Parllet(個人作成Web家計簿アプリ)の残高表改修案 [公開アプリ]

「体調回復率70%ぐらいかな?」
て、感じの sakashushu です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() ですが、ちょっとだけ重たい部分に入ろうとしてるのでポストするのが難しいんですが、ある程度方向性だけ見えてきました。
ですが、ちょっとだけ重たい部分に入ろうとしてるのでポストするのが難しいんですが、ある程度方向性だけ見えてきました。
ってなところで、一応書いてみたいと思います。
レスポンシブWebデザイン導入シリーズの時に何度かやった、案だけポストみたいな感じですけどね(汗)。
スポンサードリンク
■ 現状
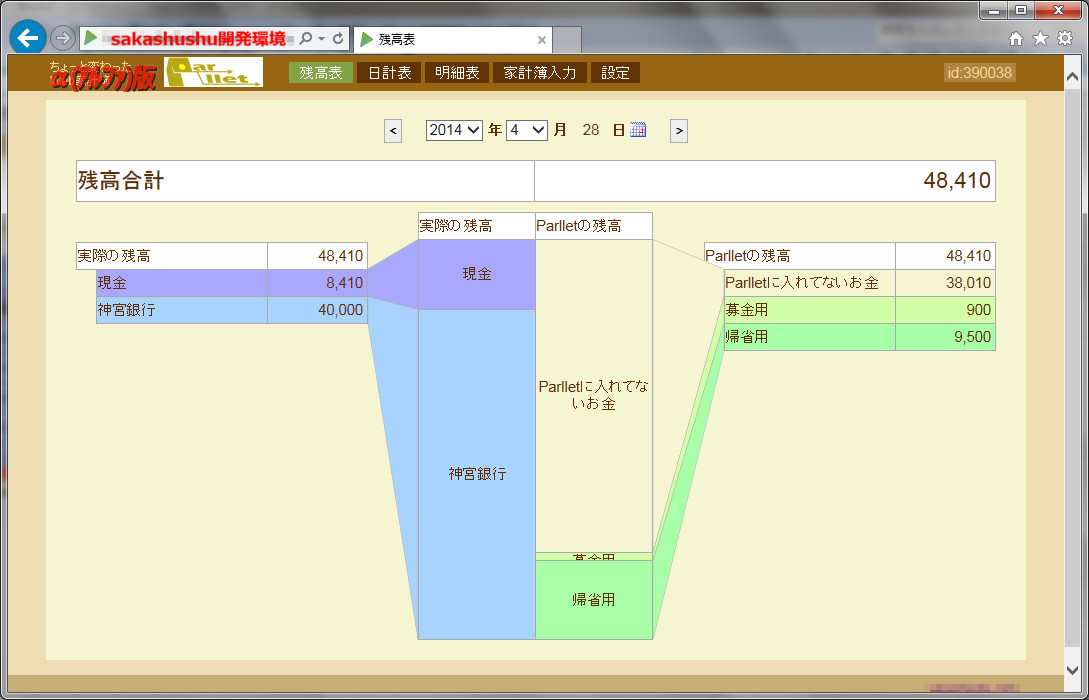
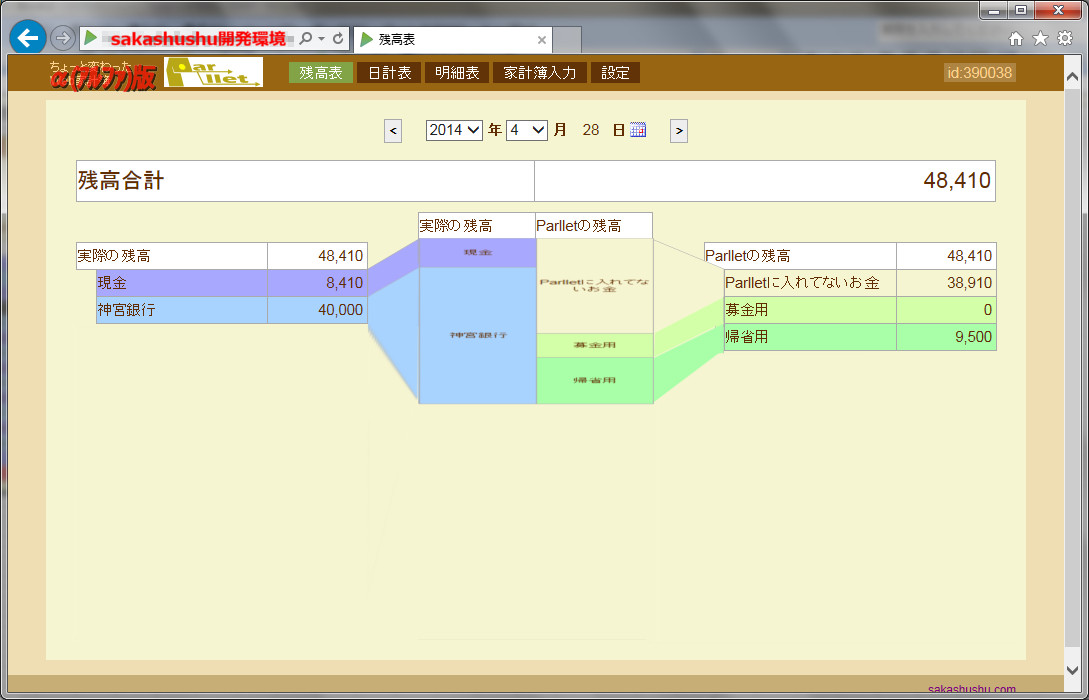
現在、残高表の見た目はこんなです。(画像1)

