レスポンシブWebデザイン導入案(Parllet の場合(明細表)) [公開アプリ]

今回は
12/26 ![]() と同様、完全に案です。
と同様、完全に案です。
こういう方向で
Parllet ![]() (個人で作成・公開しているアルファ版のWeb家計簿)の
(個人で作成・公開しているアルファ版のWeb家計簿)の
明細表をレスポンシブ化していこうという流れを記載するだけです。
スポンサードリンク
12/26 ![]() に案だけをブログに書いてみてすっごく良かったかというと、そうでもないんですが
に案だけをブログに書いてみてすっごく良かったかというと、そうでもないんですが
今のところこれより良い記録法を思いつかないもんで、今回も同じように書きます ^^;
■ 現状
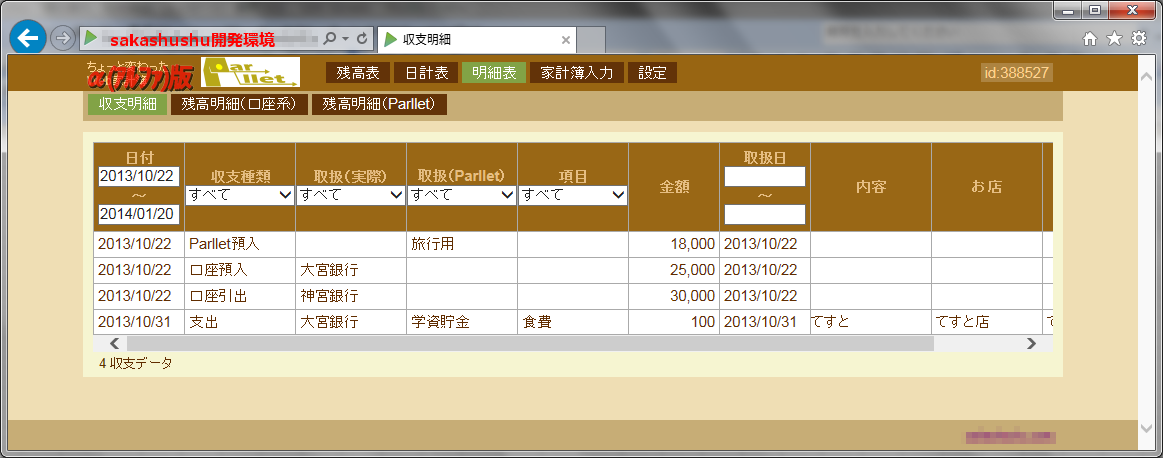
現在、明細表の見た目はこんなです。

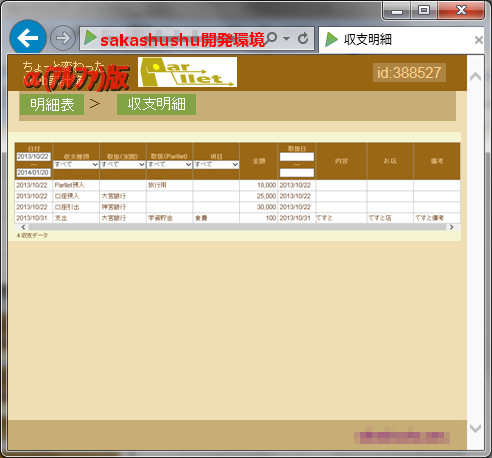
タブレットサイズに縮めるとこんなで、

スマホサイズぐらいに縮めるとこんな。

■ 改修案(ざっくり)
基本的に 12/26 ![]() の案と全く同じで良いかと思っています。
の案と全く同じで良いかと思っています。
幅を狭めていってタブレットサイズ(768px)以下は
1行目の大分類のヘッダーと、2行目の小分類のヘッダー
それそれを縮小する方向。
■ 改修案(ヘッダー部分)
ここも、12/26 ![]() と全く同じ方針(というかソースもほぼそのままかも)
と全く同じ方針(というかソースもほぼそのままかも)
の予定なので、12/26 ![]() の[■ 改修案(ヘッダー部分)] を参照下さい。
の[■ 改修案(ヘッダー部分)] を参照下さい。
■ 改修案(コンテンツ部分)
12/26 ![]() と同じなんですが、一応Excelで切り貼りした画像イメージを作っておきます。
と同じなんですが、一応Excelで切り貼りした画像イメージを作っておきます。
※ ちなみに、[■ 現状] の先頭の画像の通り、明細表の中の収支明細はPCサイズの時ですら固定幅980px に収まりきらずスクロールバーが出ています。これについてはタブレットサイズ以下ではレスポンシブな動きにしてしまうつもりです。おそらくスマホサイズに到ってはかなりの小ささになってしまうと思いますが、そこは随時拡大してもらう想定。イメージを掴むためにも初期表示は全体が見えた方が良いだろうという判断です。
タブレットサイズ

スマホサイズ

※ 表の部分は CSS の display: table-cell; を使っていて、表全体を簡単にレスポンシブ化できるかどうか、分かっていません。ここが一番の体当たりポイントになる気がしています ^^; (「完全に駄目でした」だったらごめんなさい。)
■ 残高明細(口座系)と残高明細(Parllet)
収支明細とほぼ同じなので一点だけ。

表の下に Google Charts で作成したグラフがありますが、これに関しても表と全く同様にレスポンシブな動きにさせる予定。
以上、設定ページ(12/31 ![]() ~1/19
~1/19 ![]() )の時と同様、上記の案を元に改修していく内容も今後ポストしていくつもりです。
)の時と同様、上記の案を元に改修していく内容も今後ポストしていくつもりです。
いつも最後まで読んでいただいてありがとうございますm(__)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0