レスポンシブWebデザイン導入中の不具合対応(Parllet の場合 タブレットサイズ以下での家計簿入力) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

sakashushu です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() のレスポンシブWebデザイン導入中の不具合対応シリーズ。
のレスポンシブWebデザイン導入中の不具合対応シリーズ。
今回も私が iPhone でテスト中に見つけた不具合への対応です。
iPhone でのテスト中に発覚しましたがどのブラウザでもタブレットサイズ以下にしたら起こり得る現象で、家計簿入力ダイアログでの更新時の問題です。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリ![]() のCommitバージョン(スタート時点):こちら
のCommitバージョン(スタート時点):こちら![]()
■ 現状
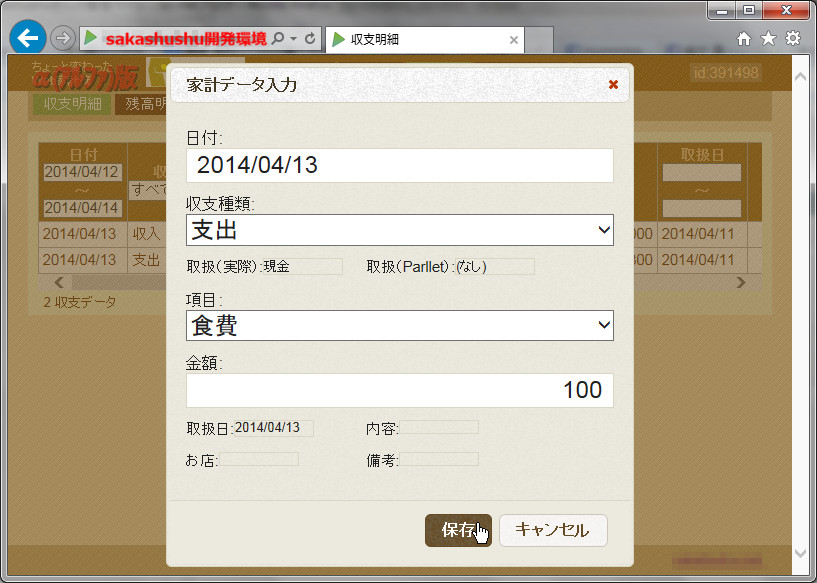
PC サイズでの正しい動きは、家計簿入力ダイアログでデータを作成した時には、

呼び出し元のページはリロードされます。

タブレットサイズではデータを作成しても、

呼び出し元のページはリロードされません・・・。

F5 キーでリロードして初めて、作成したデータが表示されます。

いつものように体当たりでブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
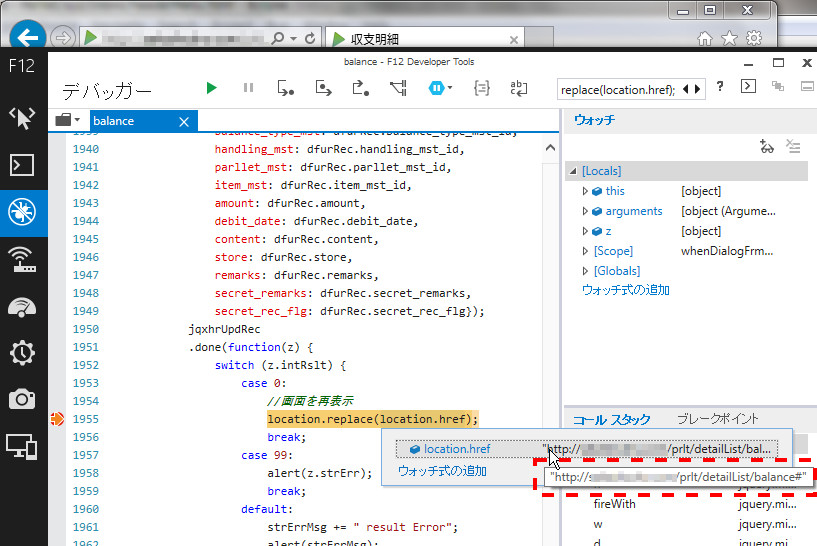
F12開発者ツールで、リロードのタイミングで止めてみました。

・・・。
URLの最後に # 、付いちゃってますね・・・。
ってことは、クリックイベントに return false; を書き忘れてますね・・。
それにしても、location.replace() 内のURLに # が付いてると、リロードされないんすね。
なんか微妙な仕様な気もするけど、とりあえずそれで覚えます。
対応としては折角なんで、残高表・日計表・明細表・設定ページ のそれぞれに記述したクリックイベントを削除してParllet/app/views/headerMenu.html![]() 内に記載します。
内に記載します。
Parllet/app/views/DailyAccount/balanceTable.html![]() ・Parllet/app/views/DailyAccount/dailyAccount.html
・Parllet/app/views/DailyAccount/dailyAccount.html![]() ・Parllet/app/views/DetailList/dl_header.html
・Parllet/app/views/DetailList/dl_header.html![]() ・Parllet/app/views/Config/cf_main.html
・Parllet/app/views/Config/cf_main.html![]() の全てに書かれている以下の記述(ここに return false; が必要だった)を削除
の全てに書かれている以下の記述(ここに return false; が必要だった)を削除
jQuery(function() {
jQuery('#aRecEdit2').click(function() {
jQuery('#aRecEdit').click();
});
});
Parllet/app/views/headerMenu.html![]() 内に追記(太字の部分)
内に追記(太字の部分)
jQuery('#aRecEdit, #aRecEdit2').click(function() {
(中略)
openDialogFrmUpdRec(dfurRec);
return false;
});
■ 動作確認
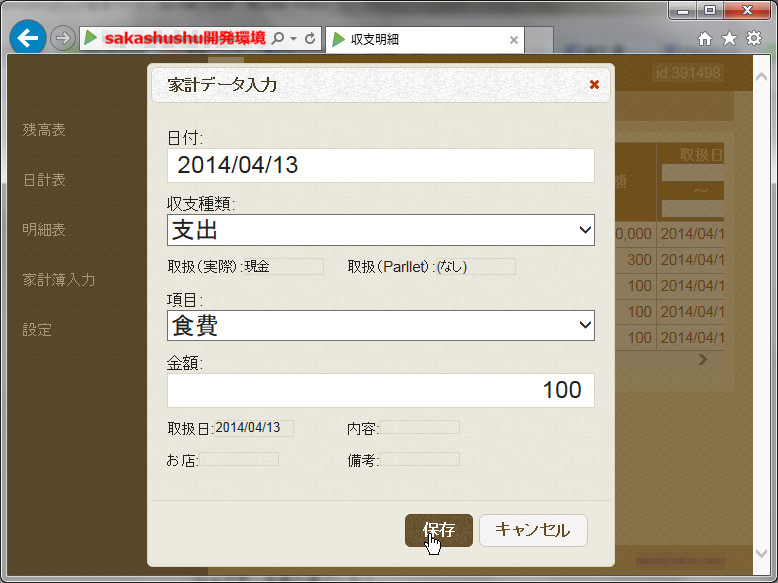
タブレットサイズでデータを作成すると、


リロードされるようになりました!
※ 残高表・日計表・明細表・設定ページの全てで確認しました。
以上です、お疲れ様でした!
※ 毎度の念のための断りですが、今回編集した内容は現時点(2014/4/13)では公開しているParllet(パレット)![]() の方には反映しておりません。
の方には反映しておりません。
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0