レスポンシブWebデザイン導入中の不具合対応(Parllet の場合 iPhoneでのjQuery contextMenuのcallback ) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

sakashushu です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() のレスポンシブWebデザイン導入中の不具合対応シリーズ。
のレスポンシブWebデザイン導入中の不具合対応シリーズ。
今回も、相談役(妻)が見つけてくれた iPhone 上での不具合への対応です。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
スマホ:iphone4
Github公開リポジトリ![]() のCommitバージョン(スタート時点):こちら
のCommitバージョン(スタート時点):こちら![]()
■ 現状
Parllet(パレット)![]() では、タップ(PCなら左か右のクリック)でメニューを開いて選択できる動きにしている箇所がいくつかあります。
では、タップ(PCなら左か右のクリック)でメニューを開いて選択できる動きにしている箇所がいくつかあります。
例えば残高表のページで実際の残高をタップすると、

このようなメニューが表示されます。

ここでメニューを選択(タップ)すると、それぞれのアクションが行われるはずなのですが・・・。
iphone の場合、単純にメニューが閉じてしまいます。jQuery contextMenu のcallback が効いていない?

いつものように体当たりで学びながらブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
Parllet(パレット)![]() でのメニューは、タイトルにも書いた通りプラグインの jQuery contextMenu
でのメニューは、タイトルにも書いた通りプラグインの jQuery contextMenu![]() を使っています。
を使っています。
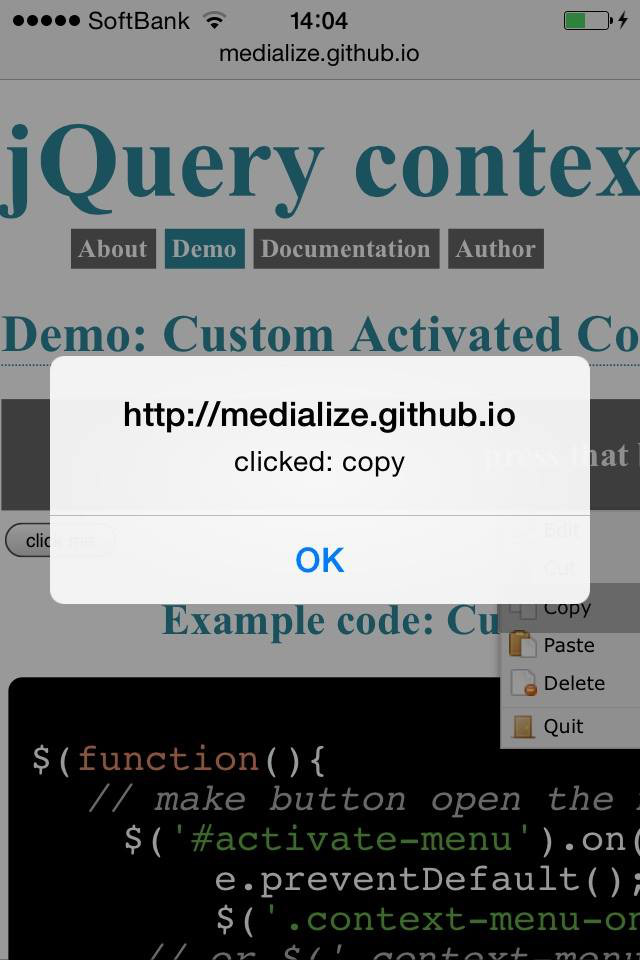
で、公式のデモページ![]() の方に iPhone でアクセスしました。
の方に iPhone でアクセスしました。
click me ボタンを押下。

