写真に絵を取り込む(sakashushu の挿絵の作り方) [メモ]

私はブログの挿絵に、写真の上に絵を乗せたものをよく使います。
実際大したことはやってないんですが、「どうやってるの?」と聞かれることがあったもので
一応現時点での私のやり方を書いてみることにしました。
※ 記事にするほどの内容じゃありません。大したことやってないどころか、効率悪いことやってる場合もあると思うのでつっこみ大歓迎です!
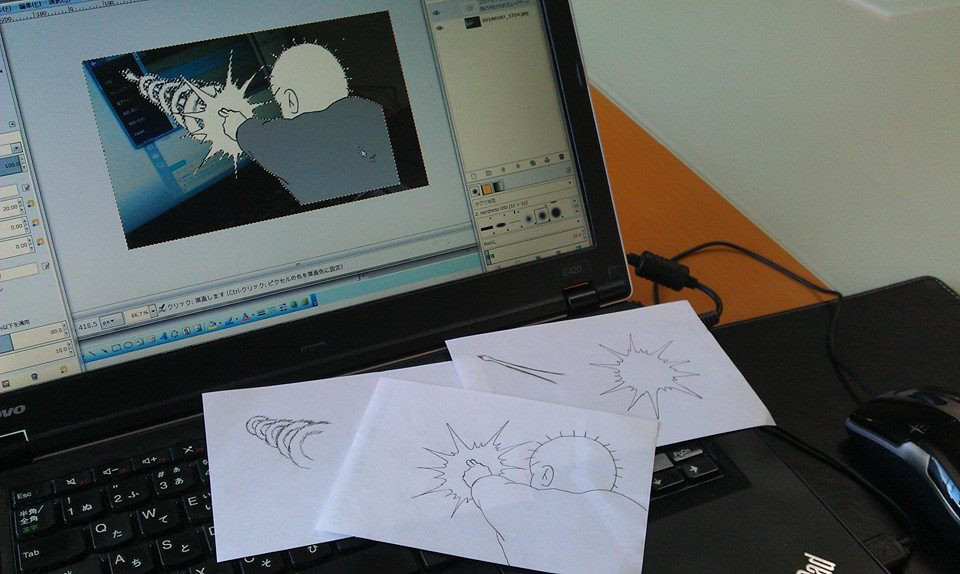
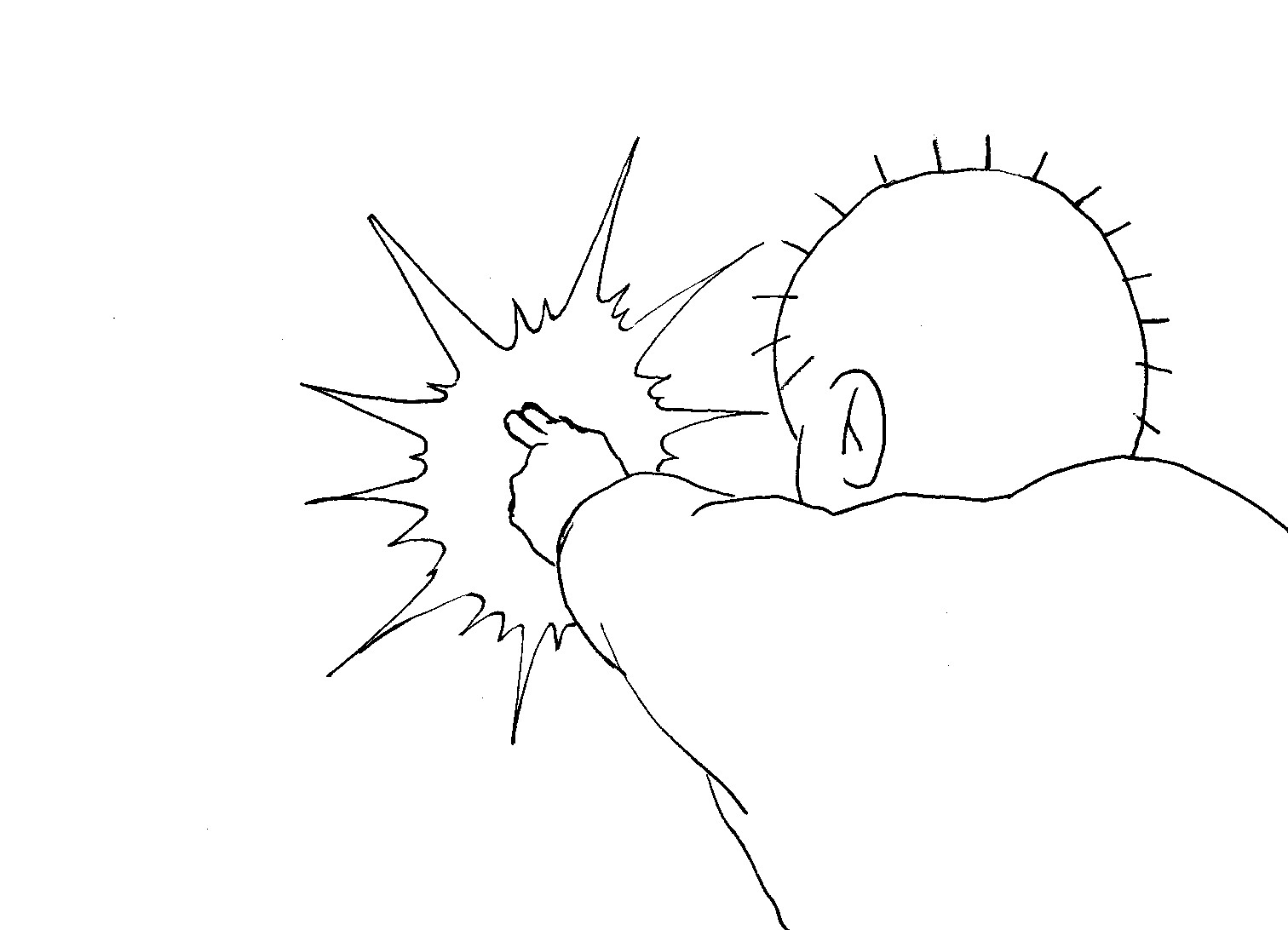
今回は、1/7 のエントリに使ったこの挿絵を例にしたいと思います。

■ ざっくり環境
OS:Windows 7 Home Premium
スマホ:Android 2.3.3(HTC Desire HD 001HT)
スキャナー:CanoScan LiDE 200
画像編集ソフト:GIMP 2.8.8
■ 背景写真
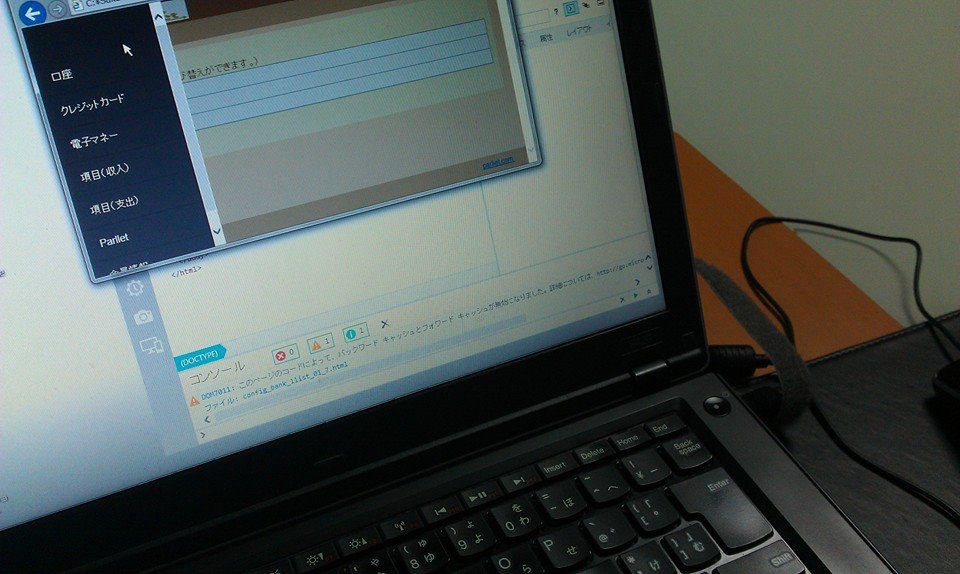
撮ります!(私はスマホ(Android)で。)

