レスポンシブWebデザイン導入(Parllet の場合 退会ページ 他2つ) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

sakashushu です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() のレスポンシブWebデザイン導入シリーズ。
のレスポンシブWebデザイン導入シリーズ。
前回![]() の最後に触れた、対応の漏れていた退会ページをレスポンシブ化します。
の最後に触れた、対応の漏れていた退会ページをレスポンシブ化します。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリ![]() のCommitバージョン(スタート時点):こちら
のCommitバージョン(スタート時点):こちら![]()
■ 現状
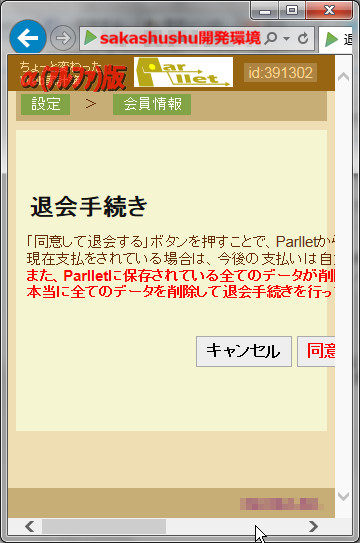
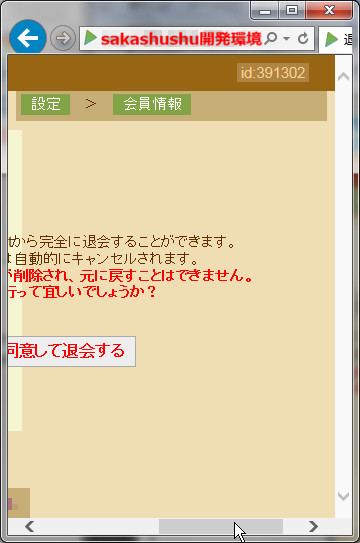
前回![]() 触れた通りですが、退会ページはこの状態です。
触れた通りですが、退会ページはこの状態です。


いつものように体当たりでブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
実は動揺に対応の漏れていたページが他にもありました(退会完了ページ・支払最終確認ページ)ので、一気に対応します。
Parllet/public/stylesheets/main.css![]() 内での編集(太字の部分)
内での編集(太字の部分)
#receipt, #confirm, #unsubscribe {
width: 100%;
max-width: 660px;
margin: 50px auto;
}
#unsubscribe #flameConf div {
width: 100%;
max-width: 320px;
}
#receipt .box #inner {
width: 100%;
max-width: 400px;
margin-right: auto;
margin-left: auto;
}
#receipt .box #inner label {
width: 60%;
max-width: 240px;
float: left;
}
Parllet/app/views/Application/unsubscribed.html![]() 内への追記
内への追記
<style>
<!--
/* 共通のスタイル */
body {
min-width: 0;
}
#hdContainer, #main, #ftContents {
width: 95%;
}
#hdContainer, #main, #ftContents {
max-width: 980px;
}
-->
</style>
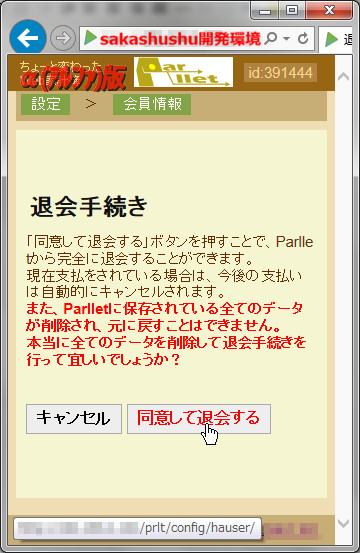
■ 動作確認
ページをリロード後に退会ページを開き、同意して退会するをクリック。


はい、退会完了ページもレスポンシブ化されました。
以上です!
お疲れ様でした!
※ 毎度の念のための断りですが、今回編集した内容は現時点(2014/4/11)では公開しているParllet(パレット)![]() の方には反映しておりません。
の方には反映しておりません。
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0