金額入力の制御-1(Parllet の場合) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

sakashushu です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() のレスポンシブWebデザイン導入シリーズの動きの確認としてこのところ iPhone で動かしてみることが多かったんですが、金額入力を制御したくなりました。
のレスポンシブWebデザイン導入シリーズの動きの確認としてこのところ iPhone で動かしてみることが多かったんですが、金額入力を制御したくなりました。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:Chrome 34.0
Github公開リポジトリ![]() のCommitバージョン(スタート時点):こちら
のCommitバージョン(スタート時点):こちら![]()
■ 現状
Parllet(パレット)![]() について、実はだいぶ前に、こんなフィードバックを頂いていました。
について、実はだいぶ前に、こんなフィードバックを頂いていました。
「数字を入力するところは、半角に自動でなると使いやすいです。」
レスポンシブWebデザイン導入の方を優先させていましたが、最終的にはスマホ・タブレットにも関わる内容なので、どこまでできるかやってみようと思います。
前提として、現時点で金額の入力ボックスについては jQueryプラグインのautoNumeric![]() の autoNumeric-1.7.5.js
の autoNumeric-1.7.5.js ![]() を使わせてもらい、自動でカンマ区切りが入るようにしています。
を使わせてもらい、自動でカンマ区切りが入るようにしています。
いつものように体当たりで学びながらブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
「input 全角半角」で検索したところ、CSS の「ime-mode」ってのを使えばいいって結果がやたら出てきたんですが、どうも IE と Firefox の3以上でしか効かないようです。
via: ime-mode - ウェブランサーime-modeプロパティは、Internet Explorer独自の仕様で、テキスト入力時のIMEの状態を指定する際に使用します。Firefoxではバージョン3からサポートしています。

そ・・そうなんだ。
個人的な感覚ですが、せめて IE・Firefox・Chrome はカバーしたいな~。
「Chrome input 全角半角」で検索!
HTML5のinput type="tel" に一時的にタグを書き換えます。。。。$(function() { $('input.alphanumeric').on({ 'focus': function(){ $(this).attr('type', 'tel'); }, 'blur': function(){ $(this).attr('type', 'text'); } }); });半角数値だけを入力するなら、input type="number" でも良いですが、半角数値以外を入力した場合はフォーカスアウトで入力内容がクリアされるのが難点。
(中略)
古いバージョンのJQueryだと、#attrでtypeの変更はできないので注意してください。
このソースは1.10.2で動作確認しています。
via: Chrome で ime-mode:inactive のような挙動を実現する。 - アレについて記す
正攻法ではないですが、試してみたいですw
HTML5 には input type="tel" とか "number" とかいうのがあるんですね。
"number" のフォーカスアウトで入力内容クリアは私の感覚では妥当なので、まず試すのは "number" でやります。
jQuery が古いバージョンだと駄目らしいですが、私は Parllet/app/views/head.html![]() で
で
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load('jquery', '1')</script>
という読み込み方をしているので、
バージョンを「1」としたのは、「1.x.x」のバージョンで最新のものを自動的に読み込むように指示した例だ。
1 <script type="text/javascript" src="http://www.google.com/jsapi"></script>
2 <script type="text/javascript">google.load('jquery', '1')</script>
via: jQuery 1.4 のリリースと google.load() | MT Systems
jQuery 1.10.2 もその範囲に入っていると思うのだが・・。
はい、体当たりが売りなので試します!
Parllet/app/views/headerMenu.html![]() 内に追記
内に追記
jQuery('input.numeric').on({
'focus': function(){ jQuery(this).attr('type', 'number'); },
'blur': function(){ jQuery(this).attr('type', 'text'); }
});
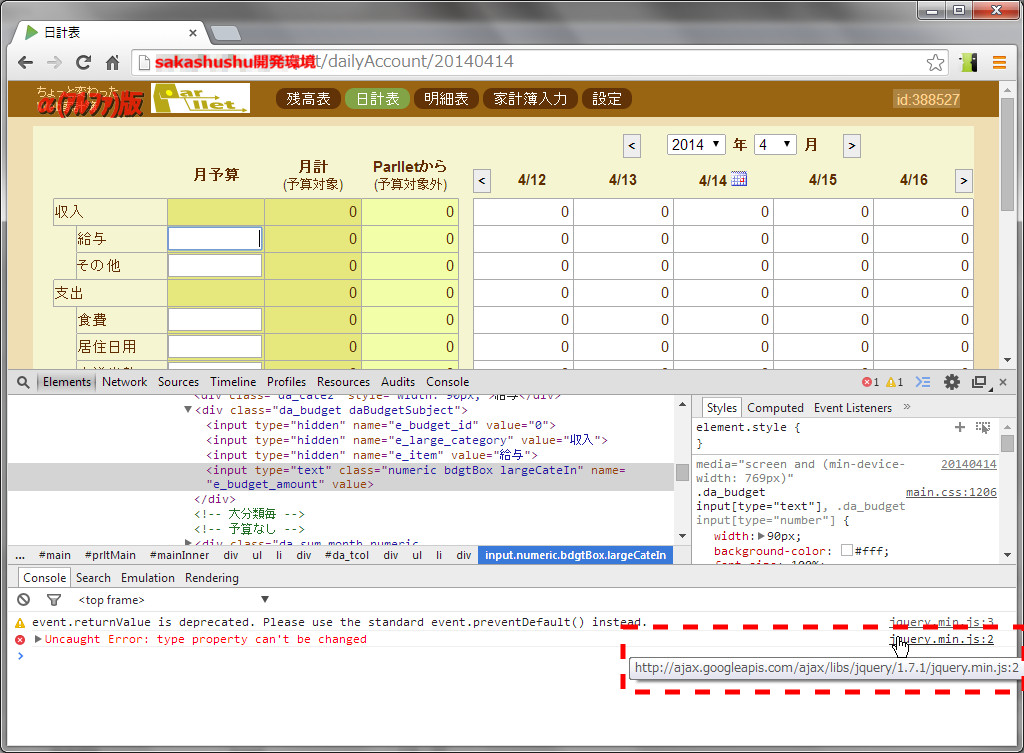
リロードして input にフォーカスを当てるとエラーが・・。エラーの部分にカーソル当てると、

