html 要素に情報を持たせたくなって・・ [公開アプリ]

@sakashushu![]() です。
です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() の、4/28 にポストした改修案
の、4/28 にポストした改修案![]() に沿ってのブログラミング(ブログを書きながらプログラミング)は、
5/3
に沿ってのブログラミング(ブログを書きながらプログラミング)は、
5/3![]() に
に
2.金額が0の時も、最低限の高さを持たせて文字が見えるようにする。
まで終わらせたという状態です。
昨日![]() も
も
今ちょっと、自分自身の読みにくいソースを追っかけつつ、方向性を思案しています
と書きましたが、今回はちょっと ブログラミング とはいかずとも、思案している中で調べたりしたこととか、書いてみたいと思います。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリ![]() のCommitバージョン(スタート時点):
こちら
のCommitバージョン(スタート時点):
こちら![]()
■ ふわ~っと現状
4/28 の改修案![]() で次に取り組むのは
で次に取り組むのは
3.1.と2.によって金額0でも高さを確保された真ん中部分のセルも、左右端部分と同じようにクリックでメニューが出るようにする。
です。
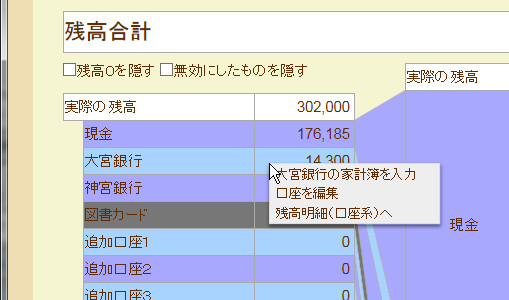
左右端部分は細かく言うと名称と金額に分かれていて、どちらをクリックしても同じメニューが表示されます。


この時
Parllet/app/views/DailyAccount/balanceTable.html![]() 内では、以下のように
内では、以下のように
//残高明細(口座系)へジャンプする際の絞込項目セット
jQuery('#hDebitDateFr').val(jQuery('.ToDlDebitDateFr', jQuery(this).parent("li")).val());
そのセルに紐づくデータにアクセスするのに、
親要素(li)を辿ってその子要素の .ToDlDebitDateFr の値を取得してセット
して、名称と金額のメニューを一致させていたりもします。
今回は親要素の異なる真ん中部分のセルでも同じメニューを出す必要があるため、同じ手法は使えません。
幸い真ん中部分や、左右端部分との繋ぎのSVG部分の表示処理を作った際に、
Parllet/app/views/DailyAccount/balanceTable.html![]() 内の以下のように
内の以下のように
%{vCnt = 0}%
#{list items:lWDA_R, as:'lwdar'}
var clsLwda = new ClsLwda(
"${lwdar.sItem}",
${lwdar.lstWdtd[0].lAmount},
"${lwdar.strTypeNm}",
${lwdar.bolInvFlg},
0);
aryLwdar[${vCnt}] = clsLwda;
intDivBtStkdRealSumAmnt += Math.abs(${lwdar.lstWdtd[0].lAmount});
%{vCnt++}%
#{if lwdar.sItem!=HANDLING_TYPE_CASH && lwdar.lstWdtd[0].lAmount==0}
%{intHdlgZeroExist = true}%
#{/if}
#{/list}
データの配列の枠は作ってあるので、真ん中部分のセルにインデックスだけ持たせれば、必要なデータを取得する処理は作れそうです。
という流れで、「html 要素に情報を持たせたく」なったということなのです。
今回はブログラミングではないですが、いつものように体当たりで調査していきます。
■ 体当たり開始
「html 要素に情報を持たせる」で検索!
HTML5では「data-*="value"」の形式で属性名にプライベートな値を設定できるカスタムデータ属性の仕様と、そのカスタムデータ属性にJavaScriptからアクセスするAPIが定義されました。
でも実はJavaScriptだけではなく、jQueryはもちろんCSSからでもアクセスすることができるのです。
(中略)
1. HTML5 カスタムデータ属性「data-*="value"」とは
カスタムデータ属性には、既存の要素や属性に適切なものがなかった場合に、独自のデータを属性に格納することで、より意味を持たせる意図があります。全てのHTML要素に対し、複数設定することができます。data-*="value"
<p data-web="blog" data-blog-author="Rochas">Dress Cording</p>
(中略)
9. [jQuery] attr()でカスタムデータ属性にアクセスする方法
.attr('data-name')
.attr('data-name','value')
attr()でカスタムデータ属性の値を取得する場合は、引数はキャメルケースに変換せず、そのまま「data-」を含めた文字列を'data-type-str'のように指定します。また第2引数を指定した場合には属性値を保存します。
<div id='cat' data-name='Tama' data-cat-breed='persian'>ペルシャ猫のたま</div>
<script>
// attr()でカスタムデータ属性の値を取得
$('#cat').attr('data-name'); // Tama
// attr()でカスタムデータ属性の値を設定
$('#cat').attr('data-cat-breed','himalayan'); // ヒマラヤンに変身
</script>
via: HTML5 カスタムデータ属性「data-*」にJavaScript、jQueryからアクセスする方法 | Dress Cording
なるほど、目的が「インデックスを持たせる」だけだともったいないぐらいの機能ですが、今後のためにもこの手法を取り入れておくと良さそうです。
ということで、
3.1.と2.によって金額0でも高さを確保された真ん中部分のセルも、左右端部分と同じようにクリックでメニューが出るようにする。
を実現するためのブログラミングの際には「data-*="value"」を設定しつつ進めていくことになると思います。
今回は調査だけですが、以上です!
お疲れ様でした!
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
メール:
sakashushu@parllet.com
ツイッター:
https://twitter.com/sakashushu![]()
フェイスブック:
https://www.facebook.com/shuichi.sakamoto.90![]()
ご連絡・フォロー・友達申請 等、いつでもお気軽にどうぞ!
またお越しくださいませませ!




コメント 0