レスポンシブWebデザイン導入中の不具合対応(Parllet の場合 iPhoneでの家計簿入力ダイアログ) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

sakashushu です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() のレスポンシブWebデザイン導入中の不具合対応シリーズ。
のレスポンシブWebデザイン導入中の不具合対応シリーズ。
今回も相談役(妻)が見つけてくれた iPhone 上での不具合への対応で、家計簿入力ダイアログの動きの問題です。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
スマホ:iphone4
Github公開リポジトリ![]() のCommitバージョン(スタート時点):こちら
のCommitバージョン(スタート時点):こちら![]()
■ 現状
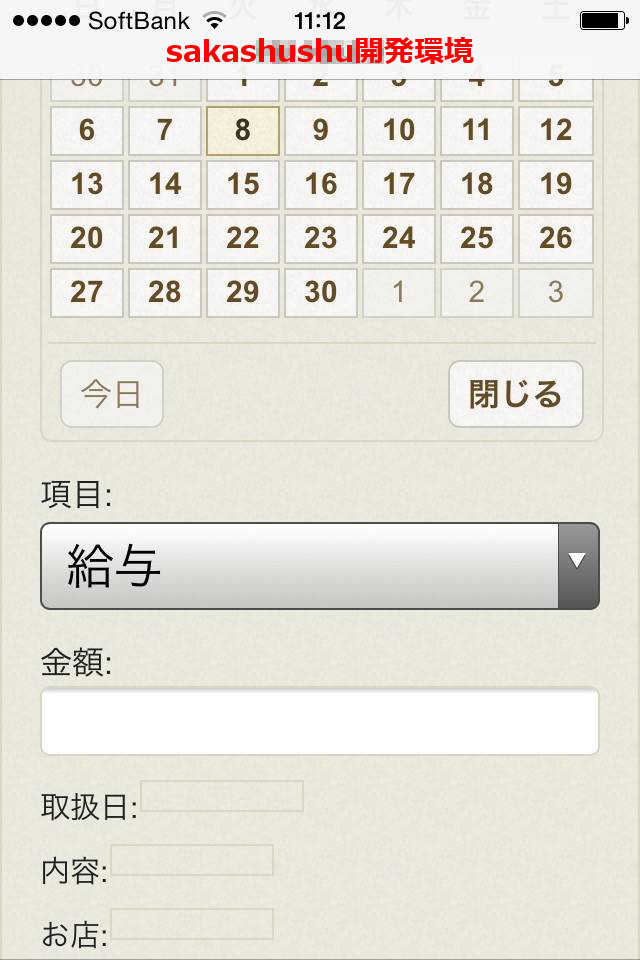
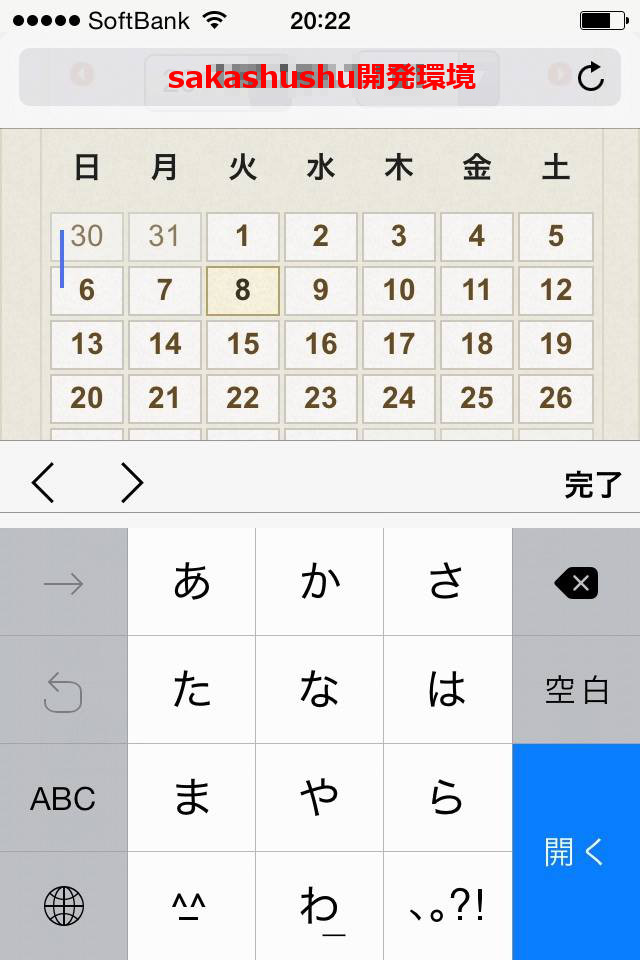
まずは iPhone4 で家計簿入力ダイアログを開きます。

