Parllet(個人作成Web家計簿アプリ)の残高表改修-5 [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

事情があって、今日は更新時間の早い @sakashushu![]() です。
です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() の、4/28 にポストした改修案
の、4/28 にポストした改修案![]() に沿ってのブログラミング(ブログを書きながらプログラミング)の続きで、ようやく
に沿ってのブログラミング(ブログを書きながらプログラミング)の続きで、ようやく
3.1.と2.によって金額0でも高さを確保された真ん中部分のセルも、左右端部分と同じようにクリックでメニューが出るようにする。
に入っていきます。
そして方向性として、
5/5![]() に調べた、「data-*="value"」を設定しつつ進めていくつもりでおります。
に調べた、「data-*="value"」を設定しつつ進めていくつもりでおります。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリのCommitバージョン(スタート時点):
こちら![]()
■ 今回の目標
クリックで表示されるメニューは、押されるセルによって種類が分かれます。
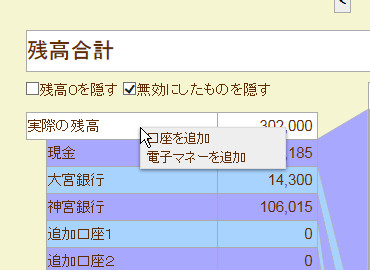
今回は左右端部分のヘッダーセルをクリックしたときの以下のメニュー、


実残高では「口座を追加」と「電子マネーを追加」、Parllet残高では「Parlletを追加」が、真ん中部分でも表示されるようにしたいと思います。
いつものように体当たりでブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
まずは左右端部分と中央部分のセルに、「data-*="value"」を使用してインデックスを持たせます。
属性の名称は data-idx とします。
また、同時に真ん中部分のセルに、左右クリック時にメニューを開かせるためのクラス、menu_cell を追加します。
Parllet/app/views/DailyAccount/balanceTable.html![]() 内の編集(太字の部分)
内の編集(太字の部分)
<div id="bt_tbl_flm">
<div id="divBtTblRealFlm">
(中略)
<ul class="bt_tbl_each">
(中略)
%{
vCnt = 0
vBgCnt = 0
}%
#{list items:lWDA_R, as:'lwdar'}
(中略)
<li class="${vRemBkemZero} ${vInvisible} ${vRemBkemInv} ${vInvisible2}">
(中略)
<div class="lrb_Line bt_cate_small menu_cell lwdaSItem ${vBtBgReal}" data-idx="${vCnt}";>
${lwdar.sItem}
</div>
<div class="lrb_Line bt_ary_day numeric menu_cell ${vBtBgReal}" id="divBtTblReal_${vCnt}" data-idx="${vCnt}">
<span class="padR4">${wdtd.lAmount.format('###,###')}</span>
</div>
</li>
%{vCnt++}%
#{/list}
</ul>
</div> <!-- divBtTblRealFlm -->
(中略)
<div id="divBtStkdReal">
<div class="title child menu_cell">
${REMAINDER_TYPE_REAL}
</div>
<div class="child">
%{vCnt=0}%
#{list items:lWDA_R, as:'lwdar'}
<div id="divBtStkdRealEach_${vCnt}" class="menu_cell" data-idx="${vCnt}">
<div>
${lwdar.sItem}
</div>
</div>
%{vCnt++}%
#{/list}
</div>
</div> <!-- divBtStkdReal -->
<div id="divBtStkdPrlt">
<div class="title child menu_cell">
${REMAINDER_TYPE_PARLLET}
</div>
<div class="child">
%{vCnt=0}%
#{list items:lWDA_P, as:'lwdap'}
%{vMenuCell = lwdap.sItem==REMAINDER_TYPE_NOT_PARLLET ? '' : ' menu_cell'}%
<div id="divBtStkdPrltEach_${vCnt}" class="${vMenuCell}" data-idx="${vCnt}">
<div>
${lwdap.sItem}
</div>
</div>
%{vCnt++}%
#{/list}
</div>
</div> <!-- divBtStkdPrlt -->
<div id="divBtTblPrltFlm">
(中略)
<ul class="bt_tbl_each">
(中略)
%{
vCnt = 0
vBgCnt = 0
}%
#{list items:lWDA_P, as:'lwdap'}
(中略)
<li class="${vRemPrltZero} ${vInvisible}">
(中略)
<div class="lrb_Line bt_cate_small ${vMenuCell} lwdaSItem ${vBtBgPrlt}" data-idx="${vCnt}">
${lwdap.sItem}
</div>
<div class="lrb_Line da_ary_day numeric${vMenuCell} ${vBtBgPrlt}" id="divBtTblPrlt_${vCnt}" data-idx="${vCnt}">
<span class="padR4">${wdtd.lAmount.format('###,###')}</span>
</div>
</li>
%{vCnt++}%
#{/list}
</ul>
</div> <!-- divBtTblPrltFlm -->
(中略)
</div> <!-- bt_tbl_flm -->
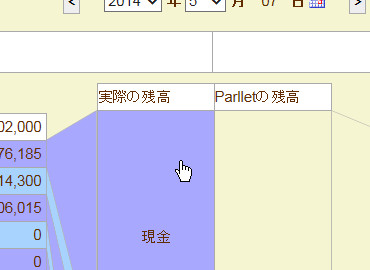
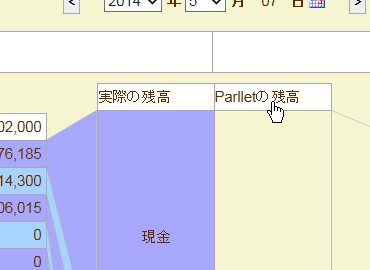
はい、この時点での見た目の変化は真ん中部分のセル上でのマウスカーソルがポインターになったぐらいのものです。


