レスポンシブWebデザイン導入(Parllet の場合 ダイアログの幅(番外編)) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

sakashushu です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() のレスポンシブWebデザイン導入シリーズ。
のレスポンシブWebデザイン導入シリーズ。
今回も番外編で、一言で言うと3/27![]() に対応した家計簿入力ダイアログと同じ対応を、他の全てのダイアログに対しても実施するということです。
に対応した家計簿入力ダイアログと同じ対応を、他の全てのダイアログに対しても実施するということです。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリ![]() のCommitバージョン(スタート時点):こちら
のCommitバージョン(スタート時点):こちら![]()
■ 現状
Parllet(パレット)![]() では家計簿入力ダイアログの他に4種類のダイアログを使っています。
では家計簿入力ダイアログの他に4種類のダイアログを使っています。
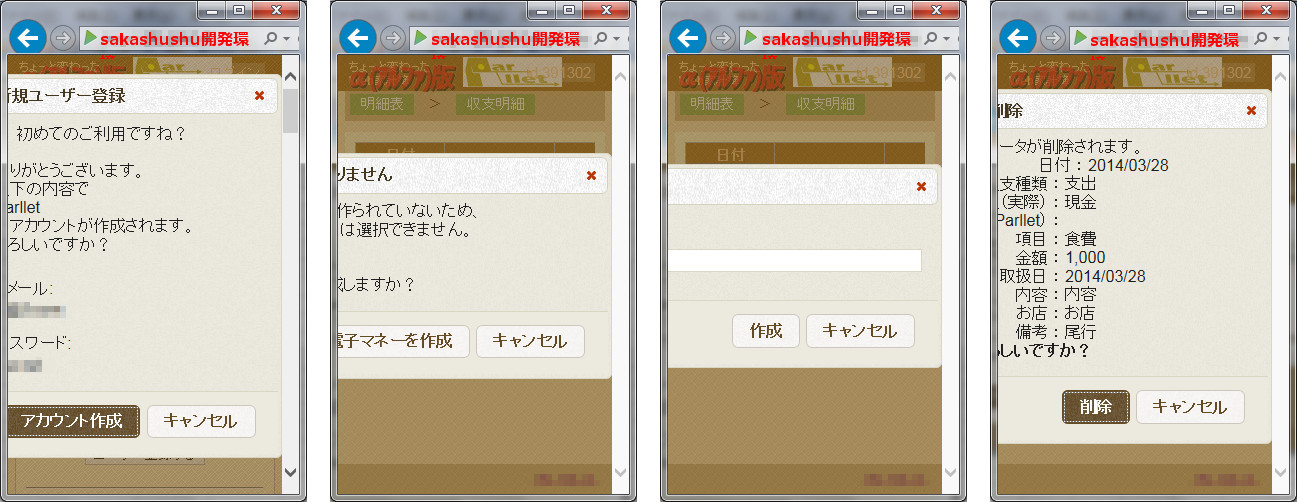
スマホサイズぐらいにした時の見た目が以下で、

左から新規登録時・口座等未作成時・口座等作成時・データ削除時のダイアログです。
この4つ全てに、3/27![]() と同じ対応をしていきます。
と同じ対応をしていきます。
■ 体当たり開始
Parllet/app/views/dialogForm.html![]() 内の編集(太字の部分)
内の編集(太字の部分)
jQuery("#dialog-form").dialog({
autoOpen: false,
// height: 300,
// width: 350,
width:'auto',
create: function( event, ui ) {
jQuery(this).css("maxWidth", "350px");
},
(中略)
});
Parllet/app/views/dialogConfirm.html![]() 内の編集(太字の部分)
内の編集(太字の部分)
jQuery("#dialog-confirm").dialog({
autoOpen: false,
resizable: false,
// width:460,
width:'auto',
create: function( event, ui ) {
jQuery(this).css("maxWidth", "460px");
},
(中略)
});
Parllet/app/views/dialogFrmUpdMst.html![]() 内の編集(太字の部分)
内の編集(太字の部分)
jQuery("#dialog-makeMaster").dialog({
autoOpen: false,
resizable: false,
// width: dlFumWidth,
width:'auto',
create: function( event, ui ) {
jQuery(this).css("maxWidth", "460px");
},
(中略)
});
Parllet/app/views/DetailList/dl_header.html![]() 内の編集(太字の部分)
内の編集(太字の部分)
jQuery("#dialog-delRec").dialog({
autoOpen: false,
resizable: false,
// width:380,
width:'auto',
create: function( event, ui ) {
jQuery(this).css("maxWidth", "380px");
},
(中略)
});
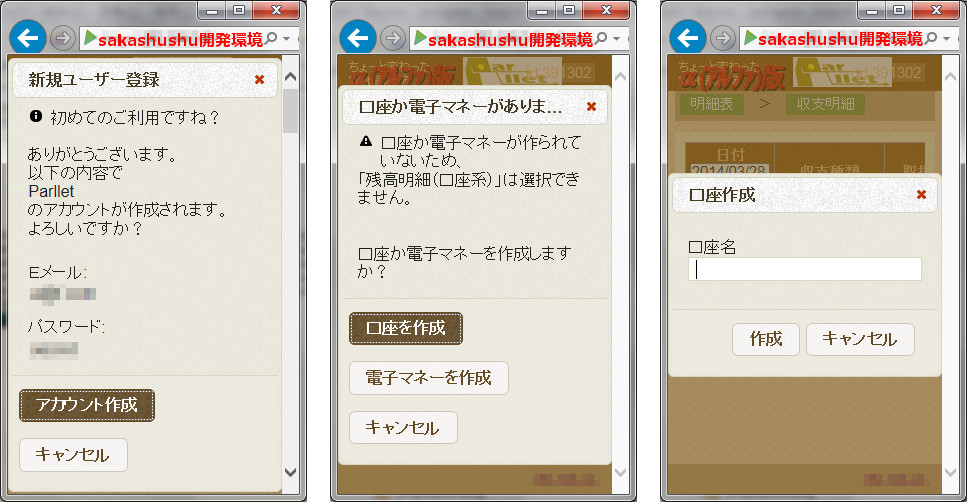
上記の対応で、左から3つ目までは上手くいきました。