左半分が実際の残高で、右半分がParllet(イメージ上の口座のようなもの。詳しくはParllet の由来 ![]() を参照。)の残高。
を参照。)の残高。
実残高とParllet残高の合計は常に一致していて、内訳(とその比率)が違いますよと。
----------------------- ParlletのPR ここから m(_ _)m -----------------------
画像1のデータで、Parlletの簡単な使い方の例(兼PR)を挟みます。
残高の合計は48,410円。(雑なテストデータで、額にリアリティが無くてすんません!)
そしてParllet残高として、募金用と帰省用にそれぞれストック(Parllet預入)されていることが分かります。
ので、それをを除いた38,010円(Parlletに入れていないお金)が自由に使える残高だと分かる。
とかいう感じで見れる側面も、Parlletにはあるんですね~。
----------------------- ParlletのPR ここまで m(_ _)m -----------------------
はい、失礼しました!
せっかくなんでParlletのPRを挟んでみちゃいましたが、今回の改修ではその概念自体をは変える訳ではありません。
画像1での真ん中で接している部分は、内訳それぞれの残高の比率にほぼ合わせて高さを変えています。
そして、画像1のように内訳の数が少ない時は真ん中部分の高さの合計は400px固定にしています。
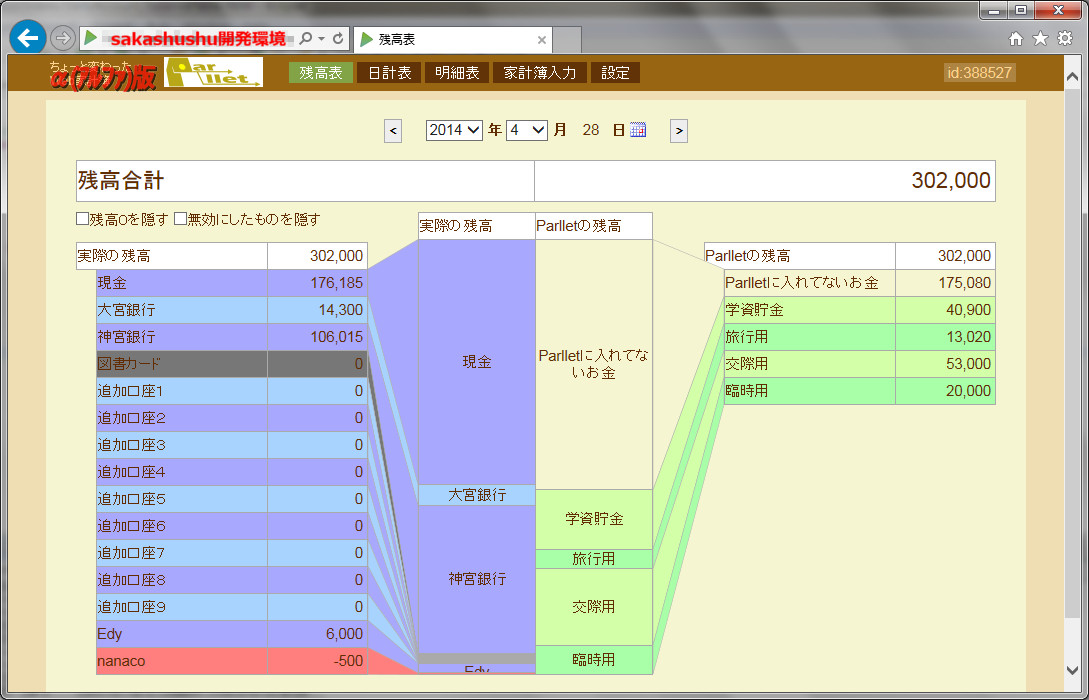
この400pxという高さの合計は最初は固定ですが、内訳が増えて左右端部分の全体の高さの方が大きくなると、今度はその高さとぴったり一致するようになります。(画像2)