パソコンに取り込みます!(私はfacebookに非公開でアップ→PC側でダウンロード。)
以上!
■ 絵
● 描く
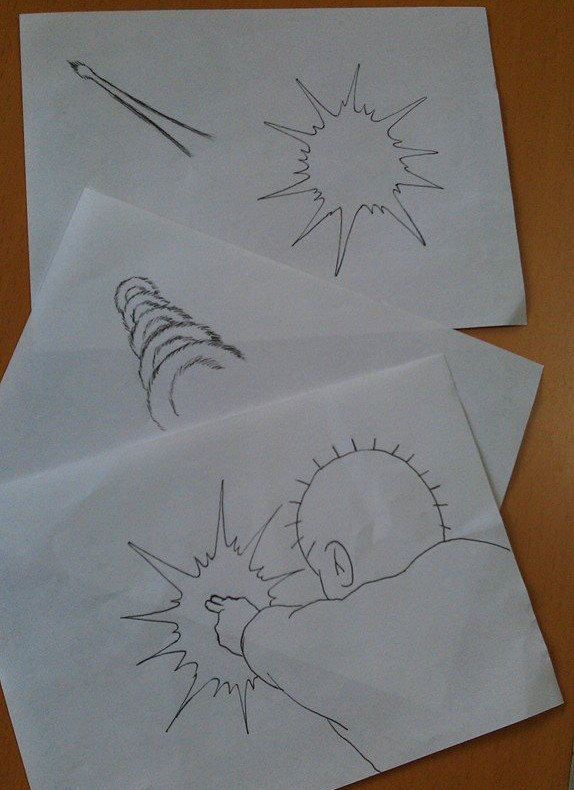
描きます!(下記画像には1/7より後のエントリで使ったものも混じってます。)

※ ポイント:ペンで描く。以前は鉛筆で描いたものをそのまま使っていた(下のは12/31の挿絵用に使った絵)が、周りを透明にする(後述)のが大変! 遠くに住む友人に相談したりして、やっと出来たって感じでした。

● PCへの取り込み
スキャンします!
※ ポイント:背景写真と同様に写真で取り込んでもできるが、やっぱり周りを透明にする(後述)のが大変!写真でやるなら、なるべく紙の白と描いた線の黒がくっきり見えるように頑張って撮る。
・・・・・。
今、やりながら気づいた。
スキャンするときに原稿の種類を自動判別にしちゃってたから今までカラーモードがカラーになっちゃってたけど、原稿の種類を他の(私の場合は写真)にしてカラーモードを白黒にした方がいい(この理由も後述)。
スキャンした画像がこれ。

● 画像編集
ここから Gimp 使います。
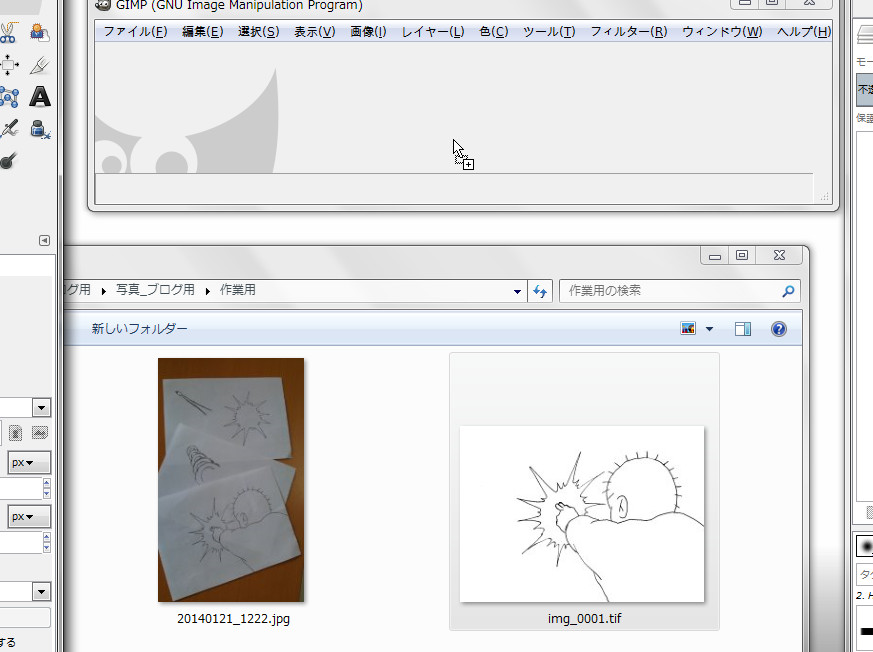
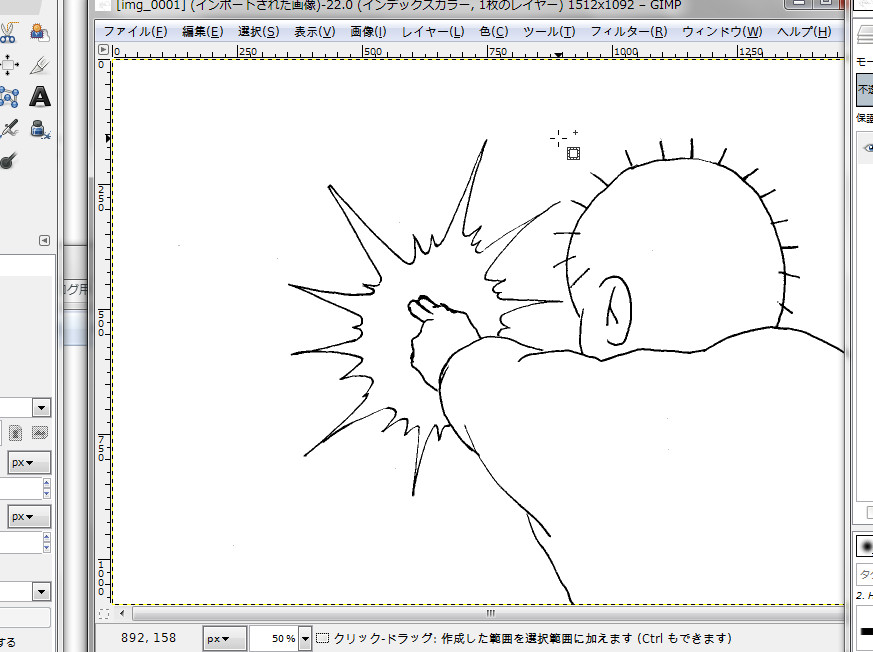
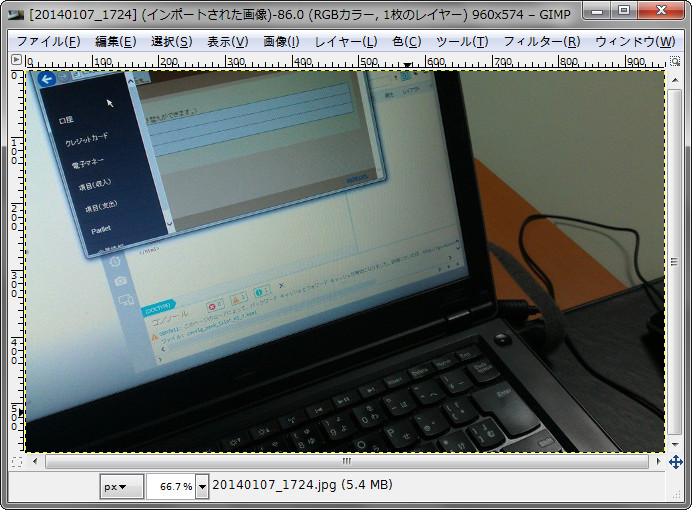
スキャンした画像を Gimp にドラッグ&ドロップ。