いきなりですがこの状態になります・・・。

先頭に日付の入力ボックスがあるので、jQuery UI の datepicker が開かれてるのはまだいいんですが、その下に収支種類の select が開かれてしまっています。(問題点1)
収支種類の select は完了で閉じて、

そのまま下までスクロールして保存をタップ。

タップされた状態で止まります。

上までスクロールしてみて、初めて日付が未入力であることが分かります。 (問題点2)

という、とっても分かりづらい状態になってしまっています。
いつものように体当たりで学びながらブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
・問題点1 への対応
ソースを見たところ初期処理で、無条件に収支種類にフォーカスを当ててしまっていました。
家計簿入力ダイアログは、呼び出し元が複数あり、あらかじめ日付がセットされている時はその動きで良いのですが、日付が空の新規登録の時にはその必要がありません。
日付の入力ボックスの状態をがアクティブでない時のみフォーカスを当てるように改修します。
Parllet/app/views/dialogFrmUpdRec.html![]() 内での追記(太字の部分)
内での追記(太字の部分)
jQuery('#dialog-updRec').dialog("open");
if (jQuery('#dfurPayDate input').hasClass('invisible'))
jQuery('#dfurBTypeSel').focus();
/* Enterキーでのサブミット防止 */
※ クラスの invisible ですが、Parllet/public/stylesheets/main.css![]() で .invisible {display: none;} と設定してます。
で .invisible {display: none;} と設定してます。
・問題点2 への対応
こちらは、ちょっと細かいですが個別対応で。
日付が未入力の時はエラーメッセージの位置までスクロールするように改修します。
Parllet/app/views/dialogFrmUpdRec.html![]() 内での追記・編集(太字の部分)
内での追記・編集(太字の部分)
allFields.removeClass("ui-state-error");
bValid = bValid && checkRequired(dfurPayDate.children('input'), "&{'payment_date'}");
bValid = bValid && checkRequired(dfurAmnt.children('input'), "&{'amount'}");
if (!bValid) {
jQuery('body,html').animate({
scrollTop: jQuery('#validateTips').offset().top
}, 1000);
return;
};
if (bValid) {
<div id="dialog-updRec" class="invisible">
<div id="validateTips" class="validateTips"></div>
<form>
※ scrollTop: jQuery('.validateTips').offset().top ではうまくいかなかったので、id を振って対応しました。
■ 動作確認
ページをリロードしてから家計簿入力ダイアログを開きます。

収支種類の select が開かれていた現象は解消。ちゃんと日付の入力ボックスにフォーカスが当たりました。
日付入力ボックスは完了で閉じて、

そのまま下までスクロールして保存をタップ。


エラーメッセージプ位置までスクロールして、日付が未入力であることが分かるようになりました。
ちなみに、そのまま日付を入力して、

また下までスクロールして保存をタップすると、

やはりエラーメッセージプ位置までスクロールして金額が未入力であることが分かります。

はい、以上です!
お疲れ様でした!
※ 毎度の念のための断りですが、今回編集した内容は現時点(2014/4/9)では公開しているParllet(パレット)![]() の方には反映しておりません。
の方には反映しておりません。
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0