Webアプリのスマホ対応(Parllet の場合 残高表-16) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

こんばんは。
生活パターンをちょっと見直そうかと思っている @sakashushu![]() です。
です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() の、
5/20 にポストしたスマホ対応案
の、
5/20 にポストしたスマホ対応案![]() の
ブログラミング(ブログを書きながらプログラミング)の16回目を書くことになってしまいました。
の
ブログラミング(ブログを書きながらプログラミング)の16回目を書くことになってしまいました。
前々回(6/6)![]() の対応が不十分だったことが発覚したからです m(_ _)m
の対応が不十分だったことが発覚したからです m(_ _)m
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0, Firefox 29.0.1, Chrome 35.0.1916.114 m, Safari 5.2.7
スマホ:iphone4, Android 4.1.1(freebit mobile PandA)
Github公開リポジトリのCommitバージョン(スタート時点):
https://github.com/sakashushu/Parllet/tree/cc5c2eb90894a03b9a1bc72831be3e5f28acd01e![]()
■ 現状
はい、
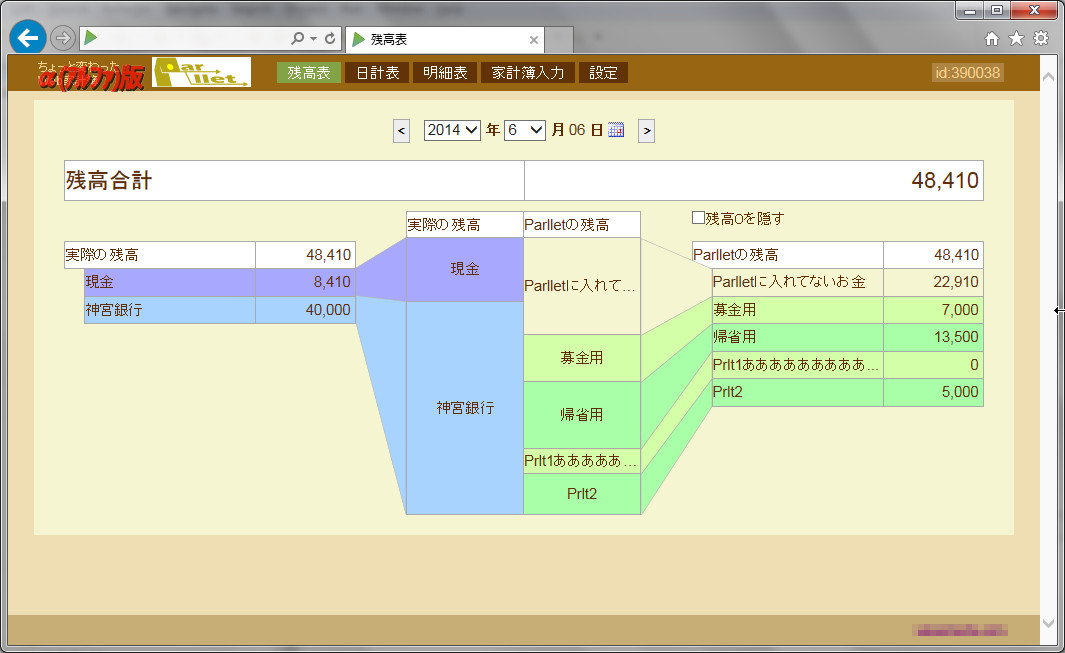
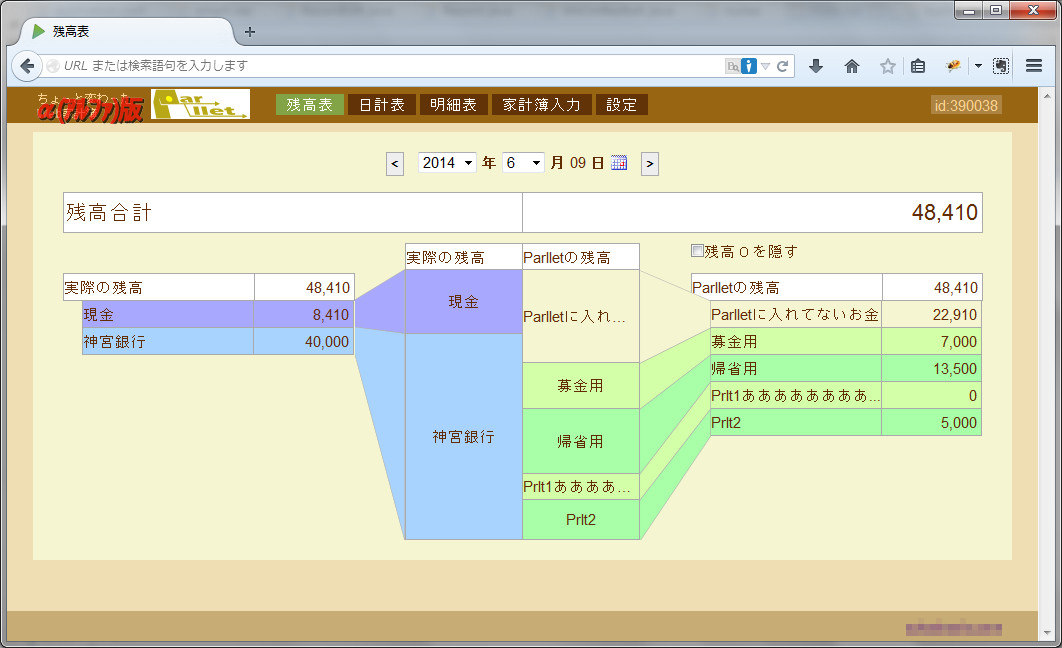
前々回![]() の最後に PCサイズで確認したのが
の最後に PCサイズで確認したのが