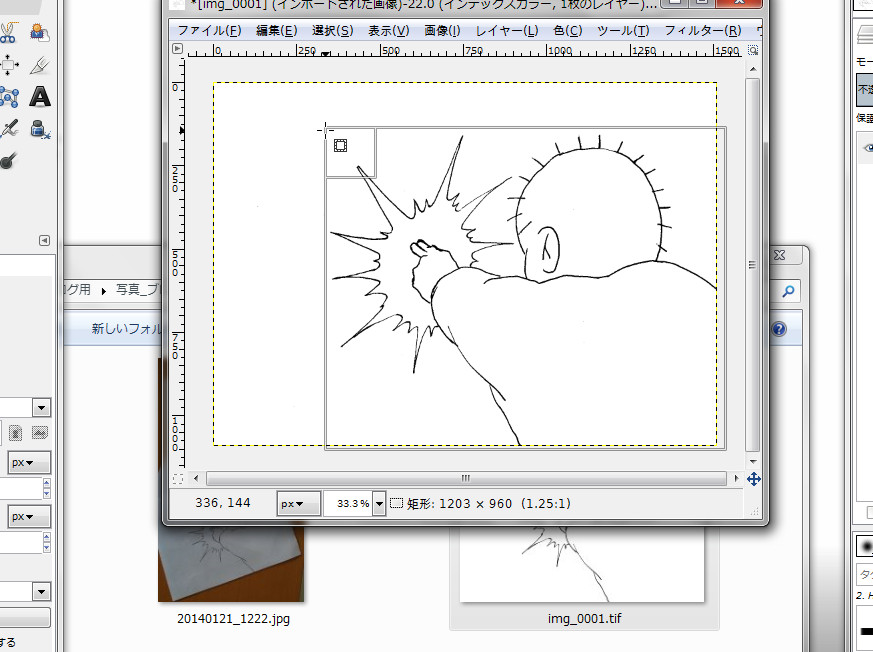
・必要な部分だけトリミング
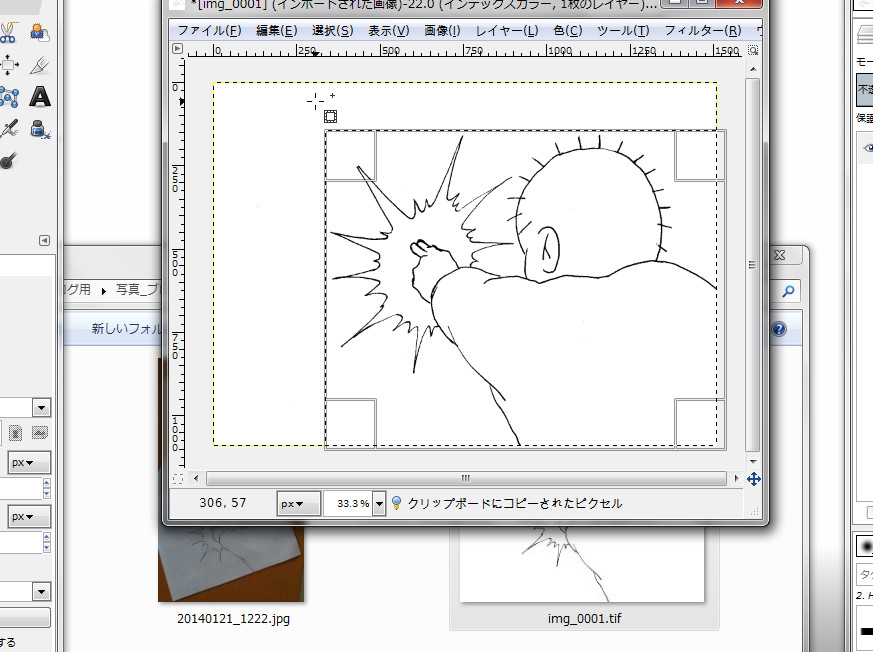
ツールボックス>矩形選択>必要な部分だけ選択>コピー(私はCtrl+C)


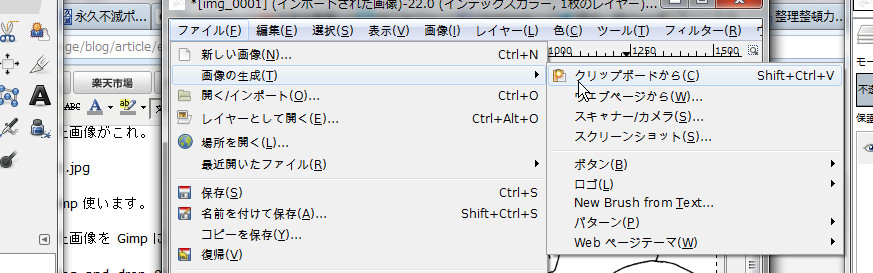
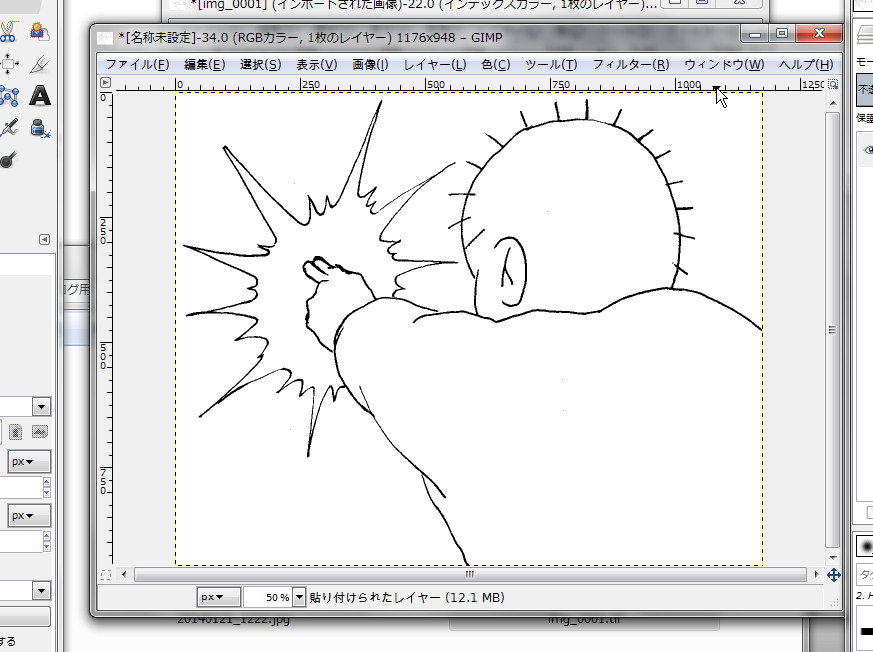
ファイル>画像の生成>クリップボードから


私は Gimp でのトリミングはこうやってやってますけど、他にいい方法知ってたら教えて下さいね。
・背景を透明に
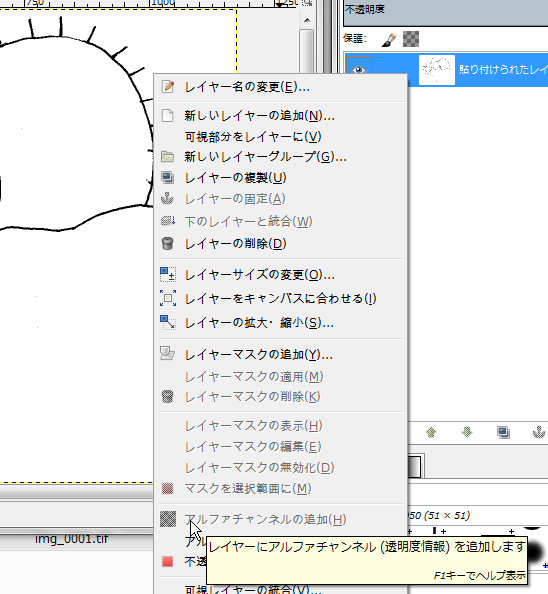
アルファチャンネルを追加。(これはやらないといけない時とそうでない時があって、何でかは分かってないんですが、レイヤーを右クリックして「アルファチャンネルの追加」が押せる時は押しとかないと駄目です。)