続けて .menu_cell の左右クリックイベント内での「口座を追加」・「電子マネーを追加」・「Parlletを追加」をメニューに追加するためのフラグの条件を変更します。
Parllet/app/views/DailyAccount/balanceTable.html![]() 内の編集(太字の部分)
内の編集(太字の部分)
/* 左クリックか右クリックでメニュー表示 */
jQuery('.menu_cell').mousedown(function(e) {
if (e.which===1 || e.which===3) {
jQuery('#hHandlingId').val('');
jQuery('#idDlRpHdParlletId').val('');
bolDlgFrmUpdMstInsBkem = false;
bolDlgFrmUpdMstInsPrlt = false;
(中略)
if (jQuery(this).attr('data-idx')===undefined) {
if (jQuery(this).parents("#divBtTblRealFlm").size() > 0 ||
jQuery(this).parents("#divBtStkdReal").size() > 0)
bolDlgFrmUpdMstInsBkem = true;
if (jQuery(this).parents("#divBtTblPrltFlm").size() > 0 ||
jQuery(this).parents("#divBtStkdPrlt").size() > 0)
bolDlgFrmUpdMstInsPrlt = true;
}
e.preventDefault();
jQuery('.menu_cell').contextMenu({x: e.pageX, y: e.pageY});
jQuery('.context-menu-list').width(jQuery('.context-menu-list').width()*1.1);
}
});
左右端部分も真ん中部分も、ヘッダーのセルは今回インデックスを追加していないので、
jQuery(this).attr('data-idx')===undefined
でまずは絞り込んで、先祖要素で実残高かParllet残高かを判断し、フラグを立てています。
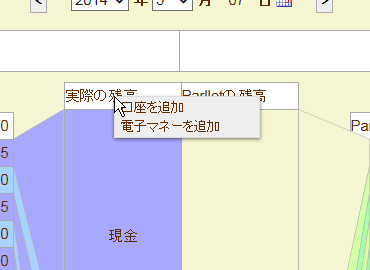
リロードして動きを確かめます。


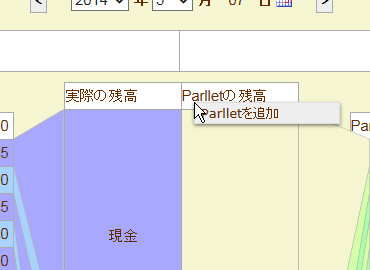
真ん中部分のヘッダーセルでメニューが開くようになったことが確認できました。
また、キャプチャ画像は省略しますが実際に口座・電子マネー・Parlletが追加できることを確認し、左右端部分のメニューが今まで通り開くことや真ん中部分のヘッダー以外のセルはまだメニューが開かないことも確認しました。
今回は data-idx はヘッダーの判別にしか使っていませんが、次回以降で活躍してくれる・・はずです!
はい、ということで今回は以上です。
お疲れ様でした!
※ 毎度の念のための断りですが、今回編集した内容は現時点(2014/5/9)では公開しているParllet(パレット)![]() の方には反映しておりません。
の方には反映しておりません。
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
メール:
sakashushu@parllet.com
ツイッター:
https://twitter.com/sakashushu![]()
フェイスブック:
https://www.facebook.com/shuichi.sakamoto.90![]()
ご連絡・フォロー・友達申請 等、いつでもお気軽にどうぞ!
またお越しくださいませませ!




コメント 0