');
if (jQuery(this).parents("#divBtTblRealFlm").size() > 0 ||
jQuery(this).parents("#divBtStkdReal").size() > 0) { // 左半分(実残高)のセルである
var clsLwdar = aryLwdar[intIdx];
if (!jQuery(this).parent("li").hasClass('remBkemInv'))
bolDlgFrmUpdRecInsBkem = true;
jqLwdaSItem = jQuery(this).hasClass('lwdaSItem') ? jQuery(this) : jQuery(this).prev('.lwdaSItem');
if (jqLwdaSItem.children('span').size())
jqLwdaSItem = jqLwdaSItem.children('span');
strItemNm = jQuery.trim(jqLwdaSItem.text());
strTypeName = clsLwdar.strTypeNm;
lngUpdId = clsLwdar.lngId;
if (jQuery(this).parent("li").children('.strTypeName').val()!=="${HANDLING_TYPE_CASH}") {
bolDlgFrmUpdMstUpdBkem = true;
//残高明細(口座系)へジャンプする際の絞込項目セット
jQuery('#hDebitDateFr').val(jQuery('.ToDlDebitDateFr', jQuery(this).parent("li")).val());
jQuery('#hDebitDateTo').val(jQuery('.ToDlDebitDateTo', jQuery(this).parent("li")).val());
jQuery('#hHandlingId').val(jQuery('.lHandlingId', jQuery(this).parent("li")).val());
}
}
(中略)
} else { // ヘッダーセルである
if (jQuery(this).parents("#divBtTblRealFlm").size() > 0 ||
jQuery(this).parents("#divBtStkdReal").size() > 0)
bolDlgFrmUpdMstInsBkem = true;
if (jQuery(this).parents("#divBtTblPrltFlm").size() > 0 ||
jQuery(this).parents("#divBtStkdPrlt").size() > 0)
bolDlgFrmUpdMstInsPrlt = true;
}
e.preventDefault();
jQuery('.menu_cell').contextMenu({x: e.pageX, y: e.pageY});
jQuery('.context-menu-list').width(jQuery('.context-menu-list').width()*1.1);
}
});
(中略)
});
(中略)
// -->
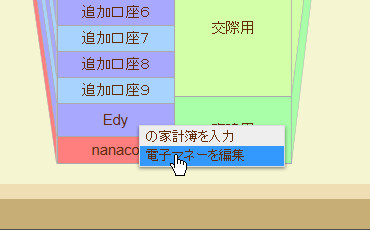
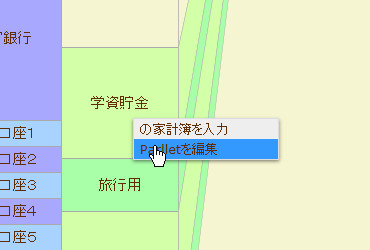
リロードして、真ん中部分でクリックしてみます。


はい!
「の家計簿を入力」と表示されている部分は、今回未改修なのでスルーするとして、「○○を編集」の部分はオッケーですね。
そしてキャプチャ画像は省略しますが、実際に口座・電子マネーが変更できることも確認しました。
実残高で上手くいったので、Parllet残高の方も同様に改修します。
Parllet/app/views/DailyAccount/balanceTable.html![]() 内での編集(太字の部分)
内での編集(太字の部分)
/* 左クリックか右クリックでメニュー表示 */
jQuery('.menu_cell').mousedown(function(e) {
if (e.which===1 || e.which===3) {
(中略)
if (jQuery(this).attr('data-idx')!==undefined) { // ヘッダーセルではない
var intIdx = jQuery(this).attr('data-idx');
(中略)
if (jQuery(this).parents("#divBtTblPrltFlm").size() > 0 ||
jQuery(this).parents("#divBtStkdPrlt").size() > 0) { // 右半分(Parllet残高)のセルである
var clsLwdap = aryLwdap[intIdx];
bolDlgFrmUpdMstUpdPrlt = true;
jqLwdaSItem = jQuery(this).hasClass('lwdaSItem') ? jQuery(this) : jQuery(this).prev('.lwdaSItem');
if (jqLwdaSItem.children('span').size())
jqLwdaSItem = jqLwdaSItem.children('span');
strItemNm = jQuery.trim(jqLwdaSItem.text());
lngUpdId = clsLwdap.lngId;
//残高明細(Parllet)へジャンプする際の絞込項目セット
jQuery('#idDlRpHdDebitDateFr').val(jQuery('.ToDlDebitDateFr', jQuery(this).parent("li")).val());
jQuery('#idDlRpHdDebitDateTo').val(jQuery('.ToDlDebitDateTo', jQuery(this).parent("li")).val());
jQuery('#idDlRpHdParlletId').val(jQuery('.lParlletId', jQuery(this).parent("li")).val());
}
} else { // ヘッダーセルである
(中略)
}
(中略)
}
});
リロードして、真ん中部分でクリック。

こちらもオッケーで、同様にキャプチャ画像は省略しますが、実際にParlletが変更できることや左右端部分のメニューが今まで通り開いて変更できることも確認しました。
ふぅ!
はい、といったところで今回は以上です!
お疲れ様でした!
※ 毎度の念のための断りですが、今回編集した内容は現時点(2014/5/10)では公開しているParllet(パレット)![]() の方には反映しておりません。
の方には反映しておりません。
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
メール:
sakashushu@parllet.com
ツイッター:
https://twitter.com/sakashushu![]()
フェイスブック:
https://www.facebook.com/shuichi.sakamoto.90![]()
ご連絡・フォロー・友達申請 等、いつでもお気軽にどうぞ!
またお越しくださいませませ!




コメント 0