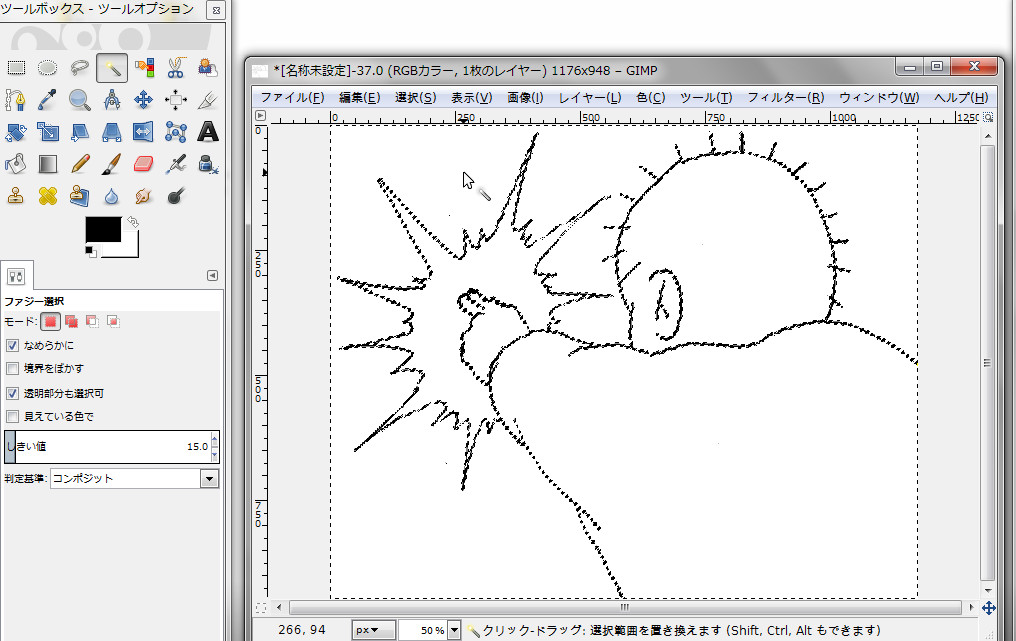
ツールボックス>ファジー選択>背景部分をクリック

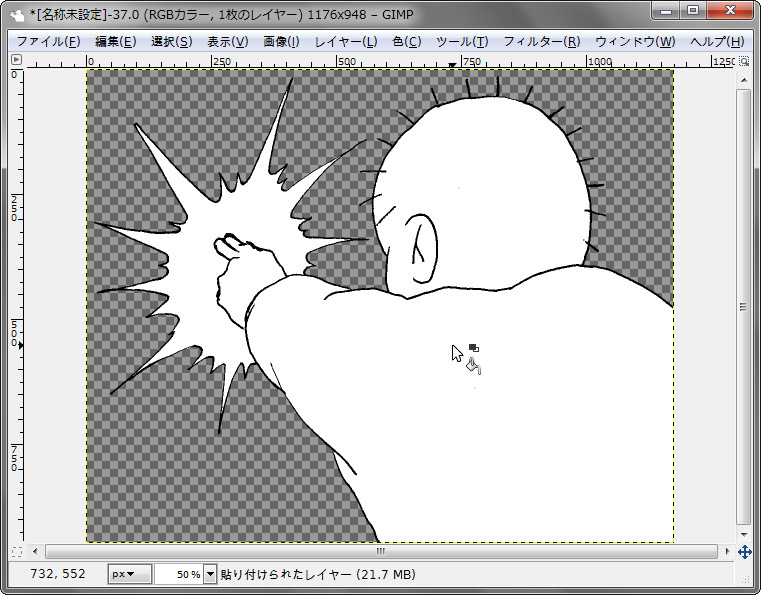
ここでうまく背景だけ選択されてれば、Deleteキーで背景だけ透明になりますがどうでしょうか。
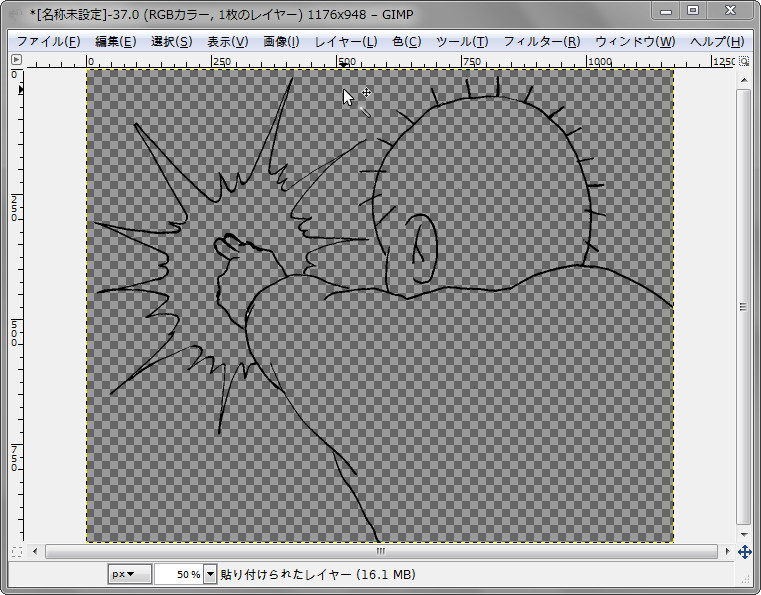
Deleteキー押下!

はい、失敗。
最近は描く時点で大分意識してるんですけどこの頃(1/7)は雑でしたね。
線が途切れてる箇所があるってことです。
※ 上の方で後述後述と書いたのはこの辺の作業で、スキャナーじゃなくて写真だと背景部分の色味や影に反応してまばらに選択されたり、鉛筆描きだと線が途切れてると判断され易かったり・・・ということです。
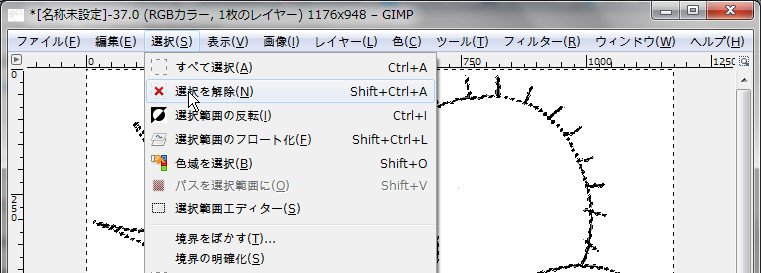
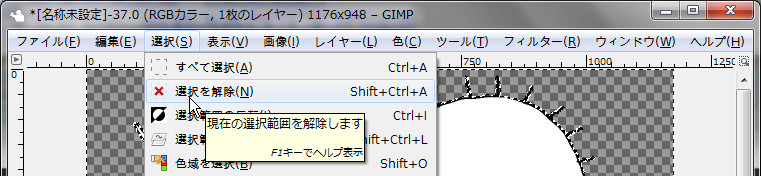
Ctrl+Z で色を元に戻して、選択>選択を解除


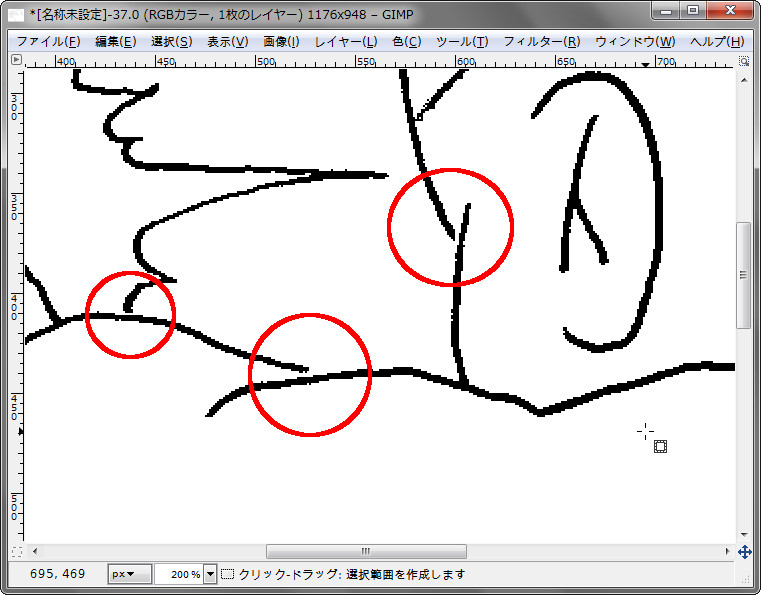
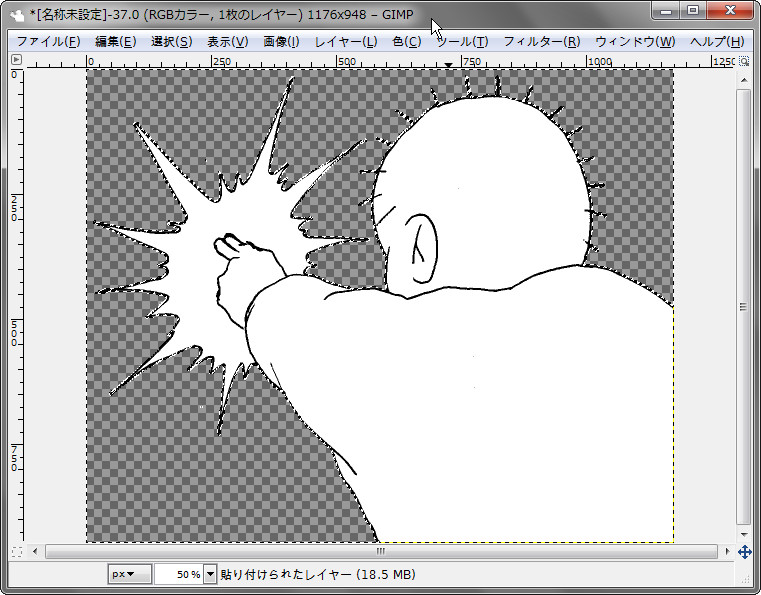
怪しいところを拡大して線が途切れた箇所を探します。
おぉ、・・結構ボロボロだった ^^;

