Parllet(個人作成Web家計簿アプリ)の残高表改修-8 [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

こんばんは。
昨日届いたマジンガー![]() でテンションが上がりっぱなしの@sakashushu
でテンションが上がりっぱなしの@sakashushu![]() です。
です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() の、4/28 にポストした改修案
の、4/28 にポストした改修案![]() に沿ってのブログラミング(ブログを書きながらプログラミング)の続きを、今回も進めて参ります。
に沿ってのブログラミング(ブログを書きながらプログラミング)の続きを、今回も進めて参ります。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリのCommitバージョン(スタート時点):
こちら![]()
■ 今回の目標
前回![]() までに真ん中部分にも「○○を追加」・「○○を編集」・「○○の家計簿を追加」まで表示させるようになりました。
までに真ん中部分にも「○○を追加」・「○○を編集」・「○○の家計簿を追加」まで表示させるようになりました。
いよいよ残るは「残高明細(○○)へ」を残すのみとなりました。
今回で作業完了となるよう、気合を入れていきたいと思います。
さて、現時点での左右端部分での表示は以下です。


いつものように体当たりでブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
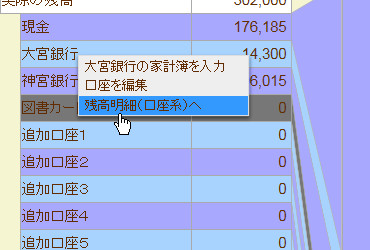
まずは実残高の方では、現金だけは「残高明細(口座系)」に該当しないためメニューに表示させていません。
口座と電子マネーで残高明細(口座系)へジャンプするための引数をセットしているのが
Parllet/app/views/DailyAccount/balanceTable.html![]() 内の以下の部分です。
内の以下の部分です。
if (jQuery(this).parent("li").children('.strTypeName').val()!=="${HANDLING_TYPE_CASH}") {
bolDlgFrmUpdMstUpdBkem = true;
//残高明細(口座系)へジャンプする際の絞込項目セット
jQuery('#hDebitDateFr').val(jQuery('.ToDlDebitDateFr', jQuery(this).parent("li")).val());
jQuery('#hDebitDateTo').val(jQuery('.ToDlDebitDateTo', jQuery(this).parent("li")).val());
jQuery('#hHandlingId').val(jQuery('.lHandlingId', jQuery(this).parent("li")).val());
}
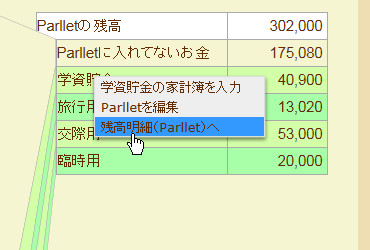
そして Parllet の方では以下の部分。
//残高明細(Parllet)へジャンプする際の絞込項目セット
jQuery('#idDlRpHdDebitDateFr').val(jQuery('.ToDlDebitDateFr', jQuery(this).parent("li")).val());
jQuery('#idDlRpHdDebitDateTo').val(jQuery('.ToDlDebitDateTo', jQuery(this).parent("li")).val());
jQuery('#idDlRpHdParlletId').val(jQuery('.lParlletId', jQuery(this).parent("li")).val());
上記の部分で使っている、'.ToDlDebitDateFr' と .ToDlDebitDateTo は、
5/10 のエントリ![]() と同様に、配列 aryLwdar[] の中に該当するものが無いので、今回新たに追加します。
と同様に、配列 aryLwdar[] の中に該当するものが無いので、今回新たに追加します。
Parllet/app/views/DailyAccount/balanceTable.html![]() 内での編集(太字の部分)
内での編集(太字の部分)
<script type="text/javascript">
<!--
(中略)
/* lWDA系格納用クラス */
function ClsLwda (
strItem,
(中略)
lngId,
dteToDlDebitDateFr,
dteToDlDebitDateTo
) {
(中略)
this.lngId = lngId;
this.dteToDlDebitDateFr = dteToDlDebitDateFr;
this.dteToDlDebitDateTo = dteToDlDebitDateTo;
}
jQuery(function() {
%{vCnt = 0}%
#{list items:lWDA_R, as:'lwdar'}
var clsLwda = new ClsLwda(
&quto;${lwdar.sItem}",
(中略)
"${lwdar.lstWdtd[0].lHandlingId}",
"${lwdar.lstWdtd[0]?.sDebitDateFr}",
"${lwdar.lstWdtd[0]?.sDebitDateTo}");
(中略)
#{/list}
%{vCnt = 0}%
#{list items:lWDA_P, as:'lwdap'}
var clsLwda = new ClsLwda(
&quto;${lwdap.sItem}",
(中略)
"${lwdap.lstWdtd[0].lParlletId}",
"${lwdap.lstWdtd[0]?.sDebitDateFr}",
"${lwdap.lstWdtd[0]?.sDebitDateTo}");
(中略)
#{/list}
(中略)
/* 左クリックか右クリックでメニュー表示 */
jQuery('.menu_cell').mousedown(function(e) {
if (e.which===1 || e.which===3) {
(中略)
if (jQuery(this).attr('data-idx')!==undefined) { // ヘッダーセルではない
var intIdx = jQuery(this).attr('data-idx');
if (jQuery(this).parents("#divBtTblRealFlm").size() > 0 ||
jQuery(this).parents("#divBtStkdReal").size() > 0) { // 左半分(実残高)のセルである
var clsLwdar = aryLwdar[intIdx];
(中略)
if (strTypeName!=="${HANDLING_TYPE_CASH}") {
bolDlgFrmUpdMstUpdBkem = true;
//残高明細(口座系)へジャンプする際の絞込項目セット
jQuery('#hDebitDateFr').val(clsLwdar.dteToDlDebitDateFr);
jQuery('#hDebitDateTo').val(clsLwdar.dteToDlDebitDateTo);
jQuery('#hHandlingId').val(clsLwdar.lngId);
}
}
if (jQuery(this).parents("#divBtTblPrltFlm").size() > 0 ||
jQuery(this).parents("#divBtStkdPrlt").size() > 0) { // 右半分(Parllet残高)のセルである
var clsLwdap = aryLwdap[intIdx];
(中略)
//残高明細(Parllet)へジャンプする際の絞込項目セット
jQuery('#idDlRpHdDebitDateFr').val(clsLwdap.dteToDlDebitDateFr);
jQuery('#idDlRpHdDebitDateTo').val(clsLwdap.dteToDlDebitDateTo);
jQuery('#idDlRpHdParlletId').val(clsLwdap.lngId);
}
} else { // ヘッダーセルである
(中略)
}
(中略)
}
});
(中略)
});
(中略)
// -->
</script>
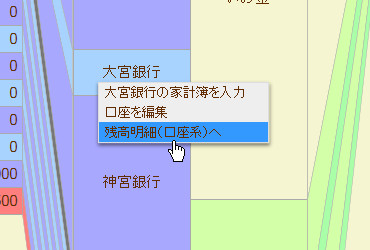
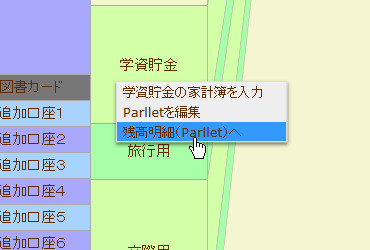
リロードして、真ん中部分でクリックします。


