Parllet(個人作成Web家計簿アプリ)の残高表改修-1 [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

sakashushu です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() の、4/28 にポストした改修案
の、4/28 にポストした改修案![]() 。
。
1.真ん中部分の全体の高さは最初から固定にせず、常に左右端部分の高さの約2倍とする。
については、ある程度簡単に行けそうな気がしないでもないので、ちょっとブログラミング(ブログを書きながらプログラミング)を始めてみようかと思います。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリ![]() のCommitバージョン(スタート時点):こちら
のCommitバージョン(スタート時点):こちら![]()
■ 現状
以下、4/28 にポストした改修案から。
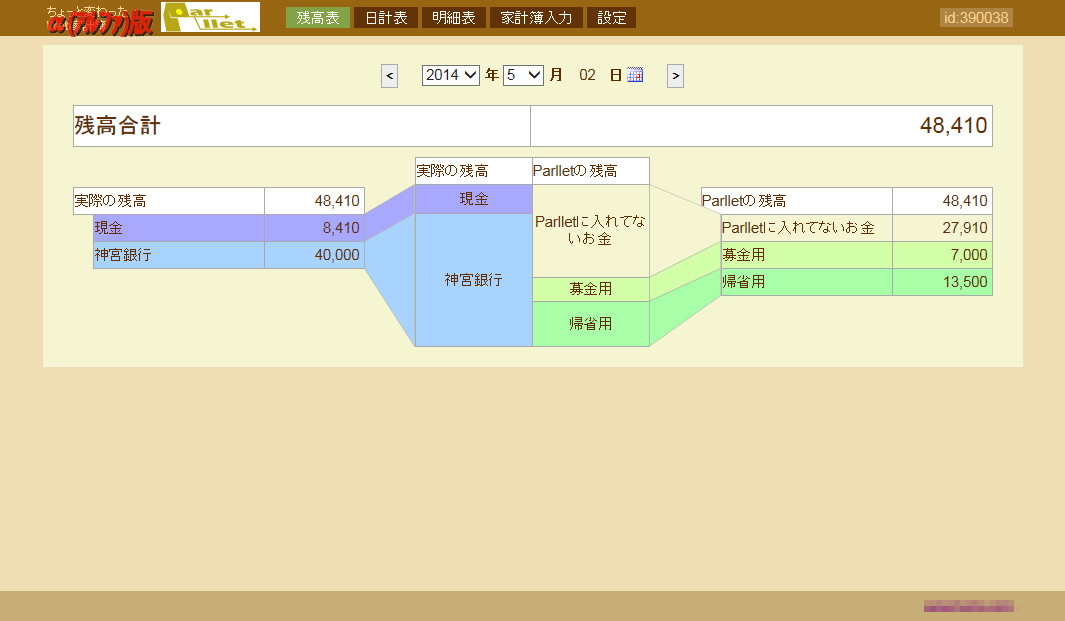
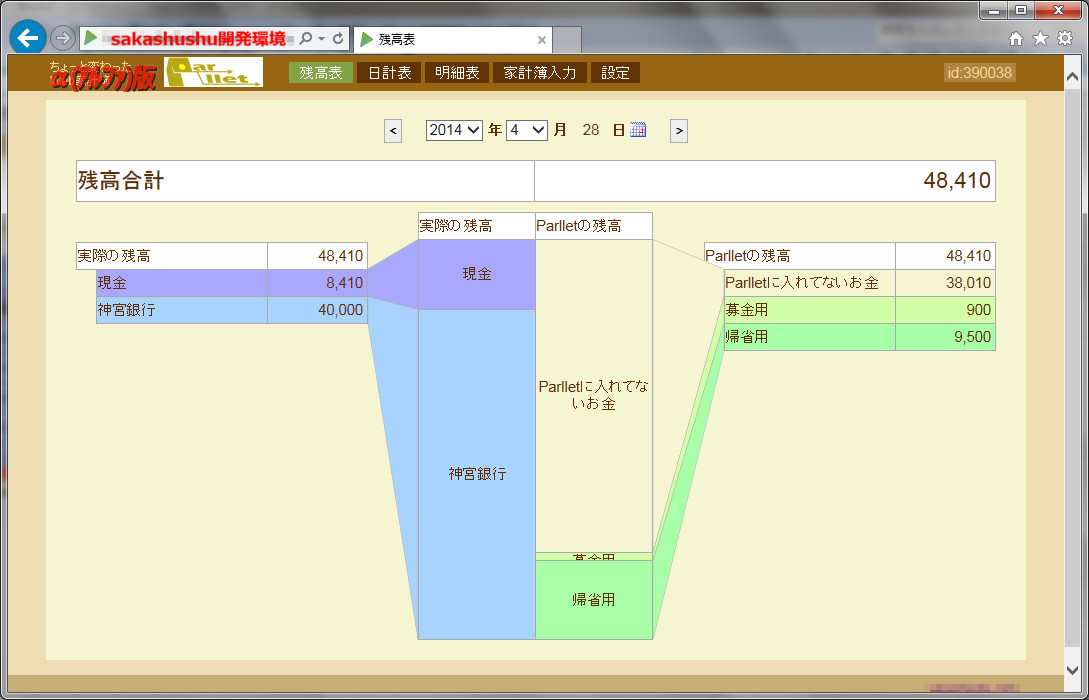
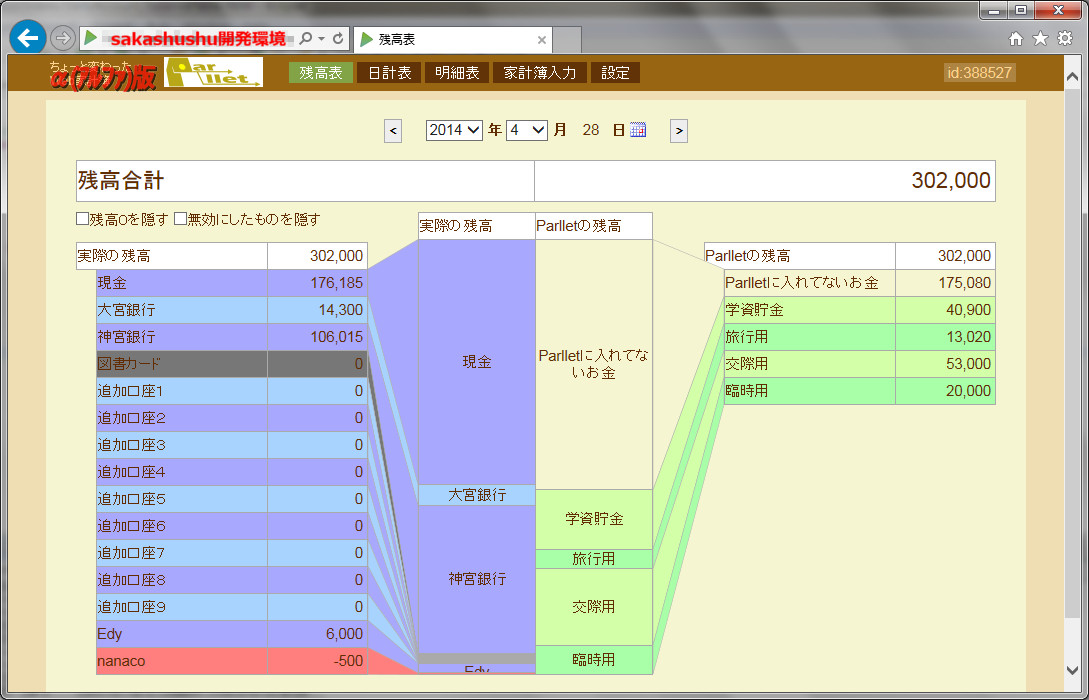
現在、残高表の見た目はこんなです。(画像1)
(中略)
画像1での真ん中で接している部分は、内訳それぞれの残高の比率にほぼ合わせて高さを変えています。