jQuery のバージョン・・・、思いっきり 1.7.1 とか出てますけど・・・。
確かに、自動的に最新を読み込んでくるって情報に甘えて、今まで特に意識してなかったんですけどね。
そして、さっきの検索中にも実は、
まあさすがにgoogle.load("jquery", "1");などという横着な書き方はしない方が良いです。0.1のバージョンアップはそれなりに大きな変化があります。問題なく動くかどうか確認してから新しいバージョンを導入したほうが良いでしょう。
via: Google Libraries APIでjQueryを読み込む | きほんのき
なんてなページもチラっと見てたりはして・・・。
これを機にバージョンを指定した書き方に切り替えたいと思います!
Parllet/app/views/head.html![]() 内の編集(太字の部分)
内の編集(太字の部分)
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
<script type="text/javascript" src="@{'/public/javascripts/jquery.ui.touch-punch.min.js'}" ></script>
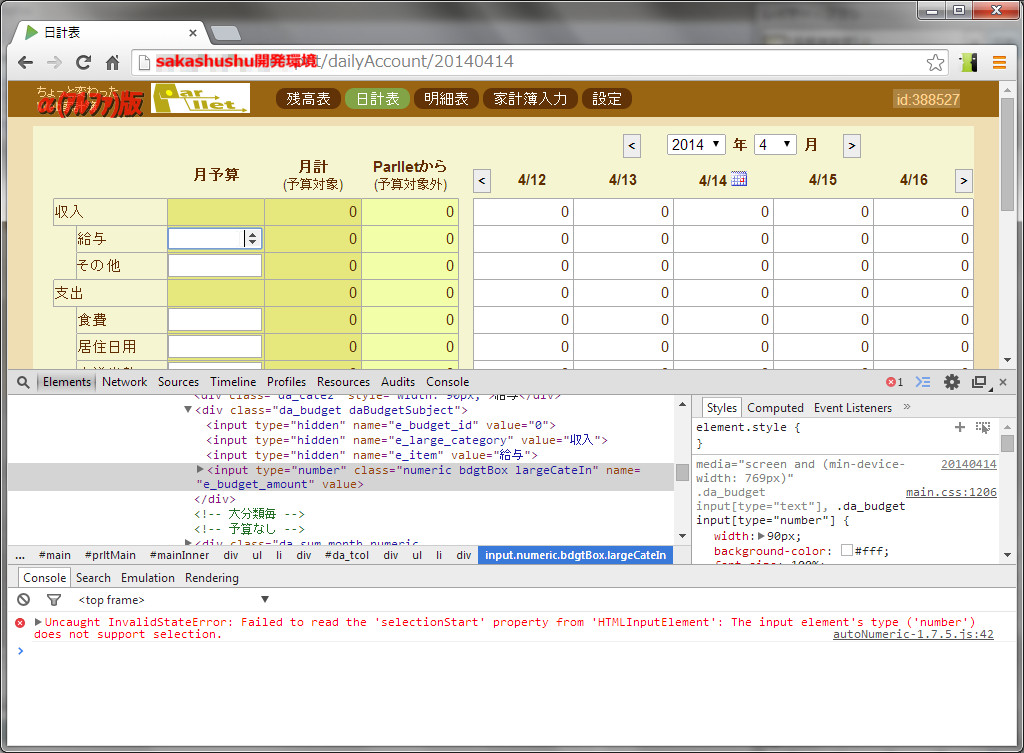
リロードして input にフォーカスを当て、半角/全角キーを押したところ、