こちらで、これは IE です。
また、
前回![]() ツールチップだけ入れた状態での iPhone4 でも特に問題無しでした。
ツールチップだけ入れた状態での iPhone4 でも特に問題無しでした。
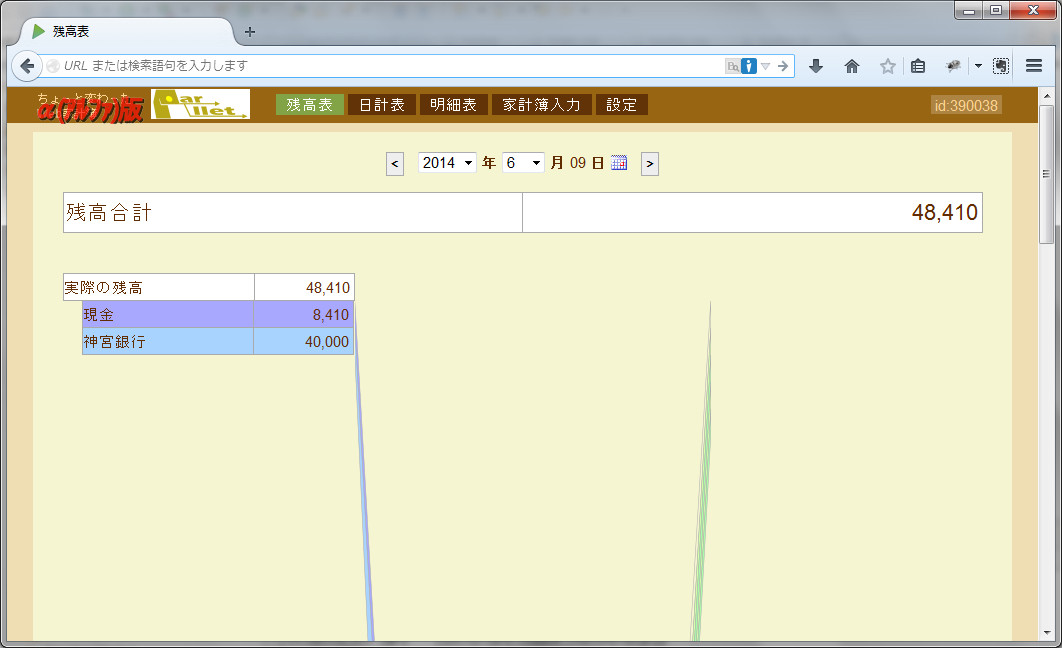
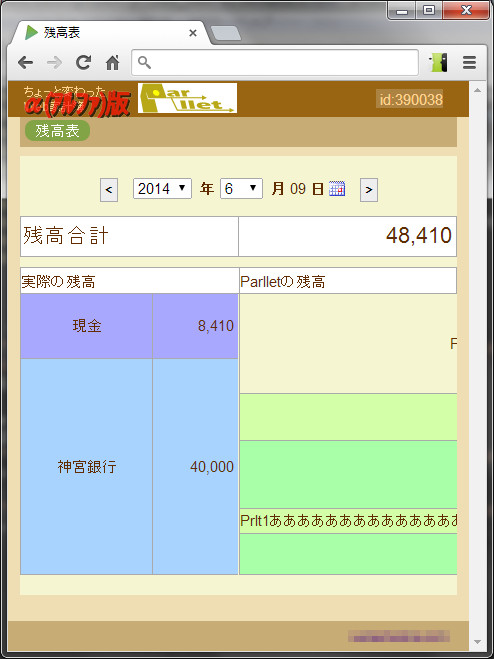
ところが Firefox で開いてみると、

