レスポンシブWebデザイン導入(Parllet の場合 残高表-3) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

sakashushu です。
前回(3/20)![]() からParllet(個人で作成・公開しているアルファ版のWeb家計簿)
からParllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() のレスポンシブWebデザイン導入シリーズは残高表篇のブログラミング(ブログを書きながらプログラミング)に入っています。
のレスポンシブWebデザイン導入シリーズは残高表篇のブログラミング(ブログを書きながらプログラミング)に入っています。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリ![]() のCommitバージョン(スタート時点):こちら
のCommitバージョン(スタート時点):こちら![]()
■ 現状
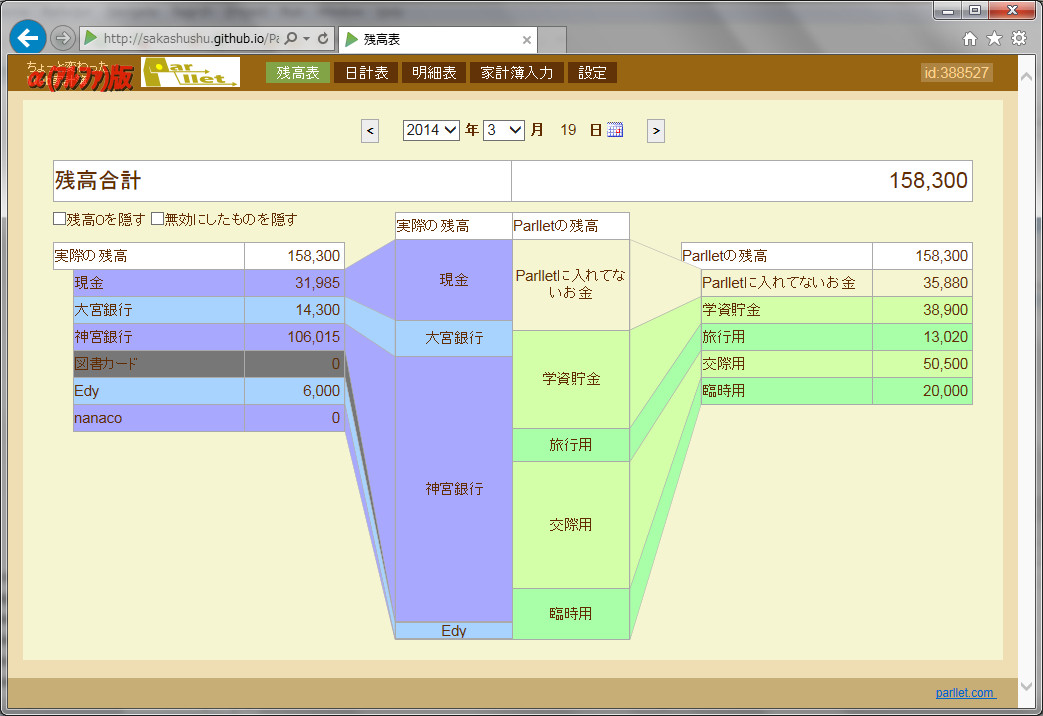
3/19![]() に、現時点のParllet(パレット)
に、現時点のParllet(パレット)![]() (GithubのこのCommitバージョン
(GithubのこのCommitバージョン![]() )の残高表を元に、スナップショットを兼ねてサンプル残高表1
)の残高表を元に、スナップショットを兼ねてサンプル残高表1 ![]() を作りました。
を作りました。

ここがスタート地点です。 いつものように体当たりで学びながら進めていきます。
■ 体当たり開始
明細表と同じく基本的には 2/6![]() の案に沿い、表の部分だけは 2/15
の案に沿い、表の部分だけは 2/15![]() に決めた通り横スクロールする方向性です。
に決めた通り横スクロールする方向性です。
前回![]() の最後の状態が以下で、2行目が位置固定のため下に続く要素が自動的に下がっていません。
の最後の状態が以下で、2行目が位置固定のため下に続く要素が自動的に下がっていません。

今回はこの対応から。
Parllet/app/views/DailyAccount/balanceTable.html![]() 内に追記
内に追記
/* スマホのスタイル */ に追記
#prltMain {
padding-top: 75px;
}
/* PCのスタイル */ に追記
#prltMain {
padding-top: 45px;
}
このぐらいの幅までは表示は変わらず、

このぐらいの幅で2行目に大分類(残高表)が表示されると同時に、下に続く要素の位置も下がりました。

スライドメニューが開くための要素は明細表と全く同様ですが、大分類の部分だけを追記。
同時に恒例になったスライドメニューのトリガーを消す設定も行います。
Parllet/app/views/DailyAccount/balanceTable.html![]() 内に追記
内に追記
<style>
<!--
/* 共通のスタイル */
.bt-menu-trigger {
display: none;
}
(中略)
-->
</style>
#{set 'slideMenus'}
<nav class="bt-menu large_cate">
<a href="#" class="bt-menu-trigger"><span></span></a>
<div class="divUlFrm">
<ul>
<li></li>
<li><a href="@{DailyAccount.balanceTable()}">&{'views.dailyaccount.balancetable'}</a></li>
<li><a href="@{DailyAccount.dailyAccount()}">&{'views.dailyaccount.dailyaccount'}</a></li>
<li><a href="@{DetailList.dl_balance()}">&{'views.detaillist'}</a></li>
<li><a href="#" id="aRecEdit2">&{'views.login.recordEdit'}</a></li>
<li><a href="@{Config.cf_bank_list()}">&{'views.config.config'}</a></li>
</ul>
</div>
<div class="bt-overlay"></div>
</nav>
#{/set}

スライドメニューが開くところまでオッケーです。
というところで、今回はここまで。
次回に続きます!
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0