金額入力の制御-2(Parllet の場合) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

sakashushu です。
前回![]() 始めた Parllet(個人で作成・公開しているアルファ版のWeb家計簿)
始めた Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() の金額入力の制御。
の金額入力の制御。
先行きは明るくないかもしれませんがもうちょっと粘ってみます。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:Chrome 34.0
Github公開リポジトリ![]() のCommitバージョン(スタート時点):こちら
のCommitバージョン(スタート時点):こちら![]()
■ 現状
金額の入力ボックスについては jQueryプラグインのautoNumeric![]() の autoNumeric.js
の autoNumeric.js ![]() を使わせてもらい、自動でカンマ区切りが入るようにしています。
を使わせてもらい、自動でカンマ区切りが入るようにしています。
前回![]() 、CSS の ime-mode でカバーできない Chrome への対応として、一時的にタグを HTML5 の input type="number" に書き換える手法を試しましたが、autoNumeric.js
、CSS の ime-mode でカバーできない Chrome への対応として、一時的にタグを HTML5 の input type="number" に書き換える手法を試しましたが、autoNumeric.js ![]() の方でエラーが出ました。
の方でエラーが出ました。
いつものように体当たりで学びながらブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
最初に一応、前回![]() 参考にさせてもらったページ
参考にさせてもらったページ![]() に倣って input type="tel" も試しておきます。
に倣って input type="tel" も試しておきます。
Parllet/app/views/headerMenu.html![]() 内の編集(太字の部分)
内の編集(太字の部分)
jQuery('input.numeric').on({
'focus': function(){ jQuery(this).attr('type', 'tel'); },
'blur': function(){ jQuery(this).attr('type', 'text'); }
});
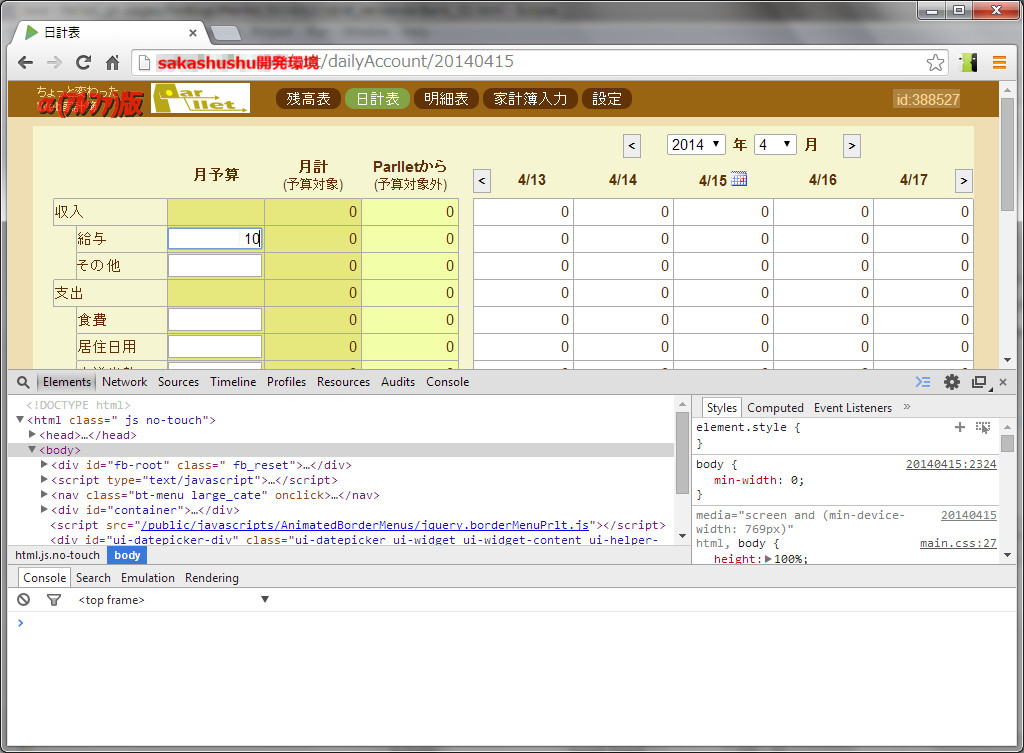
リロードしてフォーカスを当ててみたところ・・、エラーが・・・出ません!