真ん中部分のセルは、金額が0の時は高さも0になります。(画像2では金額0が連続しちゃってて、罫線だけでちょっと厚みが出ちゃってますが・・。)
※ ちなみに金額がマイナスの時は絶対値の比率を高さとしています。(今回の改修ではここは特に変えない予定ですが。)
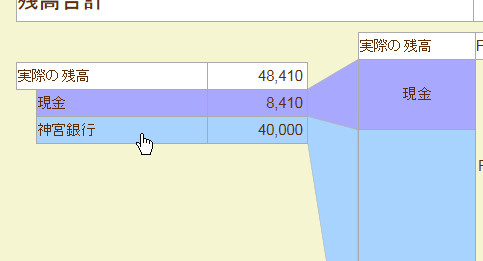
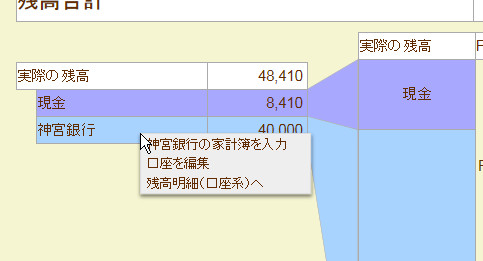
左右端部分では、マウスカーソルを持っていくとアイコンがポインターになり、

左クリックまたは右クリックでメニューが開きますが、

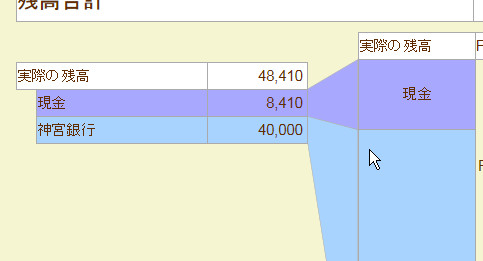
真ん中部分ではアイコンも変わらず、クリックしてもメニューは開きません。

■ 改修の目的
真ん中部分でも、クリックでメニューが開くようにしたい!
■ 改修案
1.真ん中部分の全体の高さは最初から固定にせず、常に左右端部分の高さの約2倍とする。
2.金額が0の時も、最低限の高さを持たせて文字が見えるようにする。
3.1.と2.によって金額0でも高さを確保された真ん中部分のセルも、左右端部分と同じようにクリックでメニューが出るようにする。

・・・。
継ぎはぎで作ったにしても、ちょっと画像が雑ですね・・・。
でもここに時間掛けても仕方が無いので、体の回復度に応じてこの改修を進めたいな~と。
そして、可能であれば随時ポストしていくつもりです。
そんなところで、今回は以上です!
お疲れ様でした!
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
メール:
sakashushu@parllet.com
ツイッター:
https://twitter.com/sakashushu![]()
フェイスブック:
https://www.facebook.com/shuichi.sakamoto.90![]()
ご連絡・フォロー・友達申請 等、いつでもお気軽にどうぞ!
またお越しくださいませませ!




コメント 0