レスポンシブ・スマホ対応のツールチップのライブラリが簡単すぎて泣けてきた件 [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

こんばんは。
@sakashushu![]() です。
です。
タイトル的には
前回![]() までと関係ないように見えるかもですが、実は作業としては続いています。
までと関係ないように見えるかもですが、実は作業としては続いています。
いつもの感じでブログラミングする中で、タイトルのライブラリが出てきますので。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
スマホ:iphone4
Github公開リポジトリのCommitバージョン(スタート時点):
https://github.com/sakashushu/Parllet/tree/238847e5a7c38ae3bc43932e81950abe882933a0![]()
■ 現状
前回![]() 、取扱の名称が長い時に
、取扱の名称が長い時に

「...」で省略する対応をしました。
ケースとしてはレアだとは思うんですが、取扱の名称をすっごく長くしてしまった時、・・・なんて軽い気持ちで対応を始めたんですが、名称の変更できない "Parlletに入れてないお金" も、思いっきり省略されてしまいました・・・。
「まあ、いいんじゃないの?」なんて言ってくれる優しい方もいらっしゃるかも知れませんが、スマホの縦使い固定の人は永遠に "Parlletに入..." としか見えないし。
個人的にも "Parlletに入れてないお金" が、自由に使える残高として意味合い的にも重要と思っているので、ここはちょっと対応しておきたいと思います。
いつものように体当たりでブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
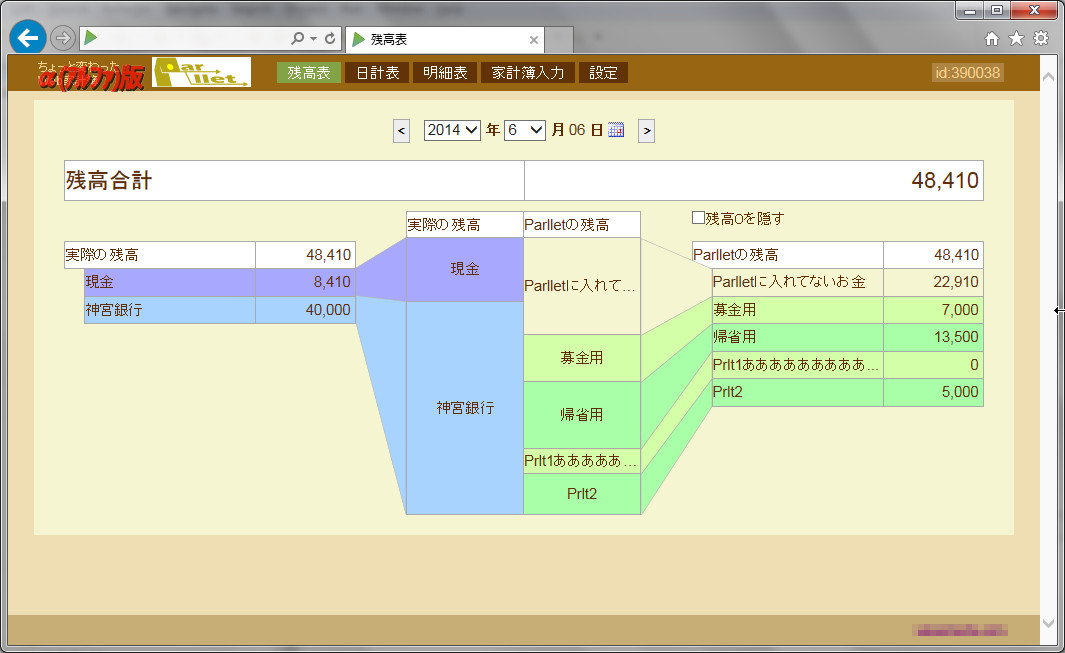
前回![]() の最後に確認したPCサイズでの画像でもお分かりのように、
の最後に確認したPCサイズでの画像でもお分かりのように、