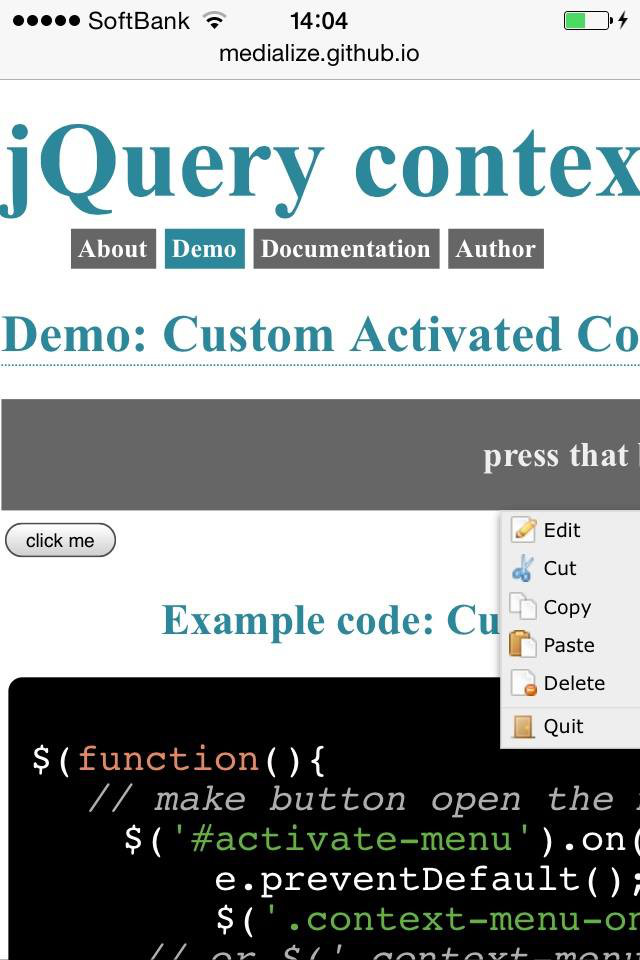
現れたメニューから copy をタップ。

copy がクリックされたアラートがちゃんと出ました。

ということは、このデモページとの違いを見つければ良いってことですね!
・・・調査中・・・
勢い込んで始めてみたんですが、今回はいっろんなことを試しても改善せず、やたらめったら時間が掛かりました。
最初はちょっとメモしながら進めていたんですが、もう何をどう試したのか分からないぐらい。
で、先程ようやく分かりました。
初めて Parllet(パレット)![]() に jQuery contextMenu
に jQuery contextMenu![]() を組み込んだ時期は、ちょっとハッキリ記憶にないですが、結構前です。
を組み込んだ時期は、ちょっとハッキリ記憶にないですが、結構前です。
もうお分かりでしょうか?
そうです、公式のデモページ![]() の方はバージョンアップされていて、iphone での不具合が起きていなかったのです。
の方はバージョンアップされていて、iphone での不具合が起きていなかったのです。
※ Parllet(パレット)![]() で使っていた jquery.contextMenu.js
で使っていた jquery.contextMenu.js![]() は Version: 1.5.22 で、公式のデモページ
は Version: 1.5.22 で、公式のデモページ![]() のそれは Version: 1.6.5 でした。
のそれは Version: 1.6.5 でした。
灯台下暗しのパターンですね。(これは何千回やっても繰り返しちゃいます。たぶんこれからもw )
ということで、今回はソースの改修部分はなく、Parllet/public/javascripts/jquery.contextMenu.js![]() を 公式のデモページのjquery.contextMenu.js
を 公式のデモページのjquery.contextMenu.js![]() に置き換えたのみです。
に置き換えたのみです。
■ 動作確認
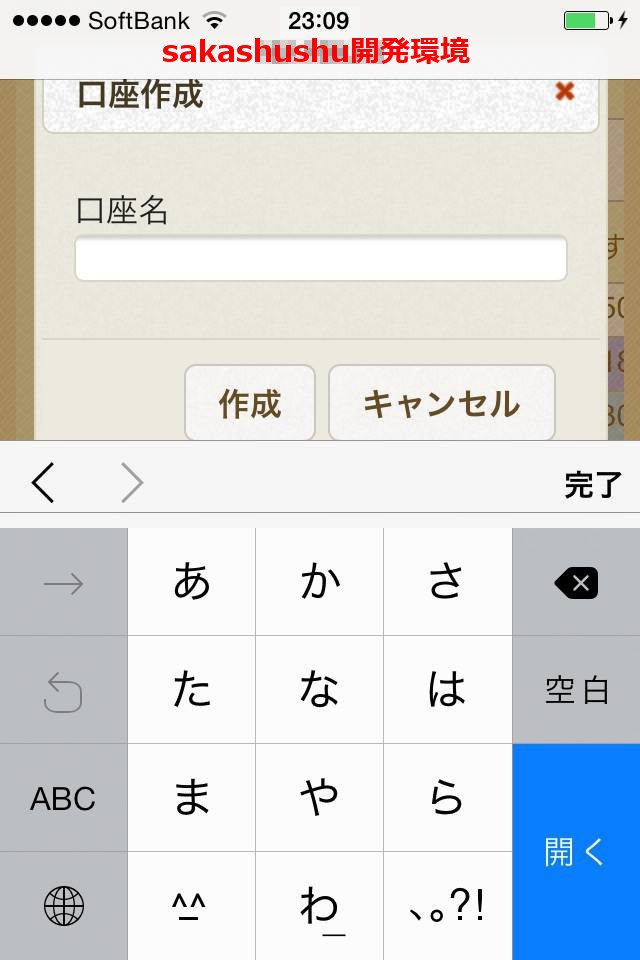
iPhone でリロードした残高表のページ>実際の残高をタップ>口座を追加をタップ


はい、ちゃんと口座作成ダイアログが表示されました。
それにしても iPhone って、ナカナカに融通の利かないヤツですな・・・。
※ 毎度の念のための断りですが、今回編集した内容は現時点(2014/4/8)では公開しているParllet(パレット)![]() の方には反映しておりません。
の方には反映しておりません。
今回は以上です。
お疲れ様でした!
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0