レスポンシブWebデザイン導入(Parllet の場合 残高表-2) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

sakashushu です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() のレスポンシブWebデザイン導入シリーズは残高表篇のブログラミング(ブログを書きながらプログラミング)に入りたいと思います。
のレスポンシブWebデザイン導入シリーズは残高表篇のブログラミング(ブログを書きながらプログラミング)に入りたいと思います。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリ![]() のCommitバージョン(スタート時点):こちら
のCommitバージョン(スタート時点):こちら![]()
■ 現状
前回(3/19)![]() 、現時点のParllet(パレット)
、現時点のParllet(パレット)![]() (GithubのこのCommitバージョン
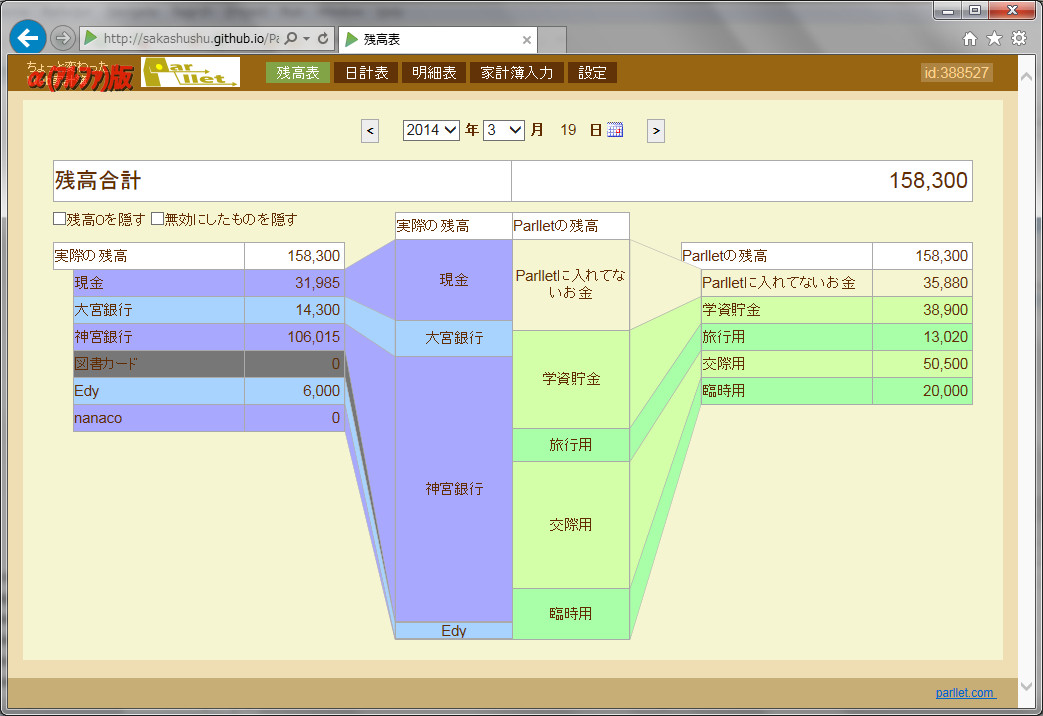
(GithubのこのCommitバージョン![]() )の残高表を元に、スナップショットを兼ねてサンプル残高表1
)の残高表を元に、スナップショットを兼ねてサンプル残高表1 ![]() を作りました。
を作りました。

ここがスタート地点です。 いつものように体当たりで学びながら進めていきます。
■ 体当たり開始
明細表と同じ方向性で進めます。(基本的には 2/6![]() の案に沿い、表の部分だけは 2/15
の案に沿い、表の部分だけは 2/15![]() に決めた通り横スクロールするということで。)
に決めた通り横スクロールするということで。)
1/16 ![]() や 2/8
や 2/8 ![]() と同じように、まずは<style> ~ </style> の記述場所を決めます。
と同じように、まずは<style> ~ </style> の記述場所を決めます。
Parllet(パレット)![]() は基本的に Play framework のテンプレートの継承
は基本的に Play framework のテンプレートの継承![]() によって、一つのページでも複数のhtmlファイルが重なるようにして構成されていますが、残高表は明細表と違って共通ヘッダー的なものは無いので、残高表のメイン部分の
によって、一つのページでも複数のhtmlファイルが重なるようにして構成されていますが、残高表は明細表と違って共通ヘッダー的なものは無いので、残高表のメイン部分の
Parllet/app/views/DailyAccount/balanceTable.html![]() 内にCSSを記述したいと思います。(太字の部分)
内にCSSを記述したいと思います。(太字の部分)
#{extends 'main.html' /}
#{set title:messages.get('views.dailyaccount.balancetable') /}
%{
REMAINDER_TYPE_TOTAL = messages.get('RemainderType.total')
(中略)
intStrokeWidth=0.5
}%
<style>
<!--
/* 共通のスタイル */
/* スマホのスタイル */
/* タブレットのスタイル */
@media all and (min-width: 480px) {
}
/* PCのスタイル */
@media all and (min-width: 768px) {
}
-->
</style>
<script type="text/javascript">
<!--
var bolDlgFrmUpdMstInsBkem,
(後略)
いつものように、スタイルに関しては、上記の <style> ~ </style> 内に記述します。
では、
1行目のヘッダーは ロゴ と 会員メニュー のみ残し、
2行目に
大分類 > 小分類
の形のパンくずリストで表示します。
via:レスポンシブWebデザイン導入案(Parllet の場合(設定ページ))
の部分ですが、残高表ページは小分類が無いので大分類だけの表示となり、その大分類を表示させる場所も新たに作ることになります。
Parllet/app/views/DailyAccount/balanceTable.html![]() 内に追記(太字の部分)
内に追記(太字の部分)
<!--
<div id="btChart"></div>
-->
<div id="btHeader">
<ul class="tbMemberMenu">
<li>
<a href="#" id="aLarge_cate">&{'views.dailyaccount.balancetable'}</a>
</li>
</ul>
</div> <!-- btHeader -->
<div id="mainInner" class="btMainInner">
#btHeader は今回新たに追加ですが、今のところ #cfHeader と同じ見た目で行きます。
Parllet/public/stylesheets/main.css![]() 内に追記(太字の部分)
内に追記(太字の部分)
#cfHeader, #btHeader {
position: fixed;
margin-top: 36px;
width: 980px;
// background: url(/public/images/brown3_90.png);
background: url(/public/images/brown7_90.png);
// z-index: 9998;
z-index: 798;
top:0;
}
Parllet/app/views/DailyAccount/balanceTable.html![]() の<style> ~ </style> への追記はいつもと同じ感じです。
の<style> ~ </style> への追記はいつもと同じ感じです。
/* スマホのスタイル */ に追記
.memberMenu {
display: none;
}
#btHeader {
display: block;
}
/* PCのスタイル */ に追記
.memberMenu {
display: block;
}
#btHeader {
display: none;
}
このぐらいの幅まではヘッダー上のページメニューが表示されていて、

このぐらいの幅でページメニューは消え、新たに作った2行目に大分類(残高表)のみ表示されました。

2行目は位置固定なので下に続く要素が自動的に下がっていませんが、その対応は次回ということで、今回はここまでです。
次回に続きます!
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0