レスポンシブWebデザイン導入(Parllet の場合 明細表(残高明細)-1) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

sakashushu です。
中断していましたが、Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() のレスポンシブWebデザイン導入シリーズの明細表篇を再開します。
のレスポンシブWebデザイン導入シリーズの明細表篇を再開します。
明細表の内、収支明細は 2/25![]() に完了したんですが、実は残高明細がまだ終わっていません。
に完了したんですが、実は残高明細がまだ終わっていません。
今回からまた ブログラミング(ブログを書きながらプログラミング)に入りたいと思います。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリ![]() のCommitバージョン(スタート時点):こちら
のCommitバージョン(スタート時点):こちら![]()
■ 現状
2/7![]() に現時点のParllet(パレット)
に現時点のParllet(パレット)![]() (GithubのこのCommitバージョン
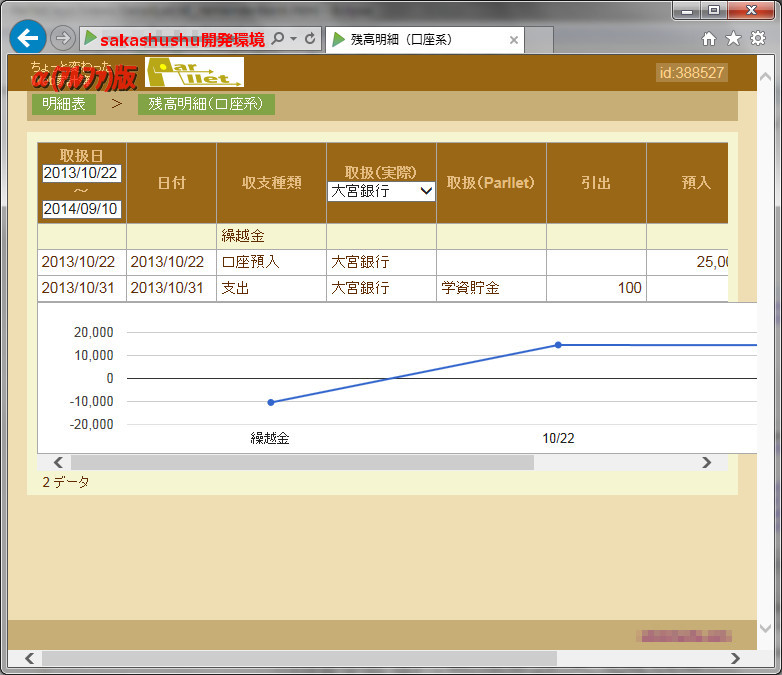
(GithubのこのCommitバージョン![]() )の残高明細(口座系)を元に、スナップショットを兼ねてサンプル残高明細(口座系)1
)の残高明細(口座系)を元に、スナップショットを兼ねてサンプル残高明細(口座系)1 ![]() を作りました。
を作りました。

ここがスタート地点です。
※ ただ、収支明細篇(2/8![]() ~ 2/25
~ 2/25![]() )でいじった部分の影響も受けているため、現時点で若干レスポンシブ化されている部分もあります。
)でいじった部分の影響も受けているため、現時点で若干レスポンシブ化されている部分もあります。
いつものように体当たりで学びながら進めていきます。
(1/11 ![]() に提示した新手法の方で実施するので、以前のようにサンプルページを元にして編集はしません。あくまで元になるのはGithubのこのCommitバージョン
に提示した新手法の方で実施するので、以前のようにサンプルページを元にして編集はしません。あくまで元になるのはGithubのこのCommitバージョン![]() です。)
です。)
■ 体当たり開始
沿っていくのは 2/6の案![]() ですが 2/15
ですが 2/15![]() に決めた通り、表の部分だけは横スクロールする方向性 です。
に決めた通り、表の部分だけは横スクロールする方向性 です。
現時点でのタブレットサイズでの残高明細(口座系)は以下の状態。

以下の部分は収支明細の対応でカバー出来ています。
- 1行目のヘッダーは ロゴ と 会員メニュー のみ残し、2行目に 大分類 > 小分類 の形のパンくずリストで表示。
- 大分類(明細表)・小分類(収支明細)をクリック時にスライドメニューが開く。
それ以外のカバー出来ていない部分の対応を実施して行きます。
グラフはちょっと置いておいて、まずは収支明細と同じ対応が必要な部分から。
2/13![]() の対応と同様に、<div id="dlFooter"> と <div id="dl_tblFrameFt"> の間に <div id="dlFooterInner"> を噛ませます。
の対応と同様に、<div id="dlFooter"> と <div id="dl_tblFrameFt"> の間に <div id="dlFooterInner"> を噛ませます。
Parllet/app/views/DetailList/dl_remainderBank.html![]() 内に追記(太字の部分)
内に追記(太字の部分)
<div id="dlFooter">
<div id="dlFooterInner">
<div id="dlRmChartFrame">
<div id="dlRmChart"></div>
</div>
<div id="dl_tblFrameFt">
(中略)
</div> <!-- dl_tblFrameFt -->
<div id="configListPagination">
#{DetailList.dl_remainder_bank.pagination /}
</div> <!-- configListPagination -->
</div> <!-- dlFooterInner -->
</div> <!-- dlFooter -->
そして、2/14![]() の対応と同様に、ページ単体で box-sizing: border-box; を指定します。
の対応と同様に、ページ単体で box-sizing: border-box; を指定します。
Parllet/app/views/DetailList/dl_remainderBank.html![]() 内に追記。(太字の部分)
内に追記。(太字の部分)
#{extends 'main.html' /}
#{set title:messages.get('views.detaillist.remainderBank.title') /}
<style>
<!--
*,
*:after,
*::before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
-->
</style>
<script type="text/javascript" src="@{'/public/javascripts/funcCheckVal.js'}" ></script>
(後略)

この状態で、私の PC 環境の IE ではグラフを除いてレスポンシブ化されました。
今回はここまでとして、次回にグラフの部分の調整を試みてみたいと思います。
※ 毎度の念のための断りですが、今回編集した内容は現時点(2014/3/11)では公開しているParllet(パレット)![]() の方には反映しておりません。
の方には反映しておりません。
次回に続きます!
3/12 追記
続きを書きました。
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0