こんな感じで、・・・
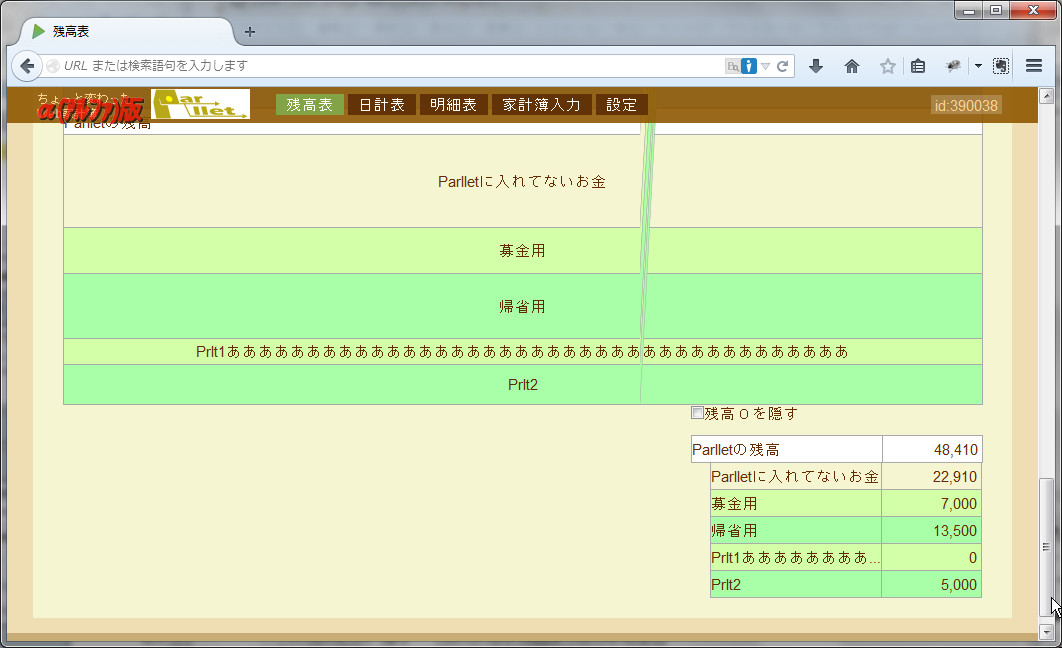
一番下までスクロールして、

こんな感じになっちゃってました。
ちなみに、画像は省略しますが、Chromeでも同様の現象。
Safari と Android では IE, iPhone4 と同様に問題無い状態。
いつものように体当たりでブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
今回は最初に謝っておきます。
いつもそうっちゃそうなんですが、一応解消の方向に持っていけましたが、理由がほぼ分かっておりません。
Firebug で試したり、実際にソースのCSSを編集してリロードしたりして、何故かそうなったというレベルです。
Parllet/public/stylesheets/main.css![]() に以下のように追記(太字の部分)
に以下のように追記(太字の部分)
/* タブレットのスタイル */
@media all and (min-width: 480px) {
(中略)
#divBtStkdReal, #divBtStkdPrlt {
width: auto;
}
#divBtStkdReal > .child:nth-child(2), #divBtStkdPrlt > .child:nth-child(2) {
width: auto;
}
#divBtStkdReal > .child > div > div:first-child, #divBtStkdPrlt > .child > div > div:first-child {
width: 116px;
max-width: 116px;
}
#divBtStkdReal > .child > div > div:nth-child(2), #divBtStkdPrlt > .child > div > div:nth-child(2) {
display: none;
}
}
この編集で、Firefox で残高表をリロードして、

問題の無い表示になりました。(スマホサイズに縮めても問題なし。)
ただ、Crhome の方はまだダメでした!
PCサイズでは問題なかったんですが、スマホサイズまで縮めると、

こんな感じ・・。
再度、
Parllet/public/stylesheets/main.css![]() に以下のように追記(太字の部分)
に以下のように追記(太字の部分)
#divBtStkdReal > .child > div > div:first-child, #divBtStkdPrlt > .child > div > div:first-child {
width: 60%;
max-width: 94px;
}
この 94px は、body の min-width:320px; から罫線3本分を引いた 317pxの半分(切捨)の158px の60%(切捨)=94px からそうしてみました。
残高表をリロード!

これが、一応問題が解消された状態です。
最初に書きましたように、何故この編集でうまくいくのかの理由が分かっておりません。(まあ、いつもの理解度も高い方ではないですが(汗))
お分かりになる方は是非教えてください!m(_ _)m
といったところで、今回は以上です!
お疲れ様でした!
※ 毎度の念のための断りですが、今回編集した内容は現時点(2014/6/9)では公開しているParllet(パレット)![]() の方には反映しておりません。
の方には反映しておりません。
■ シリーズ:sakashushu がブックオフで探してしまうコミック
"自殺島"
これは、何かの拍子にブックオフで手にとって立ち読みしてみて、割と面白かったので読み進めてしまった感じですね。
この作品がきっかけで、森恒二さんのコミックを他にも読みましたが、安定して面白いと思います。
たった今知ったんですが、最新の11巻が5月末に出たみたい。
ブックオフに並ぶのはいつかな~。
TEL:
08034662740![]()
メール:
sakashushu@gmail.com![]()
ツイッター:
https://twitter.com/sakashushu![]()
フェイスブック:
https://www.facebook.com/sakashushu![]()
ご連絡・フォロー・友達申請 等、いつでもお気軽にどうぞ!
またお越しくださいませませ!





コメント 0