レスポンシブWebデザイン導入(Parllet の場合 明細表(収支明細)-16) [公開アプリ]
※ 挿絵は、2/7![]() ~2/24
~2/24![]() の挿絵を、画像が徐々に変わるアニメを作れるFotoMorph
の挿絵を、画像が徐々に変わるアニメを作れるFotoMorph![]() を使って繋げたものです(いや~、記事本文より挿絵を作る方が時間かかった~ ^^; )(参考:フリーソフトFotoMorphで画像が徐々に変わるアニメーションを試した件
を使って繋げたものです(いや~、記事本文より挿絵を作る方が時間かかった~ ^^; )(参考:フリーソフトFotoMorphで画像が徐々に変わるアニメーションを試した件![]() )。GIFアニメ非対応ブラウザの方ごめんなさい!
)。GIFアニメ非対応ブラウザの方ごめんなさい!
sakashushu です。
2/8![]() からParllet(個人で作成・公開しているアルファ版のWeb家計簿)
からParllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() のレスポンシブWebデザイン導入シリーズは明細表篇のブログラミング(ブログを書きながらプログラミング)に入っています。
のレスポンシブWebデザイン導入シリーズは明細表篇のブログラミング(ブログを書きながらプログラミング)に入っています。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
スマホ:Android 2.3.3(HTC Desire HD 001HT)
Github公開リポジトリのCommitバージョン(スタート時点):こちら
■ 現状
2/7![]() に現時点のParllet(パレット)
に現時点のParllet(パレット)![]() (GithubのこのCommitバージョン
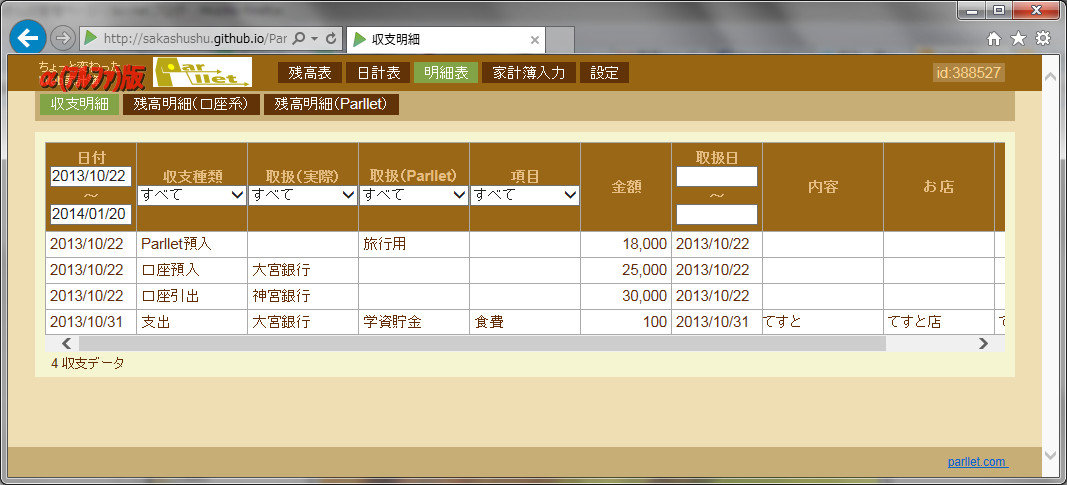
(GithubのこのCommitバージョン![]() )の収支明細を元に、スナップショットを兼ねてサンプル収支明細1
)の収支明細を元に、スナップショットを兼ねてサンプル収支明細1 ![]() を作りました。
を作りました。

ここがスタート地点です。
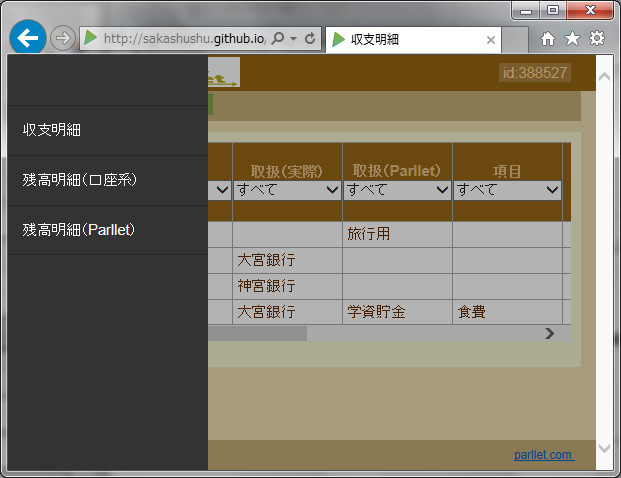
前回(2/24)![]() までに、タブレットサイズ(768px)以下になった時の機能として以下を実装しました。
までに、タブレットサイズ(768px)以下になった時の機能として以下を実装しました。
- 1行目のヘッダーは ロゴ と 会員メニュー のみ残し、2行目に 大分類 > 小分類 の形のパンくずリストで表示。
- 大分類(明細表)・小分類(収支明細)をクリック時にスライドメニューが開く。
- コンテンツ部分はParllet(パレット)
 ログインページでの手法(ここら辺
ログインページでの手法(ここら辺 )で分かりやすい要素から順々に設定。
)で分かりやすい要素から順々に設定。 - 表全体のレスポンシブ化は諦めて、表の部分だけは横スクロールする方向性に。
- 表の部分のスクロールの動きは PC・Android 共にチェック済み。
- 動かしている中で見つけた副作用的なものへの対応も終了。
前回までで収支明細のレスポンシブWebデザイン導入の体当たり・確認まで終了しましたので、今回は改修後のサンプルページを作ったものの提示です。
■ レスポンシブ対応後のサンプルページ
GithubのこのCommitバージョン![]() を元にしてレスポンシブWebデザインを導入した(2/8
を元にしてレスポンシブWebデザインを導入した(2/8![]() ~ 2/24
~ 2/24![]() )結果のページです。(PCブラウザからの方は幅をいろいろ変えてみて下さい。サンプル収支明細1
)結果のページです。(PCブラウザからの方は幅をいろいろ変えてみて下さい。サンプル収支明細1 ![]() との違いがよく分かるかと思います。)
との違いがよく分かるかと思います。)
一応念のため。あくまでもローカル開発版を元にしたサンプルページなので、公開している Parllet(パレット)![]() は相変わらずスマホ・タブレットからは使えません。
は相変わらずスマホ・タブレットからは使えません。

以上でレスポンシブWebデザイン導入計画(Parllet の場合 明細表(収支明細)篇)、完了でございます!
お疲れ様でした!
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!





コメント 0