レスポンシブWebデザイン導入(Parllet の場合 残高表-4) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

sakashushu です。
3/20![]() からParllet(個人で作成・公開しているアルファ版のWeb家計簿)
からParllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() のレスポンシブWebデザイン導入シリーズは残高表篇のブログラミング(ブログを書きながらプログラミング)に入っています。
のレスポンシブWebデザイン導入シリーズは残高表篇のブログラミング(ブログを書きながらプログラミング)に入っています。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリ![]() のCommitバージョン(スタート時点):こちら
のCommitバージョン(スタート時点):こちら![]()
■ 現状
3/19![]() に、現時点のParllet(パレット)
に、現時点のParllet(パレット)![]() (GithubのこのCommitバージョン
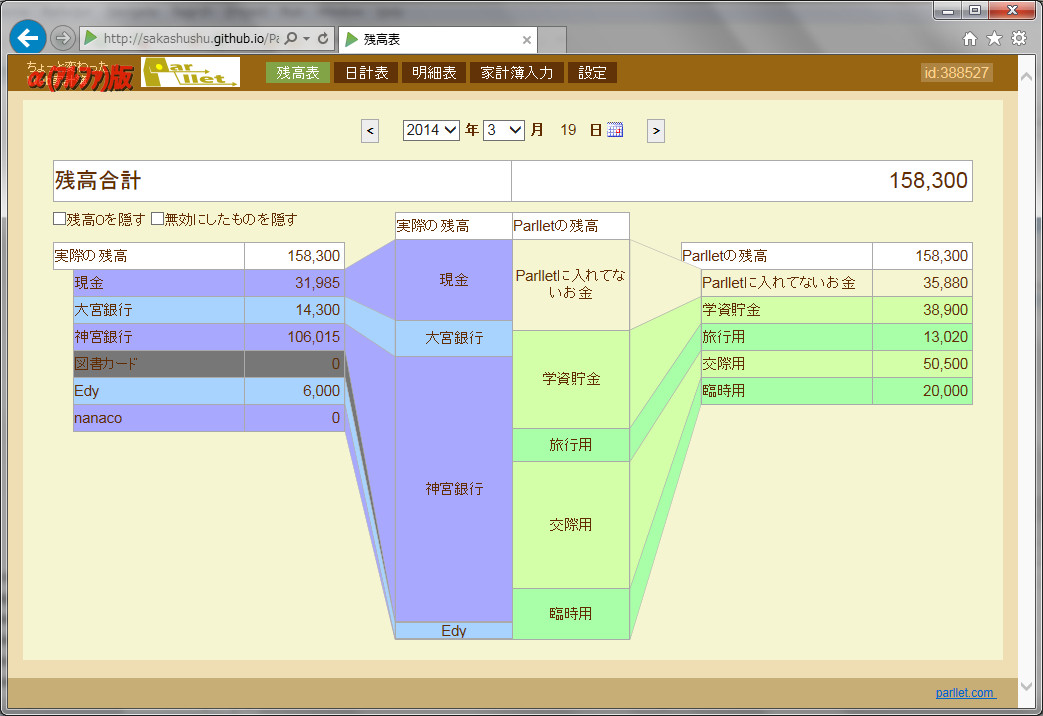
(GithubのこのCommitバージョン![]() )の残高表を元に、スナップショットを兼ねてサンプル残高表1
)の残高表を元に、スナップショットを兼ねてサンプル残高表1 ![]() を作りました。
を作りました。

ここがスタート地点です。 いつものように体当たりで学びながら進めていきます。
■ 体当たり開始
明細表と同じく基本的には 2/6![]() の案に沿い、表の部分だけは 2/15
の案に沿い、表の部分だけは 2/15![]() に決めた通り横スクロールする方向性です。
に決めた通り横スクロールする方向性です。
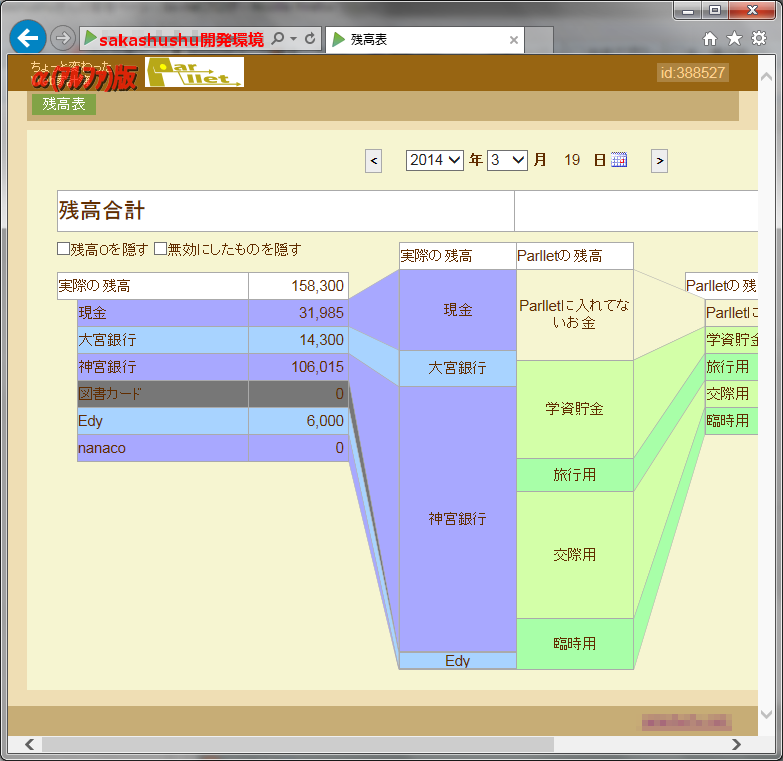
前回![]() の状態が以下で、メニューの対応は終わっていますがヘッダー・フッター・メインコンテンツの幅がレスポンシブ化されていません。
の状態が以下で、メニューの対応は終わっていますがヘッダー・フッター・メインコンテンツの幅がレスポンシブ化されていません。

現時点で固定幅になっているものを、今までと同じ手法でレスポンシブ化します。
Parllet/app/views/DailyAccount/balanceTable.html![]() 内に追記
内に追記
/* 共通のスタイル */ に追記
body {
min-width: 0;
}
#hdContainer, #main, #btHeader, #ftContents {
width: 95%;
}
#hdContainer, #main, #btHeader, #ftContents {
max-width: 980px;
}

ヘッダーとフッターはレスポンシブ化されました。
メインコンテンツのレスポンシブ化は次回に行う予定です。
続きます!
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0