「残高明細(○○)へ」が正しく表示されました。
今回もキャプチャ画像は省略しますが、残高明細(口座系)・残高明細(Parllet)にジャンプできることも確認しました。
はい、といったところで今回は以上です!
お疲れ様でした!
※ 毎度の念のための断りですが、今回編集した内容は現時点(2014/5/12)では公開しているParllet(パレット)![]() の方には反映しておりません。
の方には反映しておりません。
■ 今さら感満載の書籍紹介
ちょっと前にツイッターに書いたんですが、
私も正直、学校にこだわる必要は無いと思います。
ポール・グレアムも、著書「ハッカーと画家」の中でいじめについて「そもそも大人の都合で子供を学校に閉じ込めるようになってからいじめが生まれた」的なこと言ってましたよね。確か。 http://t.co/G1mDYZSQVy
— 坂元 修一 (@sakashushu) 2014, 4月 27
「ハッカーと画家」は、2009年に図書館で借りて読んだ本で、上記つぶやきに書いたこと以外にも心に響くことの多かった本。
2010年と2012年にも図書館で借りて読み直したりしてて、中身を自分の身に染込ませたつもりではいたけど最近になって、「やっぱりちゃんと買おうかな~」と思い始めてます(汗)。
TEL:
08034662740![]()
メール:
sakashushu@gmail.com![]()
ツイッター:
https://twitter.com/sakashushu![]()
フェイスブック:
https://www.facebook.com/sakashushu![]()
ご連絡・フォロー・友達申請 等、いつでもお気軽にどうぞ!
またお越しくださいませませ!





コメント 0