レスポンシブWebデザイン導入中の不具合対応(Parllet の場合 クレジットカード入力 等) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

sakashushu です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() のレスポンシブWebデザイン導入中の不具合対応シリーズ。
のレスポンシブWebデザイン導入中の不具合対応シリーズ。
相談役(妻)も忙しいのであまり頼ってばかりもいられません。
今回は私が iPhone でテスト中に見つけた不具合への対応です。
iPhone でのテスト中に発覚しましたがどのブラウザでも起こり得る現象で、クレジットカード入力 等の見た目の問題です。
スポンサードリンク
クレジットカード入力 等と書きましたが、一番分かりやすいのがクレジットカード入力ページでして。
入力系のページは同じ作りになっているのでブラウザの幅によっては全て同じ問題が起こる可能性ありということです。
逆に、今回CSSの改修で一気に直るものと見立ててはいます。
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリ![]() のCommitバージョン(スタート時点):こちら
のCommitバージョン(スタート時点):こちら![]()
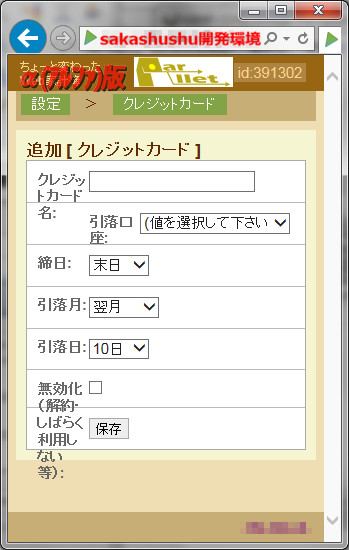
■ 現状
iPhone と大体同じ幅にした PC 上の IE でいきます。

レイアウトが駄目ダメになってますね。
いつものように体当たりでブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
このレイアウトの崩れですが、問題点は2つです。
1つ目は、左側が項目名は float で左寄せしていますが、また clear されてないことですね。(3/31![]() にも clear してなかった問題に対応しました・・)
にも clear してなかった問題に対応しました・・)
これは単純に clear します。
もう1つは項目名が折り返されて下に長く拡がっても、枠が拡がっていないこと。
確か float の親要素は高さが無くなるはずだから、float してない右側の要素の高さまでしか拡がらないってことですね。
以前にどこかで親要素の高さを取り戻すってやったはず。
・・・あった。Parllet/public/stylesheets/main.css![]() 内のコメントで見つけました。
内のコメントで見つけました。
#sidebar_r .box {
border: 1px solid #aaa;
background: url(/public/images/white20.png);
text-align: left;
margin-top: 10px;
overflow: hidden; //floatの親要素の高さを取り戻すおまじない;
}
ということで、2つ目の問題には overflow: hidden; で親要素の高さを取り戻す方向で対応します。
Parllet/public/stylesheets/main.css![]() 内での追記(太字の部分)
内での追記(太字の部分)
.crudField {
padding: 10px;
border-bottom: 1px solid #bbb;
position: relative;
clear: left;
overflow: hidden;
}
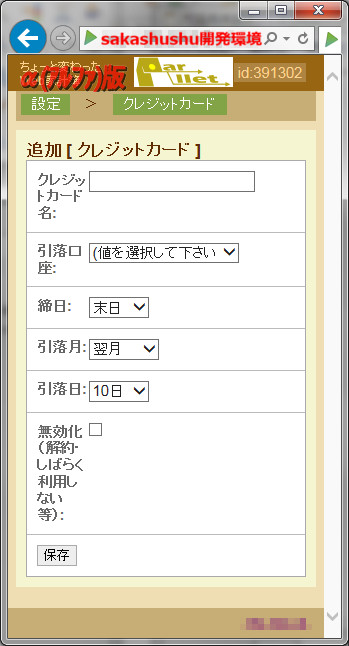
■ 動作確認
ページをリロード。

はい、問題点の2つとも解消されました。
※ 他の入力系のページでも確認しました。
以上です、お疲れ様でした!
※ 毎度の念のための断りですが、今回編集した内容は現時点(2014/4/12)では公開しているParllet(パレット)![]() の方には反映しておりません。
の方には反映しておりません。
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0