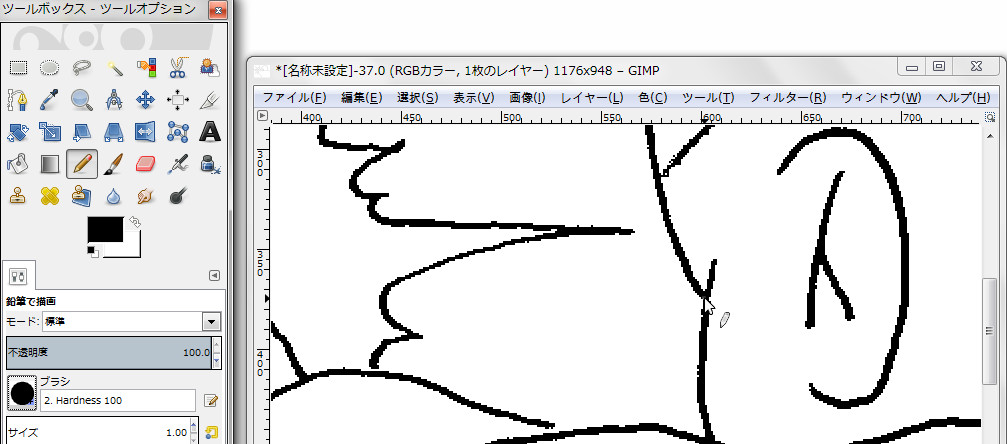
ツールボックス>鉛筆で描画>サイズを1.00にしてちまちま繋ぎます


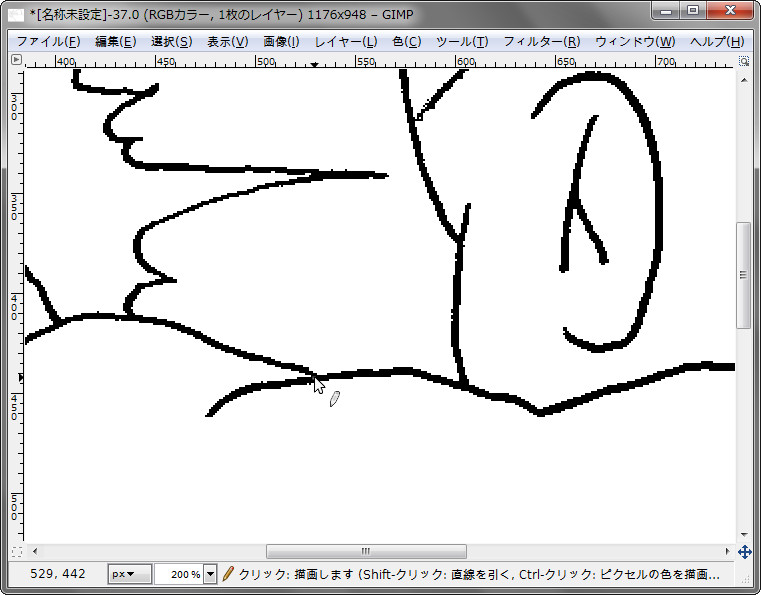
上に載せたもの以外の箇所も全部繋ぎました。
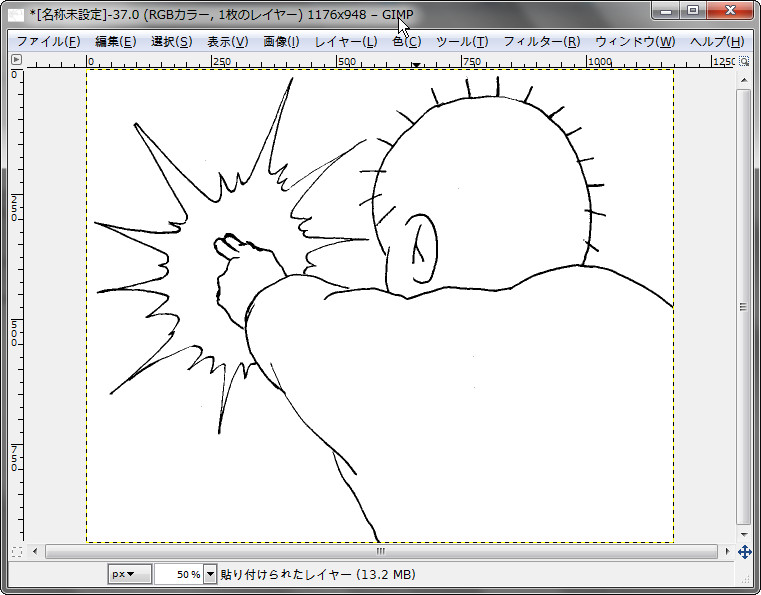
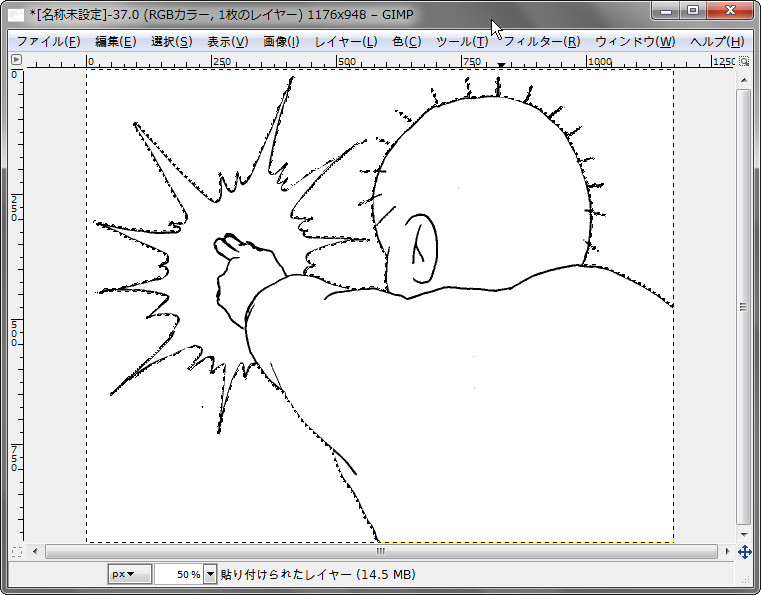
再度背景をファジー選択して、

Deleteキー押下!

