レスポンシブWebデザイン導入(Parllet の場合 明細表(収支明細)-15) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

sakashushu です。
2/8![]() からParllet(個人で作成・公開しているアルファ版のWeb家計簿)
からParllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() のレスポンシブWebデザイン導入シリーズは明細表篇のブログラミング(ブログを書きながらプログラミング)に入っています。
のレスポンシブWebデザイン導入シリーズは明細表篇のブログラミング(ブログを書きながらプログラミング)に入っています。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
スマホ:Android 2.3.3(HTC Desire HD 001HT)
Github公開リポジトリのCommitバージョン(スタート時点):こちら
■ 現状
2/7![]() に現時点のParllet(パレット)
に現時点のParllet(パレット)![]() (GithubのこのCommitバージョン
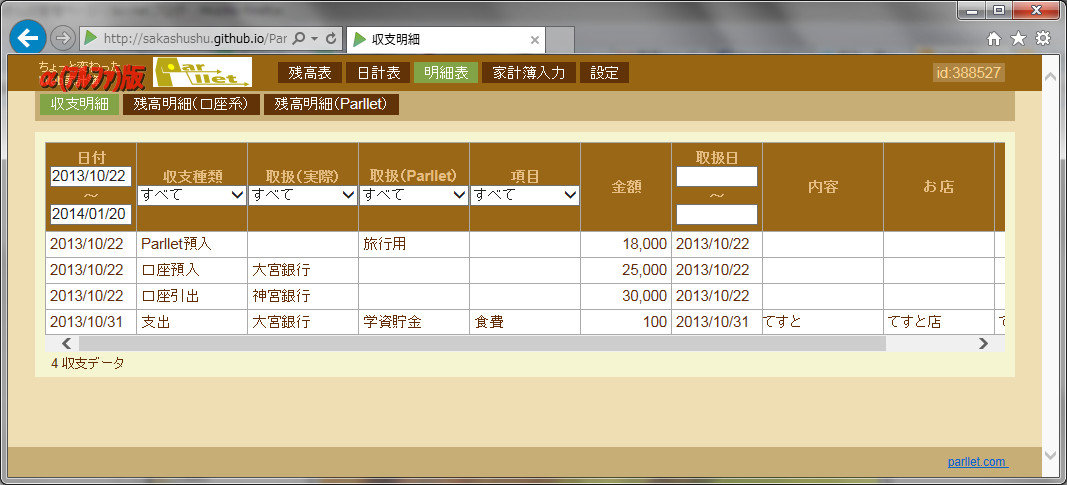
(GithubのこのCommitバージョン![]() )の収支明細を元に、スナップショットを兼ねてサンプル収支明細1
)の収支明細を元に、スナップショットを兼ねてサンプル収支明細1 ![]() を作りました。
を作りました。