数値を入力してみて、IME がオフなのが分かります。

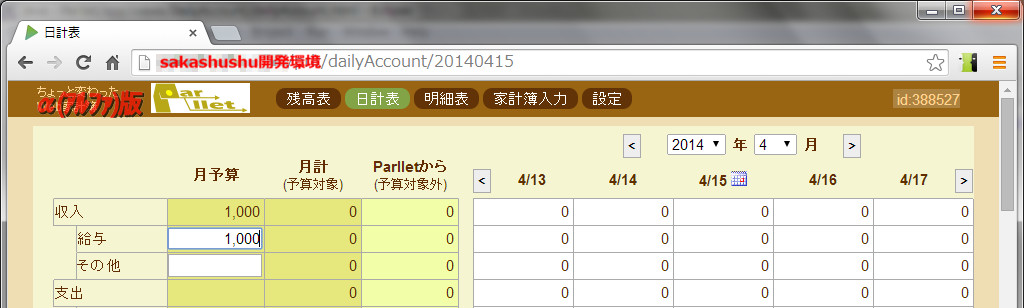
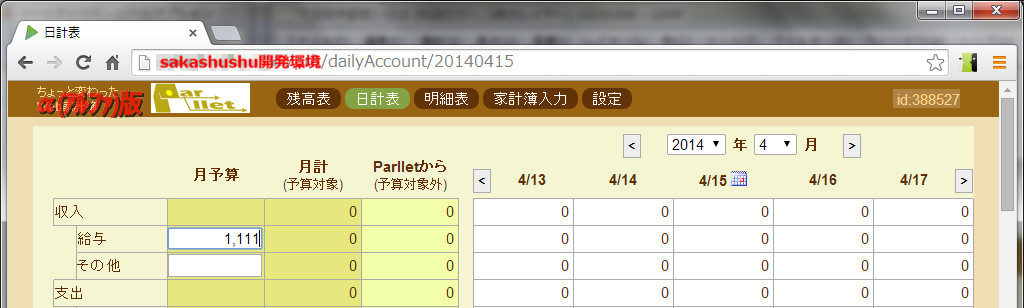
さらに入力していくと、ちゃんと自動でカンマも付きます(autoNumeric.js ![]() の機能が生きている)。
の機能が生きている)。

一旦中身を消して、

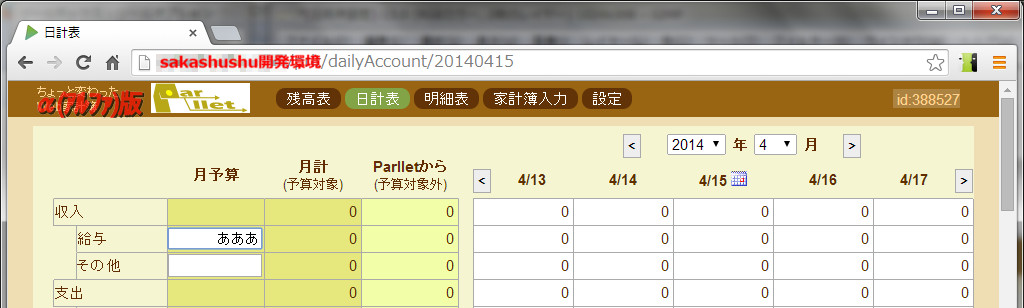
IME を ON にして入力。

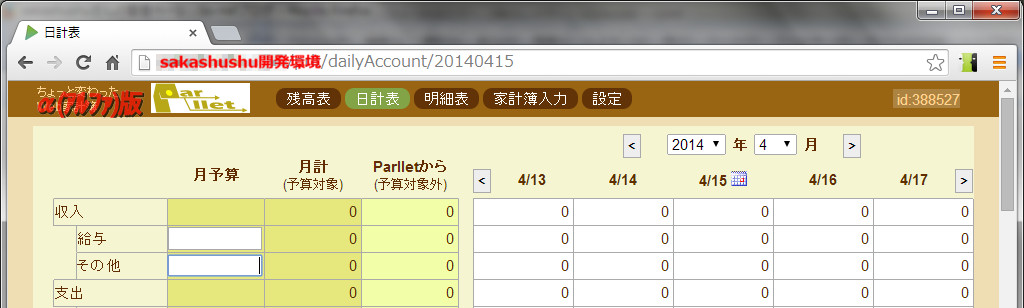
他にフォーカスを移した時点で全角文字はクリアされて、

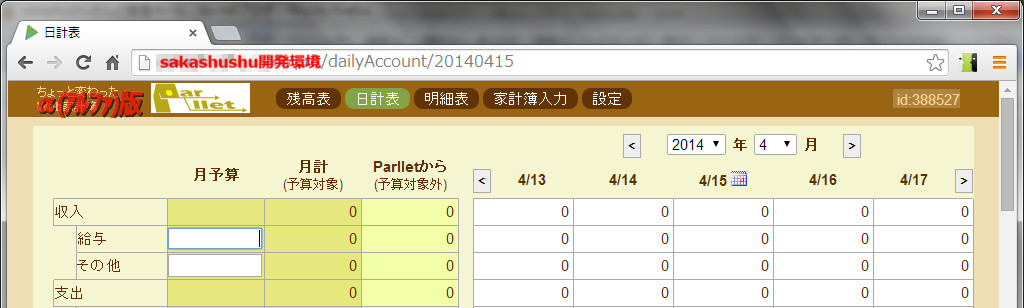
またフォーカスを当てると、

IME は OFF に戻っていて半角数値が入力できます。

・・・・・。
い・・行けた・・・。
先行き明るくないとか、私言ってましたが、すんなり理想の動きになってます・・。
これは・・意外でしたね~・・。
autoNumeric.js ![]() は、input type="number" ではエラーを出すけど input type="tel" ではエラーを出さない・・・。
は、input type="number" ではエラーを出すけど input type="tel" ではエラーを出さない・・・。
対応する順番が逆のような気がしますが、そうなってるものは致し方ないですね。
便利に使わせてもらっている身でえらそうなことは言えません (^^;
あと、前回も書いたように正攻法ではないですが、これは今の所はこの方向で進めていいんじゃないでしょうか。
とにかく、どっちにしても今回はここまでです。
次回にスマホでの動きをチェックしてみたいと思います。
続きます!
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0