ちゃんと消えましたです!
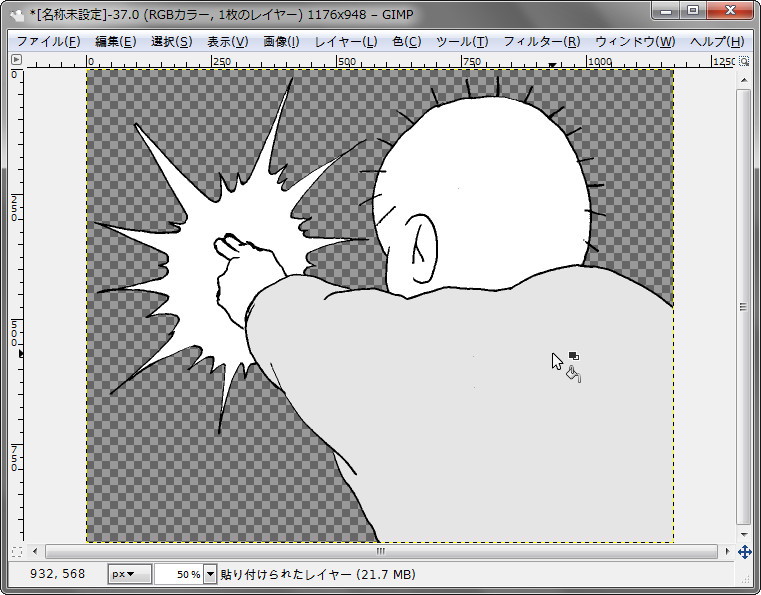
じゃあ服に色付け。
選択>選択を解除

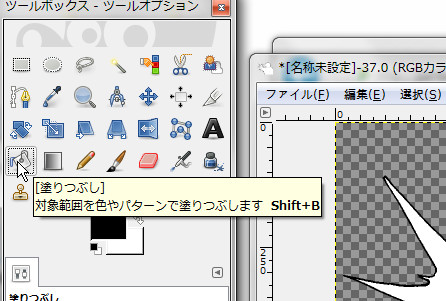
ツールボックス>塗りつぶし

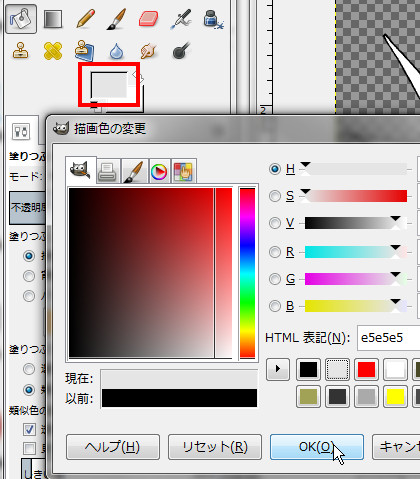
描画色の変更でグレーに変更

服の上で左クリック


オッケーです。
■ 絵を写真に乗せる
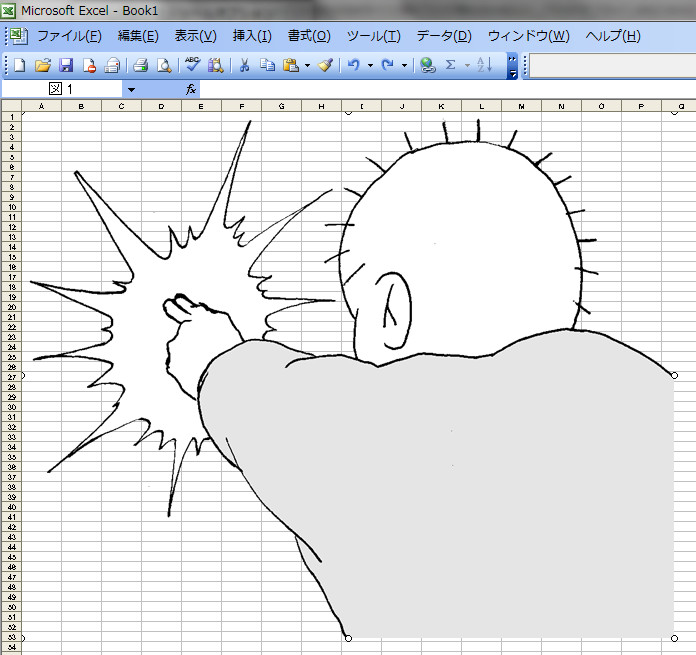
画像の拡大縮小・回転、文字やオートシェイプの扱いに慣れているという理由で、私はこの後の作業ではExcelを挟みます。
さっきの画像を全選択してコピー(私はCtrl+A→Ctrl+C)>Excelブックに貼り付け

こいつを背景の上に乗せるので、一旦背景画像を開きます。
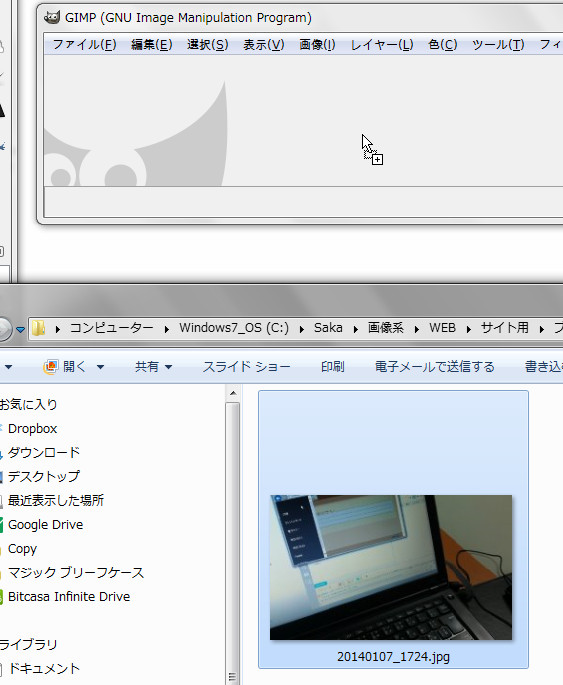
上で取り込んだ背景画像を Gimp にドラッグ&ドロップ。


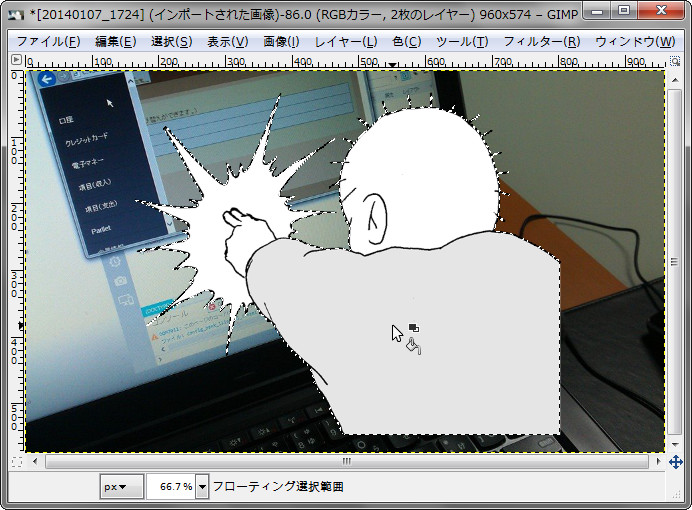
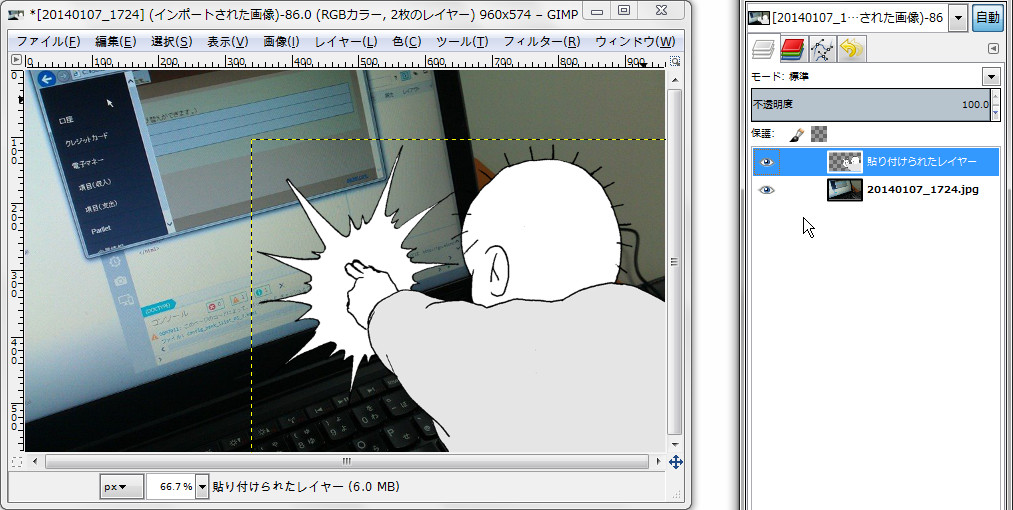
さっきExcelに貼り付けた画像をコピーして Gimp 上の背景画像に貼り付け。

