金額入力制御後の不具合対応-2(Parllet の場合 jQueryバージョンアップでラベルにnull表示 ) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

sakashushu です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() の金額入力制御の不具合対応シリーズ です。
の金額入力制御の不具合対応シリーズ です。
※ というかほぼ、4/17![]() までの金額入力の制御で、Google Hosted Libraries
までの金額入力の制御で、Google Hosted Libraries![]() から読み込むjQuery と jQuery UI のバージョンを上げたことで上手く動かなくなったことへの対応です。
から読み込むjQuery と jQuery UI のバージョンを上げたことで上手く動かなくなったことへの対応です。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリ![]() のCommitバージョン(スタート時点):こちら
のCommitバージョン(スタート時点):こちら![]()
■ 現状
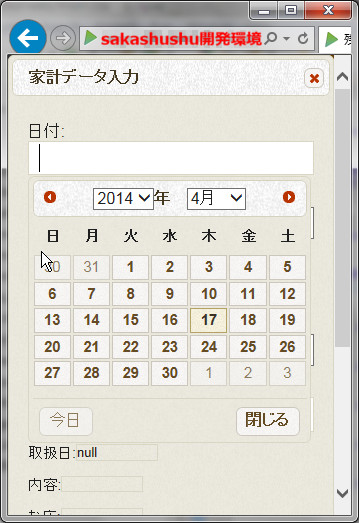
前回![]() の最後に発覚した通り、取扱日に思いっきり null が表示されました。
の最後に発覚した通り、取扱日に思いっきり null が表示されました。

※ 前回![]() の最初の方で jQuery のバージョンを戻した時には null になっていないので、jQueryバージョンを新しくしたことによる影響ですね。
の最初の方で jQuery のバージョンを戻した時には null になっていないので、jQueryバージョンを新しくしたことによる影響ですね。
バージョン上がることで、お作法的には厳しくなるもんなんですかね~。
そうだとしたら、私なんてのは体当たりでやってるのでテキメンに現れますよね・・。
ともかく、いつものように体当たりでブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
家計簿入力ダイアログの場合、呼び出しの際にParllet/app/views/headerMenu.html![]() で以下のようにセットしています。
で以下のようにセットしています。
var dfurFvPayDate = new DfurFlgVal(true, null, false),
dfurFvBType = new DfurFlgVal(true, 0, true),
dfurFvHdlg = new DfurFlgVal(false, 0, false),
dfurFvPrlt = new DfurFlgVal(false, 0, true),
dfurFvItem = new DfurFlgVal(false, 0, true),
dfurFvAmnt = new DfurFlgVal(true, null, true),
dfurFvDebDate = new DfurFlgVal(false, null, false),
dfurFvCntnt = new DfurFlgVal(false, "", true),
dfurFvStore = new DfurFlgVal(false, "", true),
dfurFvRmrks = new DfurFlgVal(false, "", true),
日付と数値の初期値として null を渡してますね。
自分でもソースを見て思い出すんですが、DB への登録を意識してそうしたような・・・。
ただ、実際 html の input を経由する訳だから、意味無いですね。
更新処理のParllet/app/controllers/Common.java![]() 内でも
内でも
Date debitDate = null;
if (debit_date!=null && !debit_date.equals("")) { // 「debit_date!=null」だけでは「java.text.ParseException: Unparseable date: ""」
try {
debitDate = DateFormat.getDateInstance().parse(debit_date);
} catch (ParseException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
って感じで "" が入ってきた時も想定してますし。
"" に置き換えます!
Parllet/app/views/headerMenu.html![]() 内での編集(太字の部分)
内での編集(太字の部分)
var dfurFvPayDate = new DfurFlgVal(true, "", false),
dfurFvBType = new DfurFlgVal(true, 0, true),
dfurFvHdlg = new DfurFlgVal(false, 0, false),
dfurFvPrlt = new DfurFlgVal(false, 0, true),
dfurFvItem = new DfurFlgVal(false, 0, true),
dfurFvAmnt = new DfurFlgVal(true, "", true),
dfurFvDebDate = new DfurFlgVal(false, "", false),
dfurFvCntnt = new DfurFlgVal(false, "", true),
dfurFvStore = new DfurFlgVal(false, "", true),
dfurFvRmrks = new DfurFlgVal(false, "", true),

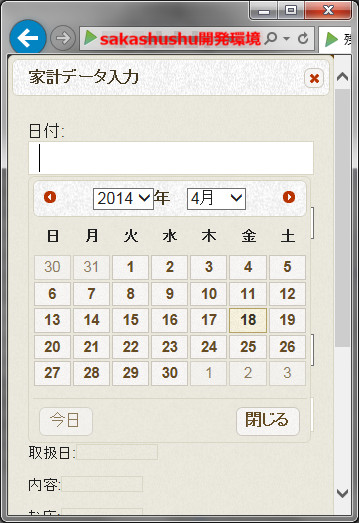
はい、オッケーです。
ソースの提示は省略しますが、同様に家計簿入力ダイアログを呼び出す部分で null を渡していた部分は全て "" に置き換えました。
今回は以上です。お疲れ様でした!
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0