金額入力制御後の不具合対応-3(Parllet の場合 jQueryバージョンアップでjQuery Dialogの先頭要素に初期フォーカスが ) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

sakashushu です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() の金額入力制御の不具合対応シリーズ です。
の金額入力制御の不具合対応シリーズ です。
※ というかほぼ、4/17![]() までの金額入力の制御で、Google Hosted Libraries
までの金額入力の制御で、Google Hosted Libraries![]() から読み込むjQuery と jQuery UI のバージョンを上げたことで上手く動かなくなったことへの対応です。
から読み込むjQuery と jQuery UI のバージョンを上げたことで上手く動かなくなったことへの対応です。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリ![]() のCommitバージョン(スタート時点):こちら
のCommitバージョン(スタート時点):こちら![]()
■ 現状
家計簿入力ダイアログの datepicker の閉じるボタンを押しても、


直後にまた開いてしまう。

いつものように体当たりでブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
今回はかなりイロイロと、さ迷いました。
まず、最初に現象に気づいたのが閉じるボタンだったってのが運が悪かったですね。
閉じるボタン は、今日ボタン と同じく、showButtonPanel という jQuery UI Datepicker のオプション![]() だからです。
だからです。
だから、「これは・・・、jQuery UI 自体のバグなんじゃ~?」なんていう、身の程もわきまえない疑いを抱いちゃったりして・・・。
「いやいや、そんな分かりやすいバグが仕込まれてたらもっと騒がれてるはず。」
なんて思いながらも、そこを疑って検索しました。
しかし当然と言いますか、ネット上にそんな同志は全く見つけられません。
そして運が悪かったことの2つ目は、jQuery Dialog 上の Datepicker の動きを先に見ちゃったことです。
という書き方をすれば予想が付くかもしれませんね。
そうです、jQuery Dialog 上でなくて素の html 上の Datepicker ではこの現象は起きなかったんです。
なんせ、頭が固い上に疑ってかかっちゃってるもんで、そこに辿りつくまでにかなり時間を浪費しました。
もっと謙虚に考えにゃいかんですね・・。
気持ちを新たに、イロイロと試してみました。
・閉じるボタン でなく日付を選択した時は、選択した直後は Datepicker が閉じていますが、ウインドウを移動(ブラウザでないウィンドウに行って)後に戻ると、また Datepicker が開く。
・日付以外の項目にフォーカスが当たっていて、ウインドウ移動後に戻っても問題ない。
どうも、 Datepicker 側でなくて jQuery Dialog の方の仕様が変わったような印象を受けます。
Dialog を開いた直後と・Datepicker で閉じるボタンで閉じた時・日付を選択してウィンドウを移動後に戻った時などは、どこにもフォーカスがいない特殊な状況(?)で、その状態になると日付にフォーカスが当たるような・・・。
※ 的外れかもしれません。体当たり芸人である自分の感覚です。
そして日付はフォーカスの当たる要素の先頭です。
「さらに上にフォーカスが当たり得る要素があれば特殊な状況の時にそっちに当たるのか?」
試しに、「日付:」のラベルに tabindex="0" を追記してみました。
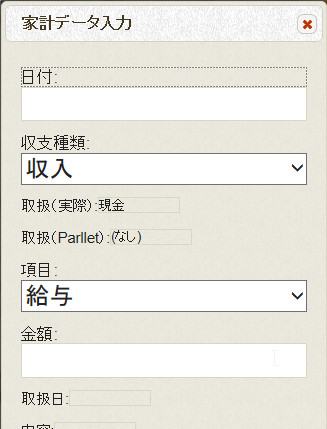
まず、Dialog を開いた直後にはそこにフォーカスが当たりました。
問題は次です。
日付にフォーカスを当てて開いた Datepicker を閉じるボタンで閉じると・・・、


フォーカスが当たりました!
日付選択後にウィンドウを移動して戻ってもやっぱり当たります。
拙い予想が一応当たりましたね。
実際には「日付:」ラベルにいつもフォーカスが当たり得るのはおかしいので、普段は見えない要素に tabindex="0" を追記します。
Parllet/app/views/headerMenu.html![]() 内への追記(太字の部分)
内への追記(太字の部分)
<div id="validateTips" class="validateTips" tabindex="0"></div>
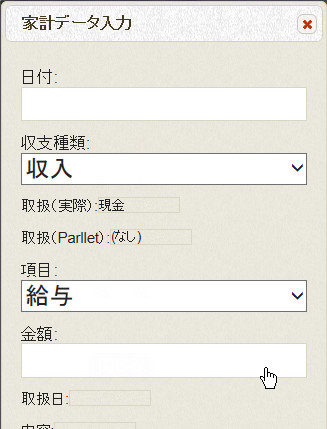
リロードして家計簿入力ダイアログを開いた直後。

見た目はどこにもフォーカスが当たっていませんが、#validateTips に当たっているはずです。
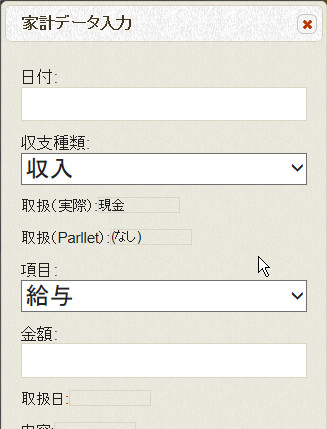
Datepicker を開いて閉じるボタンで閉じても、


再び開かれることは無くなりました!
今回は以上です。お疲れ様でした!
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0