ここがスタート地点です。
前回(2/23)![]() までに、タブレットサイズ(768px)以下になった時の機能として以下を実装しました。
までに、タブレットサイズ(768px)以下になった時の機能として以下を実装しました。
- 1行目のヘッダーは ロゴ と 会員メニュー のみ残し、2行目に 大分類 > 小分類 の形のパンくずリストで表示。
- 大分類(明細表)・小分類(収支明細)をクリック時にスライドメニューが開く。
- コンテンツ部分はParllet(パレット)
 ログインページでの手法(ここら辺
ログインページでの手法(ここら辺 )で分かりやすい要素から順々に設定。
)で分かりやすい要素から順々に設定。 - 表全体のレスポンシブ化は諦めて、表の部分だけは横スクロールする方向性に。
- 表の部分のスクロールの動きは PC・Android 共にチェック済み
今回も、いつものように体当たりで学びながら進めていきます。
(1/11 ![]() に提示した新手法の方で実施するので、以前のようにサンプルページを元にして編集はしません。あくまで元になるのはGithubのこのCommitバージョン
に提示した新手法の方で実施するので、以前のようにサンプルページを元にして編集はしません。あくまで元になるのはGithubのこのCommitバージョン![]() です。)
です。)
■ 体当たり開始
沿っていくのは2/6の案![]() です。
です。
前回(2/23)![]() は、動かしている中で見つけた副作用的なものの1つである家計簿入力ボタンが反応しなくなっていることへの対応を行いました。
は、動かしている中で見つけた副作用的なものの1つである家計簿入力ボタンが反応しなくなっていることへの対応を行いました。
今回は副作用的なもののもう一つについて見ていきたいと思います。
何かというと、家計簿入力ダイアログ内のテキストボックスが小さくなって内容が見えないことです。
これは、2/14![]() に box-sizing: border-box; を指定したことによる影響ですね。
に box-sizing: border-box; を指定したことによる影響ですね。
参考:CSS3 の box-sizing が便利すぎる!! padding や border に依存しない width, height 指定![]()
では、box-sizing: border-box; 導入前後で家計簿入力ダイアログを比較してみます。
今回は 明細表のレコードをクリック>このデータを編集 から開いてチェックします。
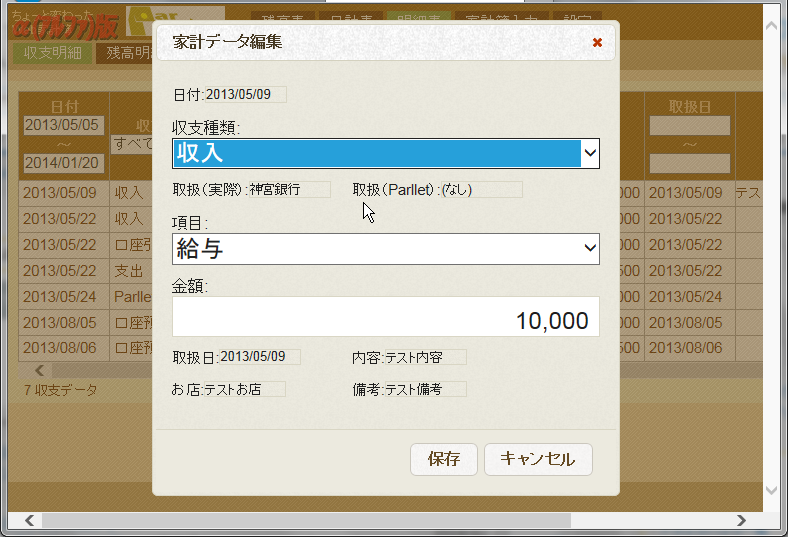
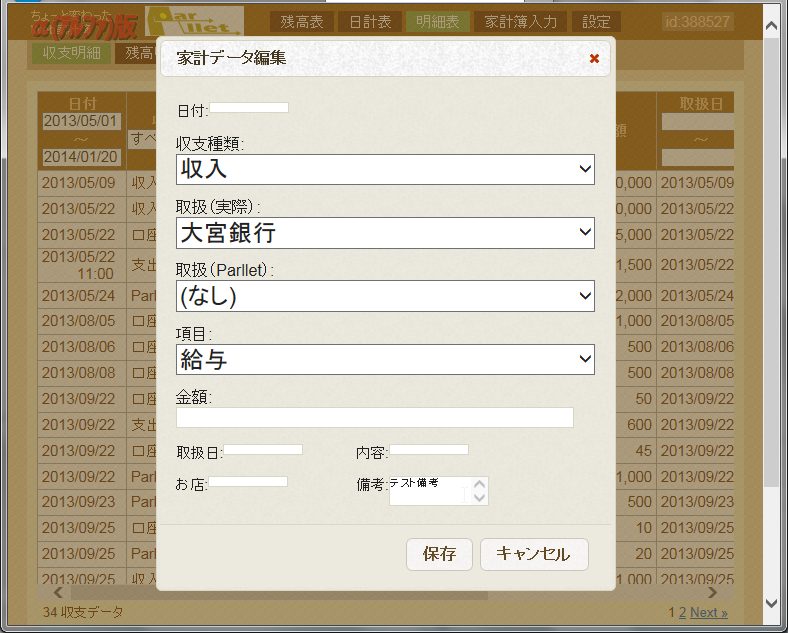
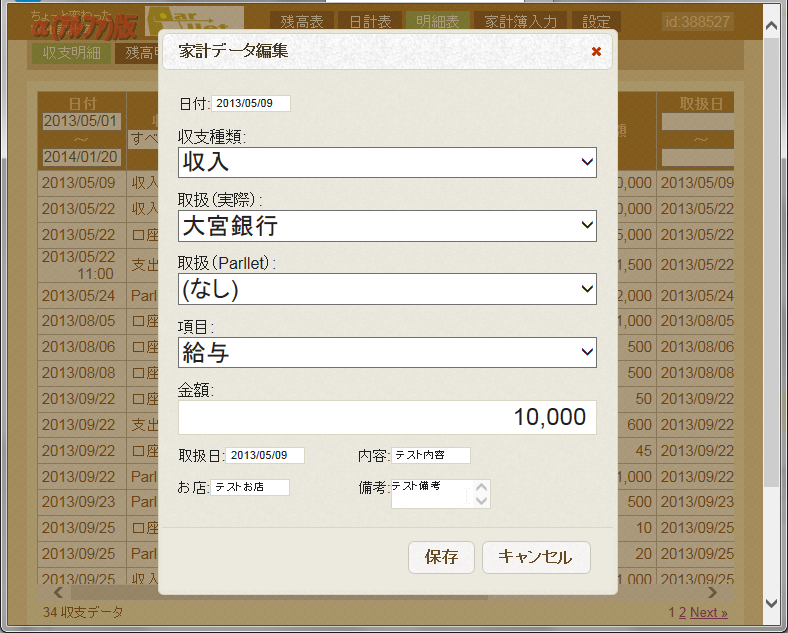
公開しているParllet(パレット)![]() の家計簿入力ダイアログ。
の家計簿入力ダイアログ。