左右端部分 は、元々「...」で省略するようにしてました。
そして マウスオーバー で、

(右端が切れて結局表示しきれてないのは今発覚した不具合ですが取りあえず置いといて、)全名称が表示されるようにしてました。
どういう手法で実現してるかは忘れました。
ブログラミング とかを始める前に作ってた部分で、ソース見ないと思い出せません。
しかし、真ん中部分 にもこれと同様のことをしてやらんといかんかな~と。(その時についでにに不具合は修正しよう・・。)
ただ、一応前回までのスマホ対応を進める中で、実は「マウスオーバー で表示してるヤツ、どうしよ?」と思ってました。
スマホでは マウスオーバー は、ほぼ意味が無いって状態になってるので。
ということで、いい機会なので検索してみました。
「スマホ マウスオーバー」だと、イマイチいい情報を見つけられなかったんですが、「スマホ ツールチップ」で検索したところ、いいのを見つけました。
サイトのリニューアルに当たって、右上にツールチップ(説明窓)を入れました。
今回のリニューアルでレスポンシブにしたため、スマートフォンなどのタッチデバイスでも使えるツールチップである必要があります。
タッチデバイスにはロールオーバーがないので、http://osvaldas.info/ で紹介されている、レスポンシブに対応したライブラリを使用しました。
via: レスポンシブウェブデザインやスマホに使えるツールチップ(説明窓) | 田舎暮らしのウェブ屋ブログ
やりたいこと的には今の私にピッタリ!
早速このページの手順に沿ってやってみました。
http://osvaldas.info/elegant-css-and-jquery-tooltip-responsive-mobile-friendly![]() に飛び、CSS の箇所のコードをコピーしてファイルを作成・配置
に飛び、CSS の箇所のコードをコピーしてファイルを作成・配置
(私は Parllet/public/stylesheets/tooltip.css で保存しました。)
同様に JavaScript の箇所のコードをコピーしてファイルを作成・配置
(私は Parllet/public/javascrips/tooltip.js で保存しました。)
Parllet/app/views/DailyAccount/balanceTable.html![]() に以下のように追記(太字の部分)
に以下のように追記(太字の部分)
#{extends 'main.html' /}
#{set title:messages.get('views.dailyaccount.balancetable') /}
<link rel="stylesheet" href="@{'/public/stylesheets/tooltip.css'}">
<script type="text/javascript" src="@{'/public/javascripts/tooltip.js'}" ></script>
(中略)
<div id="divBtStkdReal">
<div class="title child menu_cell">
${REMAINDER_TYPE_REAL}
</div>
<div class="child">
%{vCnt=0}%
#{list items:lWDA_R, as:'lwdar'}
<div id="divBtStkdRealEach_${vCnt}" class="menu_cell" data-idx="${vCnt}">
<div title="${lwdar.sItem}" rel="tooltip">
${lwdar.sItem}
</div>
<div>
${lwdar.lstWdtd[0].lAmount.format('###,###')}
</div>
</div>
%{vCnt++}%
#{/list}
</div>
</div> <!-- divBtStkdReal -->
<div id="divBtStkdPrlt">
<div class="title child menu_cell">
${REMAINDER_TYPE_PARLLET}
</div>
<div class="child">
%{vCnt=0}%
#{list items:lWDA_P, as:'lwdap'}
%{vMenuCell = lwdap.sItem==REMAINDER_TYPE_NOT_PARLLET ? '' : ' menu_cell'}%
<div id="divBtStkdPrltEach_${vCnt}" class="${vMenuCell}" data-idx="${vCnt}">
<div title="${lwdap.sItem}" rel="tooltip">
${lwdap.sItem}
</div>
<div>
${lwdap.lstWdtd[0].lAmount.format('###,###')}
</div>
</div>
%{vCnt++}%
#{/list}
</div>
</div> <!-- divBtStkdPrlt -->
※ jQuery の読み込みは元々、
Parllet/app/views/head.html![]() 内で行っています。
内で行っています。
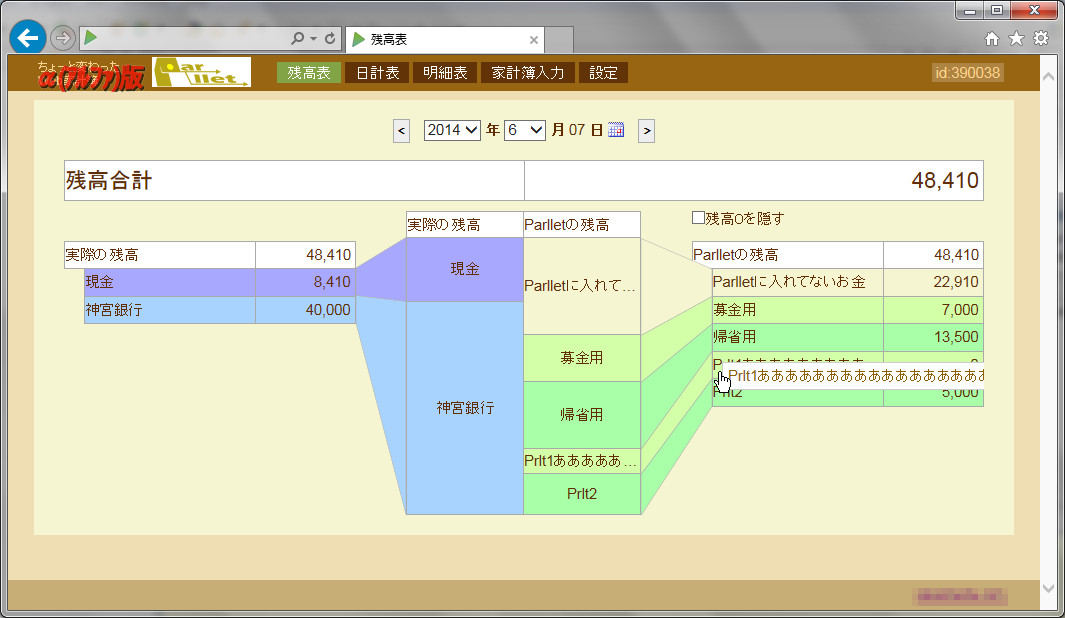
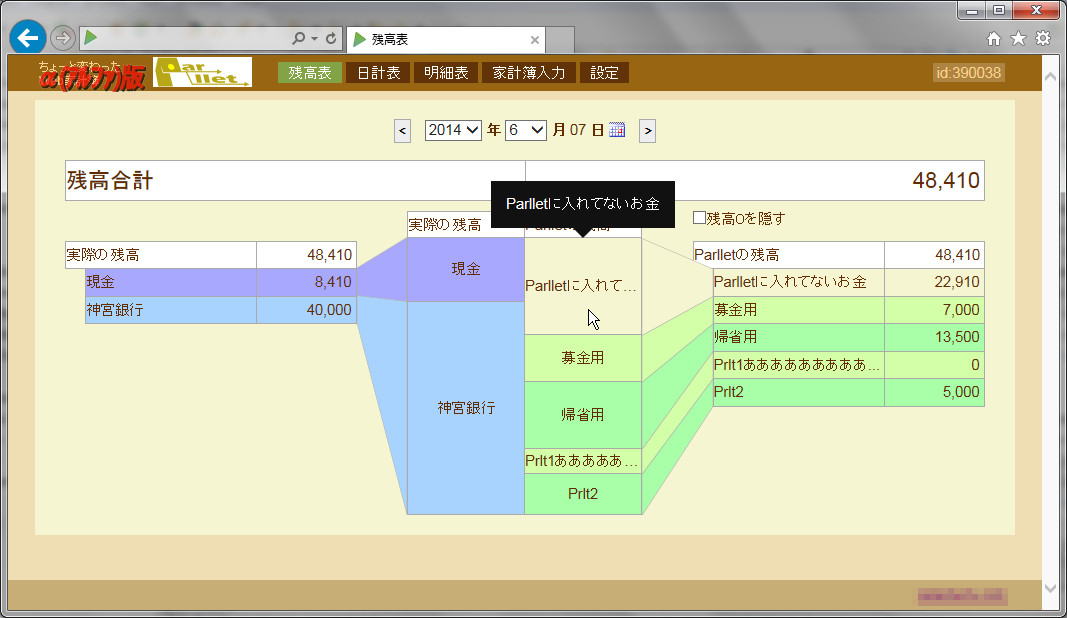
残高表をリロードして、 "Parlletに入れて..." にマウスオーバー!