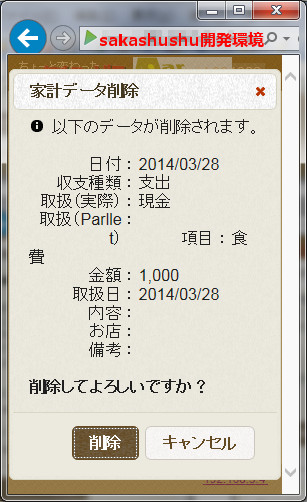
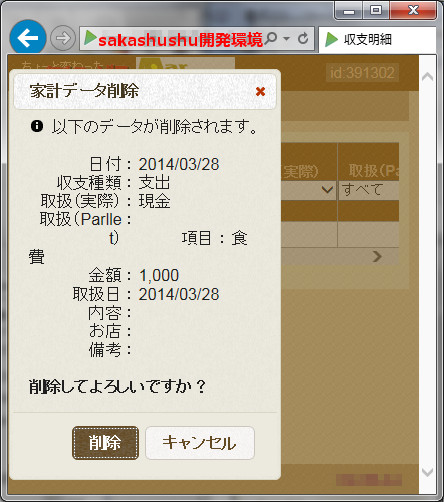
しかし、4つめのデータ削除時のダイアログで問題が・・・。

真ん中辺のレイアウトの崩れも然ることながら、
ブラウザの幅を広げても、ダイアログの幅が広がらないのです。

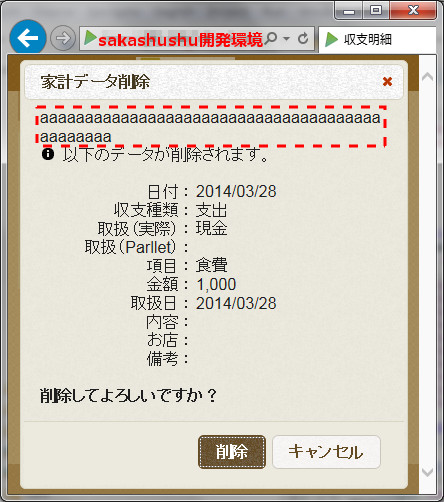
これについては、検索も上手く出来ず、「あ~でもない、こ~でもない」と試して、ダイアログ内のテキストの幅が380px を超えている場合に動きとしては上手く動くことが分かりました。
下の画像は、試しに「aaaaa・・・」というテキストを入れ込んだ時のものです。

ということで甚だ強引なやり方ではあるますが、最初の行の後ろにスペースを足しこむ方法で今回は回避します。
※ 正しいやり方等、ご存知の方は是非ともご教示下さい!!!
Parllet/app/views/DetailList/dl_header.html![]() 内に追記(太字の部分)
内に追記(太字の部分)
<div id="dialog-delRec" class="invisible">
<p><span class="ui-icon ui-icon-info" style="float: left; margin: 0 7px 5px 0;"></span>&{'dialog.message.info.del.text1'} </p>
(中略)
</div> <!-- dialog-form -->
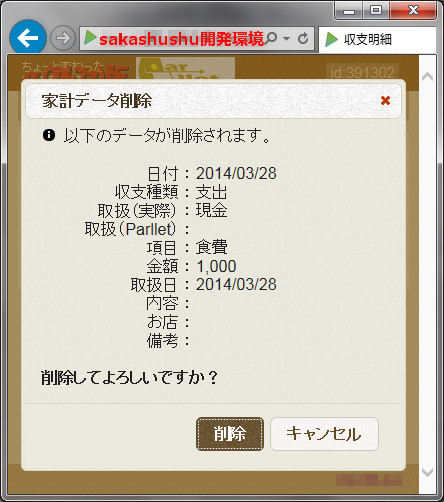
幅が380px より広い場合の見た目は改善されました。

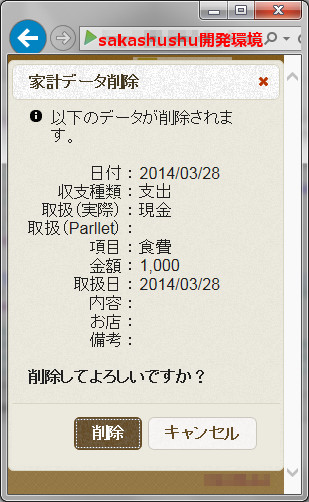
幅を縮めて行って、このぐらいまでは問題無いようです。

今回はここまでです。
お疲れ様でした!
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0