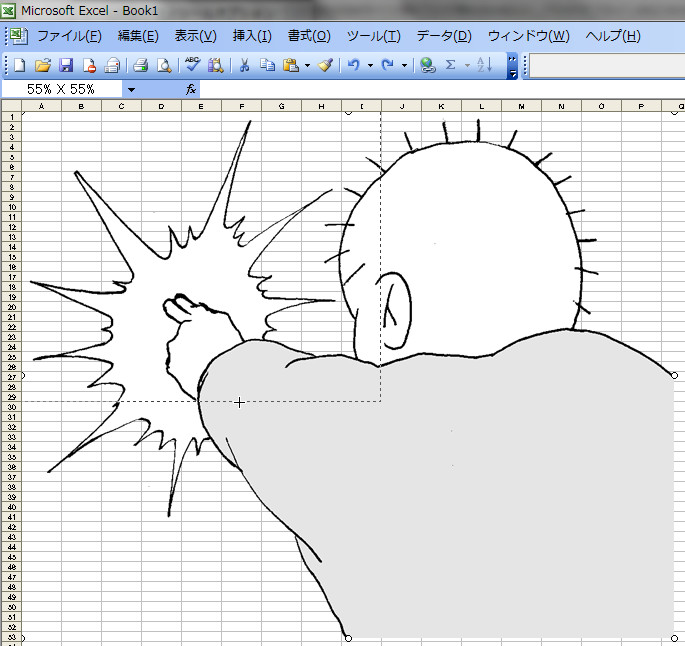
はい、デカ過ぎです。
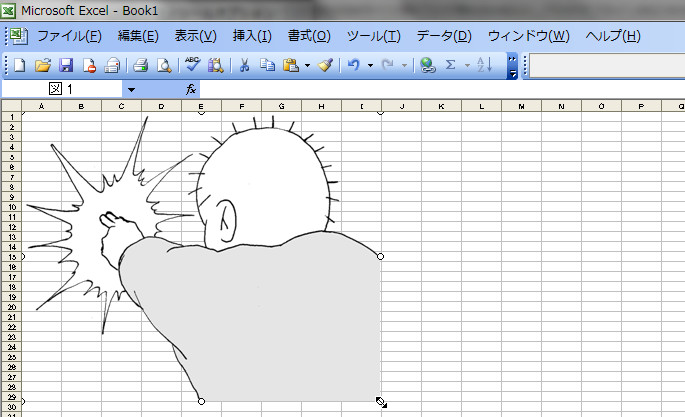
Excel上で縮めて、


コピーして再度 Gimp 上の背景画像に貼り付け。

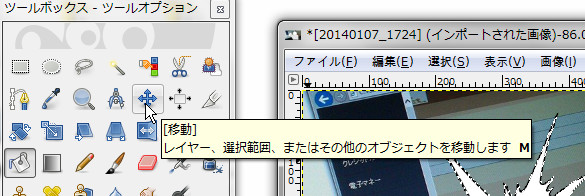
こんなもんかな。
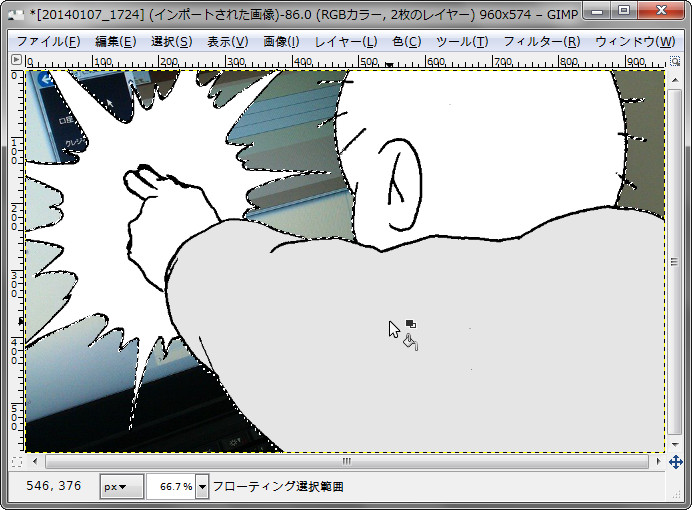
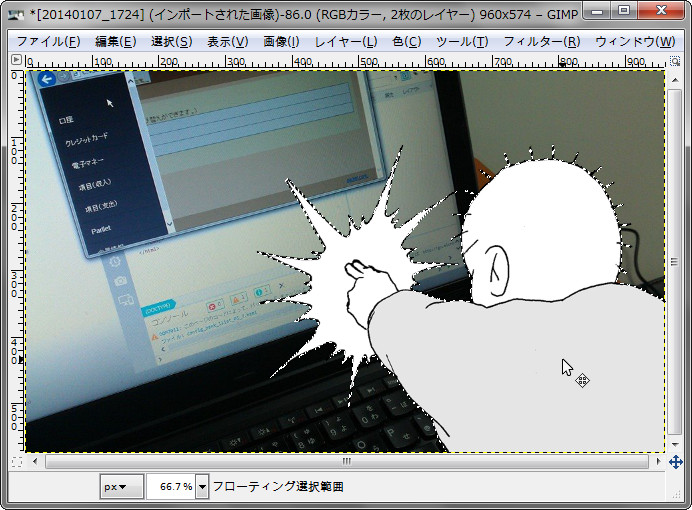
ツールボックス>移動 をクリックし、

ドラッグ&ドロップで位置を調整。

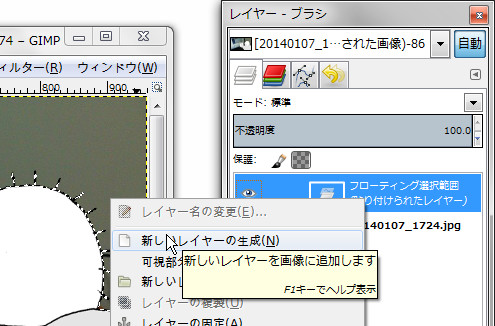
レイヤー>フローティング選択範囲を右クリック>新しいレイヤーの生成 をしておくと、後から融通が利きます(一部レイヤーだけ動かすとか手前に出すとか、他の画像に差し替えるとか。)。


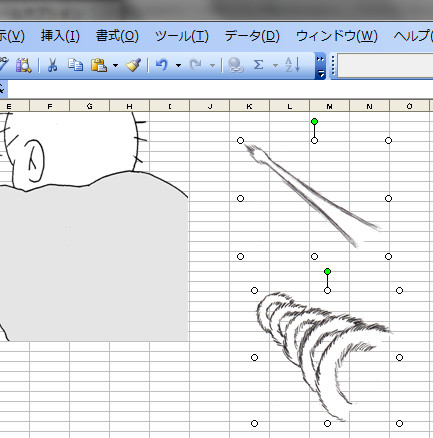
さて、上の方の「描きます!」で描いた他の画像も、一連の同様の手順でExcel上まで持ってきました。

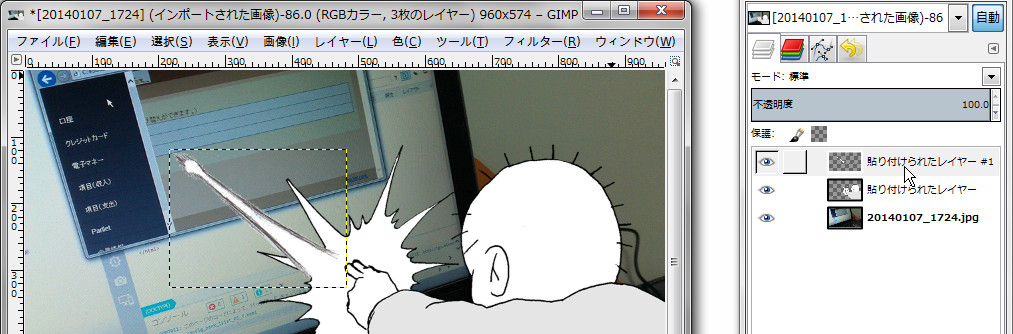
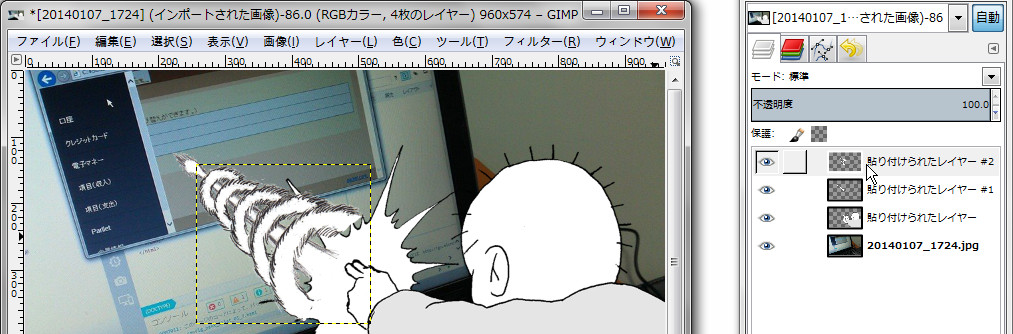
こいつらも同様に Gimp に貼って移動して新しいレイヤーにします。


