レスポンシブWebデザイン導入(Parllet の場合 残高表-1) [公開アプリ]

sakashushu です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() のレスポンシブWebデザイン導入シリーズはですが、残高表篇の実装に入るべく、今回もスタート地点となるスナップショットを兼ねたサンプルページの提示をしたいと思います。
のレスポンシブWebデザイン導入シリーズはですが、残高表篇の実装に入るべく、今回もスタート地点となるスナップショットを兼ねたサンプルページの提示をしたいと思います。
今までは案をポストした後にサンプルページの提示をしていたんですが、残高表・日計表については案をポストする程では無いかなと思いまして。
つまり、明細表と同じ方向性という方針だけで進めても良いかなと。
明細表と同様に基本的には 2/6![]() の案に沿い、表の部分だけは 2/15
の案に沿い、表の部分だけは 2/15![]() に決めた通り横スクロールする方向性で。
に決めた通り横スクロールする方向性で。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリのCommitバージョン:こちら
■ 現状
Parllet(パレット)![]() のレスポンシブ化は、トップページ・ログインページ・設定ページが完了。明細表ページも 3/18
のレスポンシブ化は、トップページ・ログインページ・設定ページが完了。明細表ページも 3/18 ![]() に完了しました。
に完了しました。
今回サンプルページを作成するのは残高表ページです。
■ サンプルページの提示
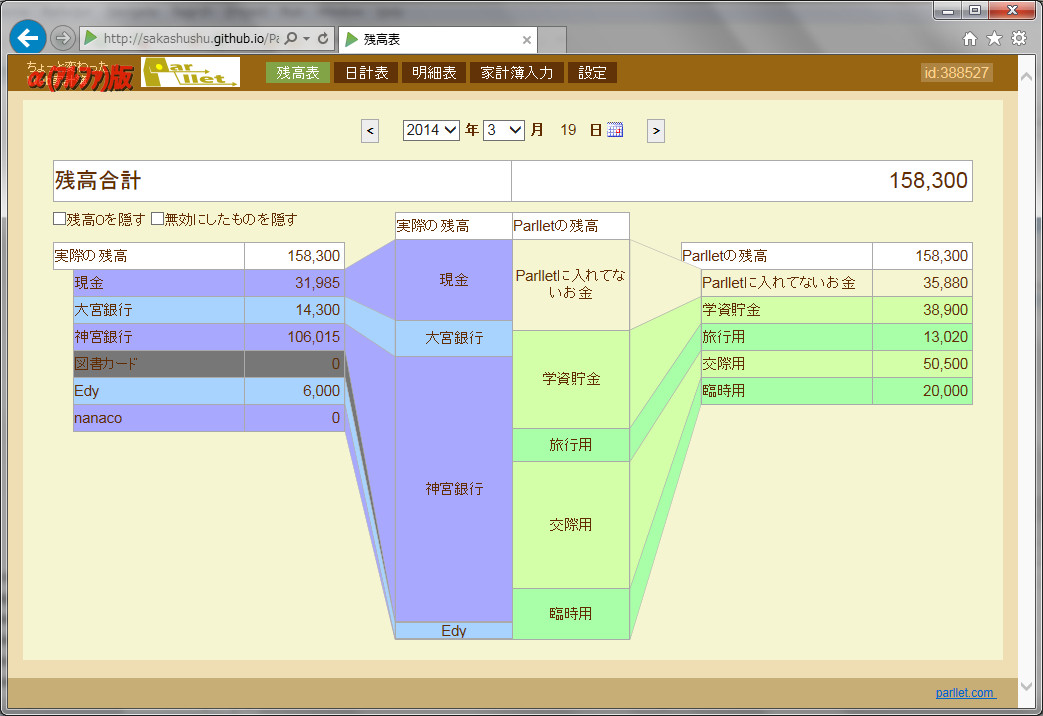
では、現時点の Parllet(パレット)![]() の残高表を元に、スナップショットを兼ねて作ったサンプルページの提示です。
の残高表を元に、スナップショットを兼ねて作ったサンプルページの提示です。
残高表のサンプルはこちら。

残高表のレスポンシブ化は、上記ページがスタート地点のイメージです。
Github公開リポジトリ![]() のこのCommitバージョン
のこのCommitバージョン![]() に対して改修をかけ、完了時点でもスナップショットを兼ねたサンプルページを作成し、改修前のサンプルページとの比較でレスポンシブ化が確認できるようにするつもりです。
に対して改修をかけ、完了時点でもスナップショットを兼ねたサンプルページを作成し、改修前のサンプルページとの比較でレスポンシブ化が確認できるようにするつもりです。
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0