そして、画像1のように内訳の数が少ない時は真ん中部分の高さの合計は400px固定にしています。
(中略)
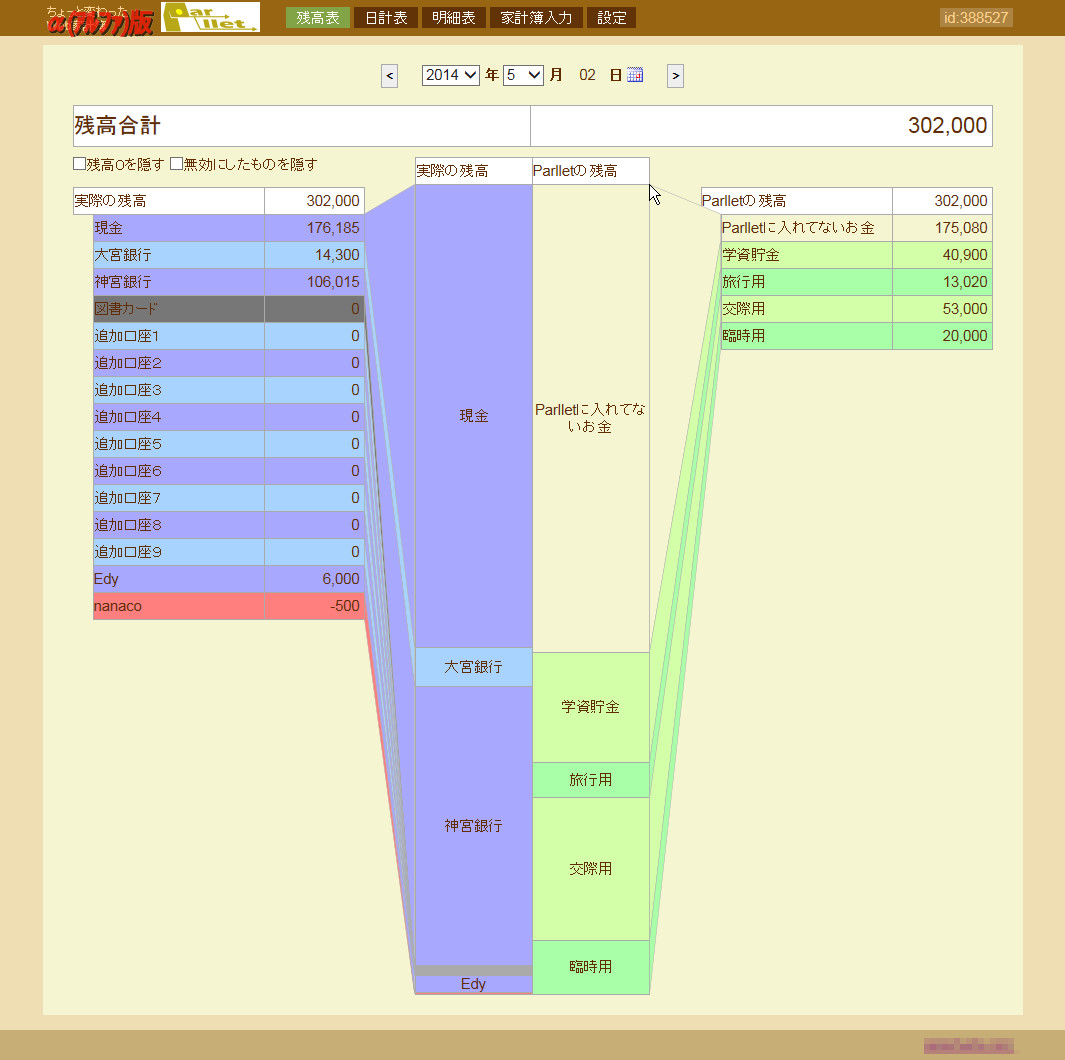
この400pxという高さの合計は最初は固定ですが、内訳が増えて左右端部分の全体の高さの方が大きくなると、今度はその高さとぴったり一致するようになります。(画像2)
via: Parllet(個人作成Web家計簿アプリ)の残高表改修案
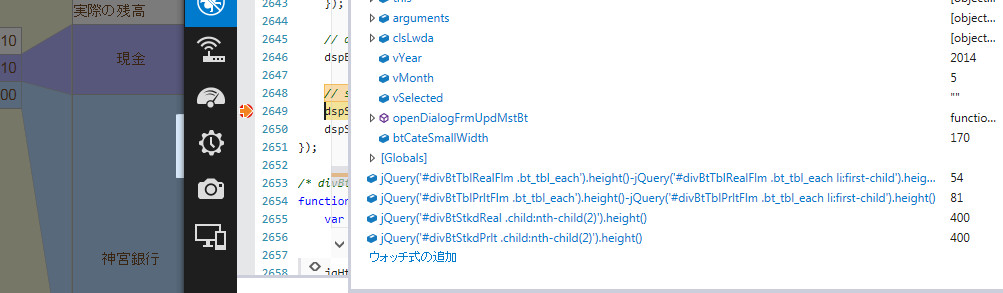
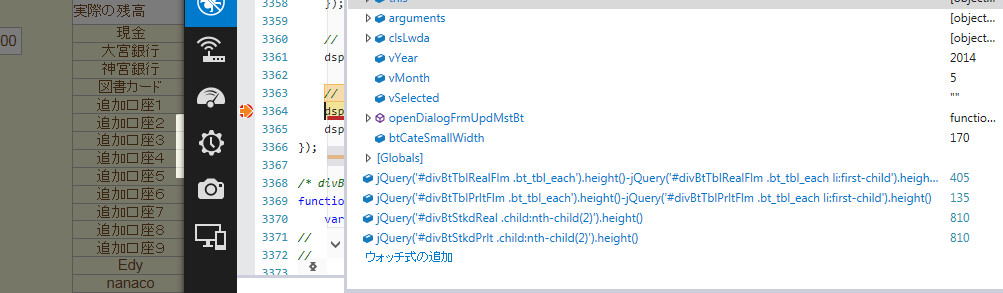
現時点で、画像1のユーザー(ユーザー1)と画像2のユーザー(ユーザー2)の左右端部分・真ん中部分それぞれの高さを確認しておきます。
ユーザー1

左端部分(実残高)の高さ: 54
右端部分(Parllet残高)の高さ: 81
真ん中部分の高さ: 400
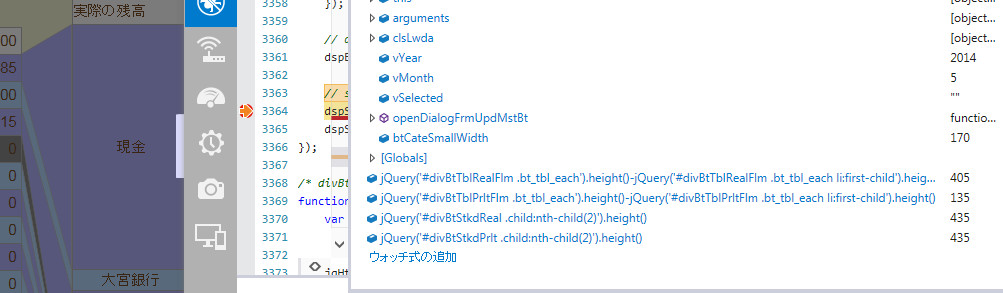
ユーザー2

左端部分(実残高)の高さ: 405
右端部分(Parllet残高)の高さ: 135
真ん中部分の高さ: 435
いつものように体当たりでブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
Parllet/app/views/DailyAccount/balanceTable.html![]() の以下の辺りで真ん中部分の高さを設定しています。