家計簿入力ダイアログは、開いた時点では入力ボックスになっていない項目もありますが、クリックすることで入力可能になります。

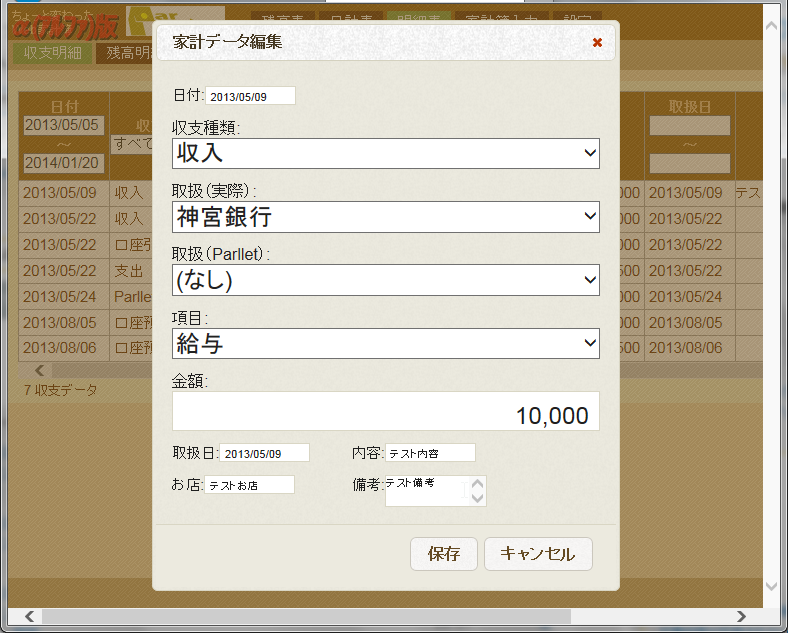
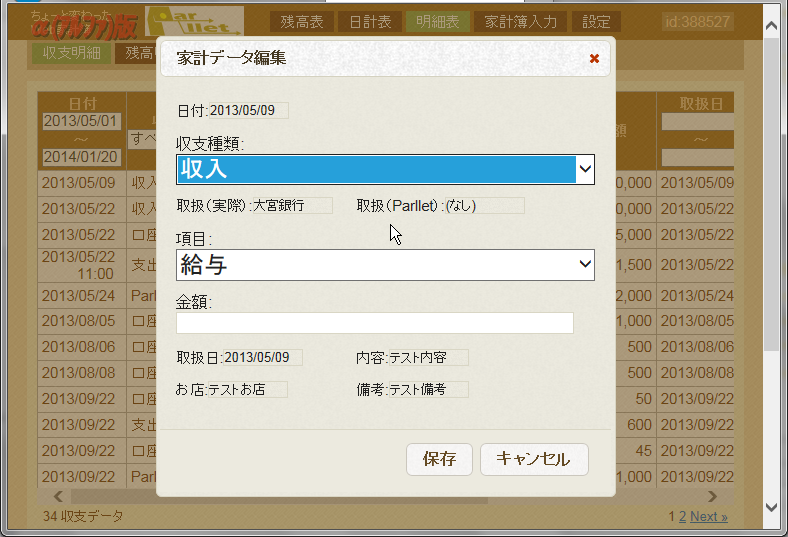
同様に、私の開発環境の家計簿入力ダイアログを開いて、全て入力可能な状態にします。



はい、テキストボックス(input type="text") が全て小さくなって中身が見えていないのが分かるかと思います。
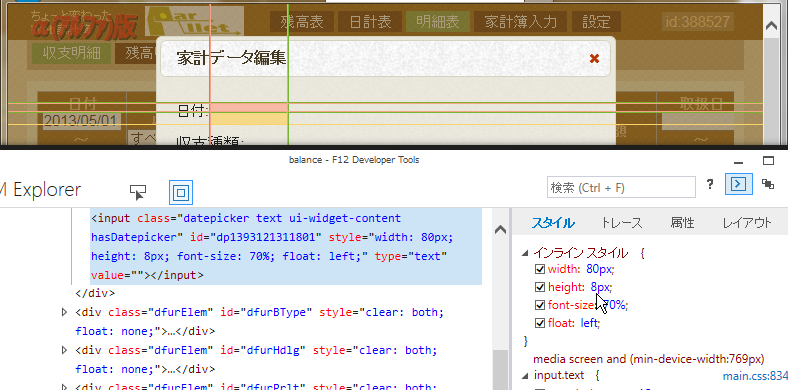
F12開発者ツール![]() で見てみます。
で見てみます。