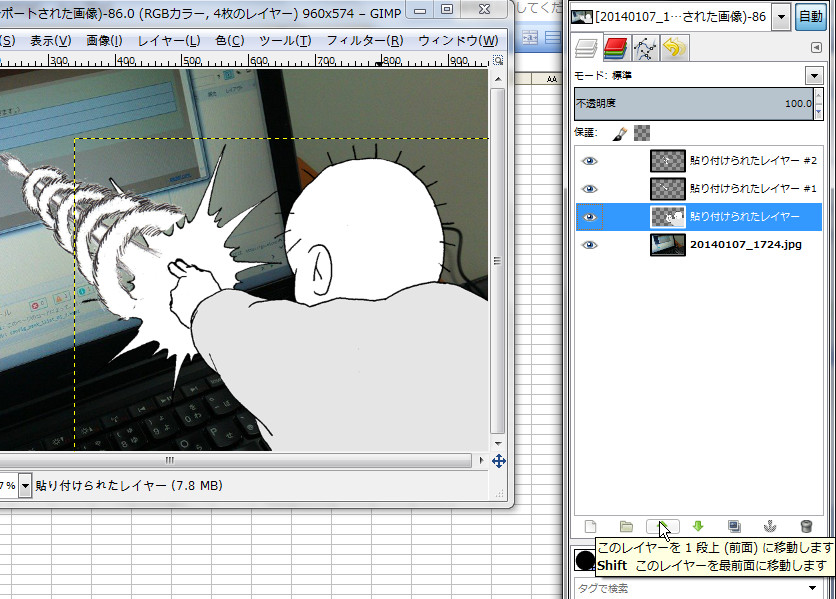
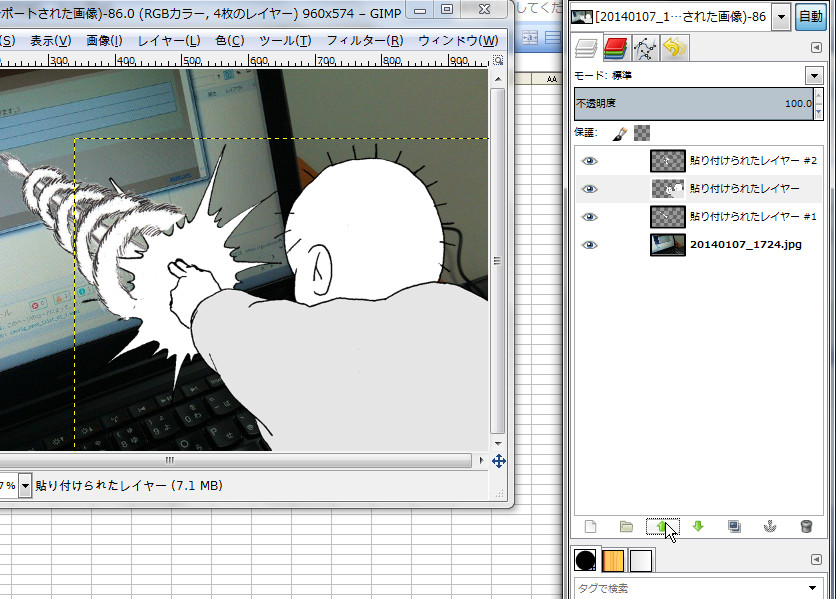
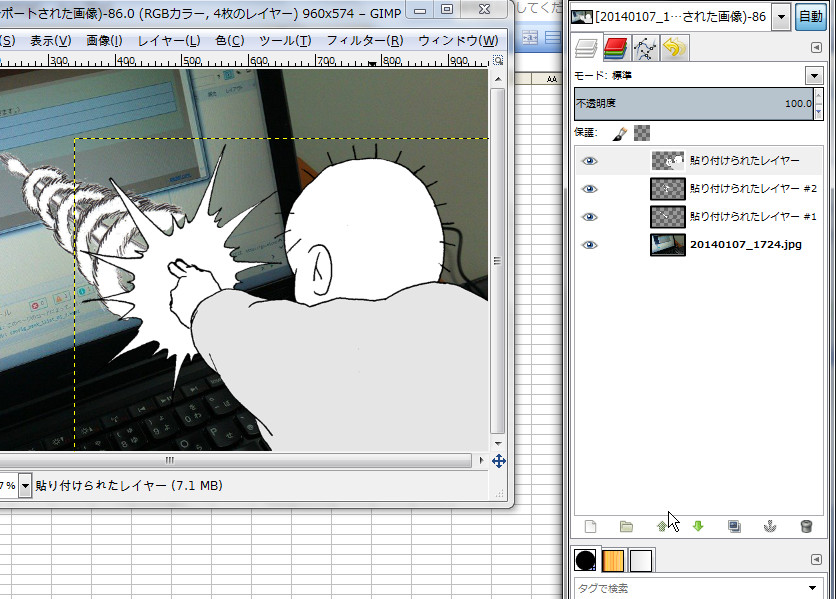
レイヤーの順序は、レイヤーの上下矢印(↑↓)ボタンで適宜入れ替えます。



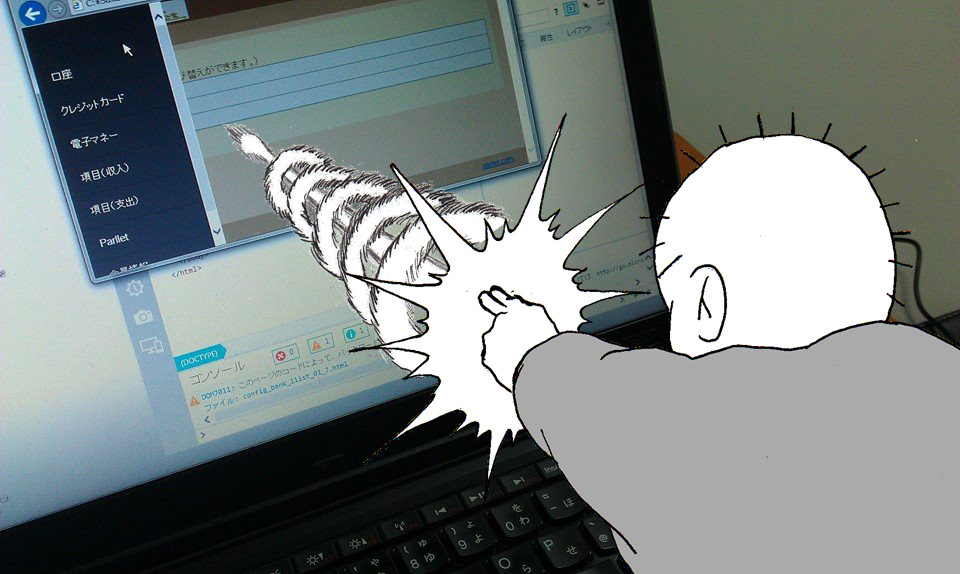
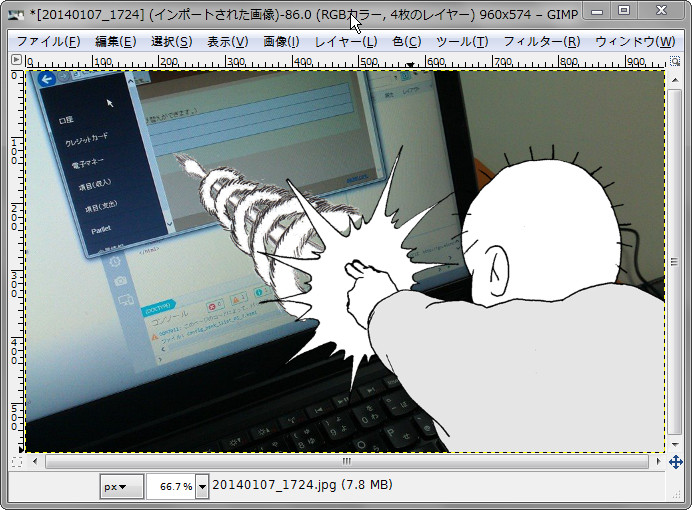
はい、Gimp 上で画像が出来上がりました。

ファイル>エクスポート で名前を付けて保存すれば完成です。
オマケ:ちなみにExcelで作ったオートシェイプも貼り付けられるので、斜めにした文字とかも同様の手順で簡単に足せます。
以上です!お疲れ様でした!
いつも最後まで読んでいただいてありがとうございますm(__)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0