おぉう!
もう出来たですよ!
そのまま iPhoe4 で開いて "Parlletに入..." をタップ!

"Prltああ..." をタップ!

導入簡っ単!!
そしてそのままスマホ対応されてる!!
「ほぇ~」と思いながら、自分のレベルの低さとのギャップに泣けてきました。
今後も、涙をこらえて頑張って行かないかんな~と、想いを新たにしたのでありました。
今回も、対応として充分ではないですが、一旦ここまでとします!
お疲れ様でした!
※ 毎度の念のための断りですが、今回編集した内容は現時点(2014/6/7)では公開しているParllet(パレット)![]() の方には反映しておりません。
の方には反映しておりません。
■ シリーズ:sakashushu がブックオフで探してしまうコミック
"ベルセルク"
25・6歳の頃かな?
友人が、深夜のアニメで観てるって言ってたのを聞いて、ブックオフで立ち読みを始めました。
現時点での最新刊は37巻。
まあこの本も今後も長く続くんでしょうが、壮大になりすぎて「ホントに終わらせられるのか?」って余計な心配しちゃいますね。
TEL:
08034662740![]()
メール:
sakashushu@gmail.com![]()
ツイッター:
https://twitter.com/sakashushu![]()
フェイスブック:
https://www.facebook.com/sakashushu![]()
ご連絡・フォロー・友達申請 等、いつでもお気軽にどうぞ!
またお越しくださいませませ!






コメント 0