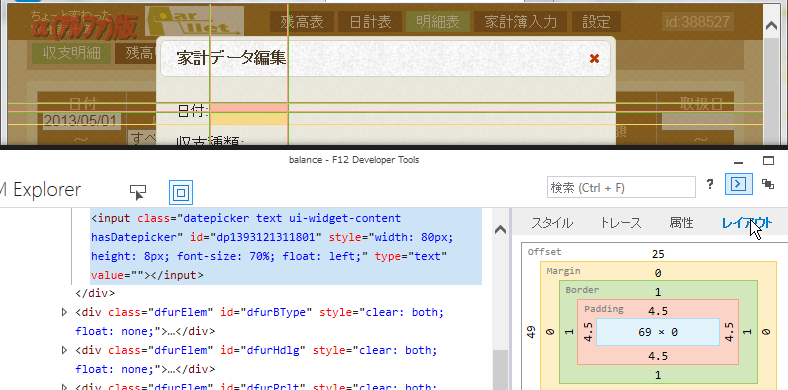
はい、height: 8px が、上下の padding の合計 よりも小さいために中身の高さが 0 になってしまっています。
日付・取扱日・内容・お店 の height の制御は同じ箇所で行っているので、あとは金額だけです。
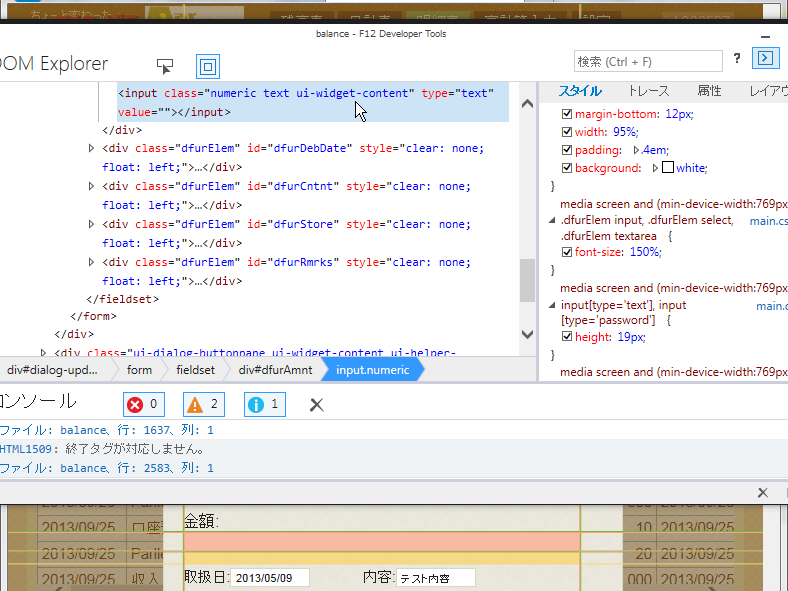
先に金額もF12開発者ツール![]() で確認しておきます。
で確認しておきます。

こちらは width: 95% で height: 19px としていますね。
どちらも以前の自分が設定したことで、動かしながら無理やり調整していたような記憶が ^^;
今の自分の考えでは、どちらもheight の決め打ちはしなくても問題ない気がします。
また、width は 100% で良さそうです。
スタイルの追記と、height の決め打ちをしていた jQuery の箇所を削除します。
(前略)
#{include 'subCategory.html' /}
<style>
<!--
input.text {
width:100%;
height: 100%;
padding: .1em .4em;
}
-->
</style>
<script type="text/javascript" src="@{'/public/javascripts/dateformat.js'}" ></script>
(後略)
(前略)
/* クリックで編集 */
jQuery('.editable').click(function(e) {
(中略)
var jNextInput = jQuery(this).nextAll('input'),
(中略)
//兄弟要素にinputがある場合
if (jNextInput.is('input')) {
(中略)
jNextInput.css('font-size', '70%')
.css('width', '80px')
// .css('height', '8px')
.css('float', 'left')
(後略)
※ 削除した箇所は分かりやすいようにコメントアウトで書きましたが、実際には行を削除しました。
では、リロード後に家計簿入力ダイアログを開いて、全て入力可能な状態にします。

すべて問題なく見えるようになりました。
はい、動かしている中で見つけた副作用的なものもこれで解消されたことになり、収支明細のレスポンシブWebデザイン化の作業は完了しました。
次回に改修後のサンプルページを作って提示したいと思います。
※ 毎度の念のための断りですが、今回編集した内容は現時点(2014/2/24)では公開しているParllet(パレット)次回に続きます!
2/25 追記
続きを書きました。
いつも最後まで読んでいただいてありがとうございますm(__)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0