の以下の辺りで真ん中部分の高さを設定しています。
<script type="text/javascript">
<!--
var bolDlgFrmUpdMstInsBkem,
(中略)
intDivBtStkdHtInit = 400*100, //javascriptの小数点計算の誤差(バグ)回避のため100倍
(中略)
/* divBtStkdRealEach , divBtStkdPrltEach の表示処理 */
function dspBtStkd() {
var jqHt,
jqHtReal = jQuery('#divBtTblRealFlm').height()-jQuery('#divBtStkdReal').children('.title').height()-2,
jqHtPrlt = jQuery('#divBtTblPrltFlm').height()-jQuery('#divBtStkdPrlt').children('.title').height()-2;
jqHt = jqHtReal > jqHtPrlt ? jqHtReal : jqHtPrlt;
intDivBtStkdHt = intDivBtStkdHtInit;
if (jqHt*100 > intDivBtStkdHtInit)
intDivBtStkdHt = jqHt*100;
(中略)
}
(中略)
// -->
</script>
javascriptの小数点計算の誤差(バグ)を回避するために数値は100倍(最終的には100で割ってます)。
左右端部分の高さが小さい時に400px固定にする為に使っている変数は intDivBtStkdHtInit です。
4/28 の改修案![]() の改修案の、
の改修案の、
1.真ん中部分の全体の高さは最初から固定にせず、常に左右端部分の高さの約2倍とする。
に沿って改修します。
Parllet/app/views/DailyAccount/balanceTable.html![]() の編集(太字の部分)
の編集(太字の部分)
/* divBtStkdRealEach , divBtStkdPrltEach の表示処理 */
function dspBtStkd() {
var jqHt,
jqHtReal = jQuery('#divBtTblRealFlm .bt_tbl_each').height()-jQuery('#divBtTblRealFlm .bt_tbl_each li:first-child').height(),
jqHtPrlt = jQuery('#divBtTblPrltFlm .bt_tbl_each').height()-jQuery('#divBtTblPrltFlm .bt_tbl_each li:first-child').height();
jqHt = jqHtReal > jqHtPrlt ? jqHtReal : jqHtPrlt;
intDivBtStkdHt = jqHt*2*100;
(中略)
}