autoNumeric-1.7.5.js ![]() の方でエラーが出ました。
の方でエラーが出ました。
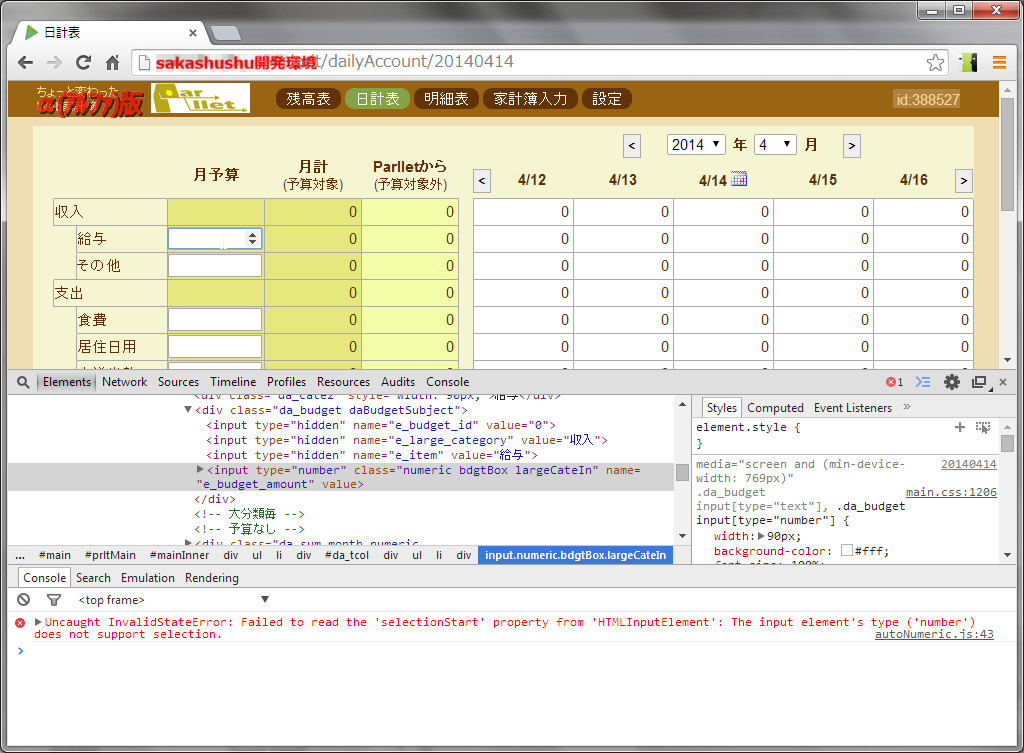
バージョンを最新の 1.9.20 に置き換えても、

やっぱり駄目でした・・・。
ちょっと、どこかで折り合いをつけるしか無さそうですね。
今回はここまでです。
今のところ先行きが明るい気がしなくなっていますが・・・、
一応続く予定です! (^^;
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0