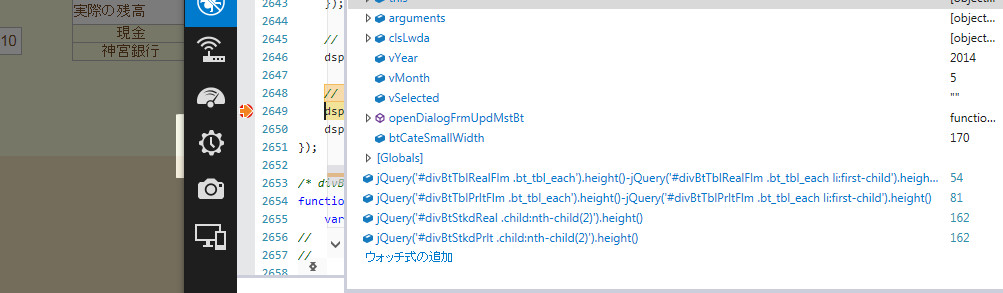
再度、画像1のユーザー(ユーザー1)と画像2のユーザー(ユーザー2)の左右端部分・真ん中部分それぞれの高さを確認します。
ユーザー1

左端部分(実残高)の高さ: 54
右端部分(Parllet残高)の高さ: 81
真ん中部分の高さ: 162
ユーザー2

左端部分(実残高)の高さ: 405
右端部分(Parllet残高)の高さ: 135
真ん中部分の高さ: 810
ユーザー1・ユーザー2共に、左右端部分の高さの2倍になりました。
ちなみに、それぞれの見た目は以下です。
ユーザー1

ユーザー2

データ数が多くて数値が極端なユーザー1の見た目は微妙ですが、
4/28 の改修案![]() の
の
2.金額が0の時も、最低限の高さを持たせて文字が見えるようにする。
も導入していくとまた変わってくるかもしれません。
というところで、今回は以上です!
お疲れ様でした!
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
メール:
sakashushu@parllet.com
ツイッター:
https://twitter.com/sakashushu![]()
フェイスブック:
https://www.facebook.com/shuichi.sakamoto.90![]()
ご連絡・フォロー・友達申請 等、いつでもお気軽にどうぞ!
またお越しくださいませませ!






コメント 0