この広告は前回の更新から一定期間経過したブログに表示されています。更新すると自動で解除されます。
Parllet 改修(予算の更新の submit をやめてjquery.post() に-1) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4 の誤りに 1/9 に気づいて訂正、等 ^^; )

Parllet(個人で作成・公開しているアルファ版のWeb家計簿)は、現時点でスマホ・タブレットからは見れないようにしています。
で、思い立って、スマホ対応を始めたのが去年(2013年)の11/25。
レスポンシブWebデザインに関しては今後ゆっくりと考えていこうと思っておりました。
でも、毎日 Parllet(パレット) の開発をしていても、スマホから見に来てくれた方のことが常に頭の片隅で気になっている感じです。
改良したい点や追加したい機能は満載で、いつも時間が足りない感覚で進めてはいるんですが、ずっとスマホが気になっている状態で進めるのは効率が悪いのかもしれないと思い始め、他のことは一旦脇に置いといてレスポンシブに手を付け始めることにしました。
スポンサードリンク
という感じで手を付け始めたんですが、やはり進みが遅いですね。
トップページ・ログインページ・設定ページまで完了していて、残りは明細表・残高表・日計表・家計簿入力。
ただ残りのページの方が重たいので、進捗は私の感覚では1/3ぐらい
他のことは一旦脇に置いといて
と書いといてなんですが、スマホ対応が完了するまで一切の改修をしないのもバランス悪い感じもあって、
ちょこちょこフィードバックも頂いたりするし、たまには改修も挟んでみようかと思いまして。
そんなことで今回は頂いたフィードバック、
日計表の月予算「更新」は探してしまいました。通常入力の流れからいくと、下部にあることを想像してしまいます。
について対応し始めみたいと思います。
■ 現状
日計表の月予算の列の項目(収入)又は項目(支出)の入力ボックスに
予算金額を入力して更新ボタンをクリックすると、予算金額が確定されて合計に加算される。


■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリのCommitバージョン:こちら
■ 改修案(ざっくり)
頂いたフィードバックに完全に沿うと、更新ボタンが下にあった方が良いという方向になります。
ただ実は、前々からこの箇所に限らず 1/27 に書いた jQuery.post() 手法に切り替えたいという思いがありました。
だから折角なので、入力フィールドからフォーカスが外れた時点で jQuery.post() による非同期DB更新の方向で行きたいと思います。
更新ボタンは無くし、日計表の月予算の列の入力ボックスに予算金額を入力後にフォーカスが外れると、予算金額が確定されて合計に加算される。


■ 改修作業を小分けに区切ってみる
このブログのリピーターの方(いるかな?)はご存知の通り、私の場合は進みが遅くてすぐ次回に続きます。
今回は実験的に、エントリ毎にひと段落つけ易いように小分けに区切るイメージをしてみます。
- 予算入力ボックスのフォーカス取得・喪失イベントで値の変化を判別し、無視・新規作成・更新・削除を判別する
- 1. のイベントの無視以外の場合は合計に反映(加算・減算・削除)する
- 1. のイベントの新規作成の場合のアクション(Controllerクラス内のアクションメソッド)を作成
- 1. のイベントの更新の場合のアクションを作成
- 1. のイベントの削除の場合のアクションを作成
一つの区切りが終わるところまでは一つのエントリ内で終わらせられるように意識します! (なるべく・・)
ということで今回の目標は、
1. 予算入力ボックスのフォーカス取得・喪失イベントで値の変化を判別し、無視・新規作成・更新・削除を判別する
を完了させることです。
前置きが長くなりましたが、ここからブログラミング(ブログを書きながらプログラミング)のスタートです。
■ 体当たり開始
正しく判別できているかを確認するため、今回は以下のように判別する予定です。
- 無視:アラートなし
- それ以外:アラートで状態を表示(新規作成の時はアラートで "新規作成" と表示される)
予算入力ボックスにイベントのトリガーとなる class を追加しておきます。
Parllet/app/views/DailyAccount/dailyAccount.html 内の編集
(前略)
<!-- 枠固定の左下 -->
<ul class="da_tbl_lb">
#{list items:lWDA, as:'lwda'}
<li>
(中略)
<!-- 予算あり -->
#{if lwda.bBudgetFlg}
<!-- 項目・Parllet 毎 -->
#{if lwda.sItem != ''}
(中略)
<div class="da_budget daBudgetSubject">
(中略)
<input type="text" class="numeric bdgtBox" name="e_budget_amount" value="${lwda.lBudgetAmount?.format('###,###')}" />
(後略)
さて、フォーカス取得・喪失イベントですが、予算入力ボックスは複数あります。
上記で追加したクラスのフォーカス取得イベントで値を保持し、フォーカス喪失時に値が変わったかの
判断をしますが、一つのイベントの記述の中でどのボックスなのか判定できていないといけません。(と、・・・思います。)
私がパッと思いつくのは、
ボックスにインデックスを振っておいて、javascript内のグローバル変数の配列に保持
とかなんですが、グローバル変数はあんまり良くないと目にすること多いし。(何回調べても何で駄目なのか理解できない。だからParllet(パレット)内で使ってる箇所も既にあるんですけどね。)
他に効果的なやり方がないかも含めて、折角なんで検索してみます。
「jquery 値 保持」で検索。
検索結果の先頭が、タイトルからしてビンゴって感じ。
(前略)
4.値を保存する場所を外に出す
規模が大きくなってきたら、値を保持する領域は外出しの配列などにしたほうが、デザインとの分離が出来て良いと思います。以下にスクリプト部分を示します。
(中略)
6.dataメソッドで保持する
jQueryオブジェクトのdataメソッドというものを使うと、オブジェクトに独自のデータをいくらでも追加することができます。以下にサンプルを示します。
state_save6.html
・・・
<script>
$(function() {
$('td').mousedown(function() {
if ($(this).data('color') == 'yellow') {
$(this).data('color', 'white');
} else {
$(this).data('color', 'yellow');
}
$(this).css('backgroundColor', $(this).data('color'));
});
});
</script>
・・・
jQueryっぽく、直感的に安全に使えると思います。
(後略)
via: 発生したイベントの状態を保持・保存する6つのパターン - jQuery入門
4. が、私がイメージしていたやり方でした。
他もざっと見ましたが、6.がシンプルさと拡張性の面で良いように感じたんで、今回はその方向でいきます。
Parllet/app/views/DailyAccount/dailyAccount.html 内の jQuery(function() {...} 内にjQueryイベント(フォーカス取得・喪失)を追加
/* 予算入力ボックス フォーカス取得イベント */
jQuery('.bdgtBox').focus(function() {
jQuery(this).data('valClnt', jQuery(this).val());
});
/* 予算入力ボックス フォーカス喪失イベント */
jQuery('.bdgtBox').blur(function() {
if (jQuery(this).data('valClnt')===undefined) return false;
if (jQuery(this).data('valClnt')===jQuery(this).val()) return false;
if (jQuery(this).data('valClnt')==='') {
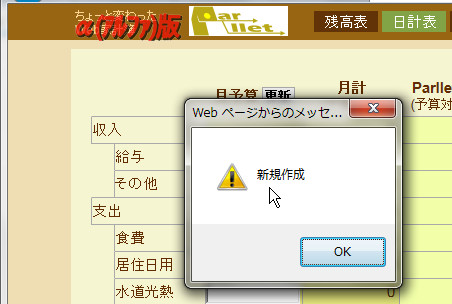
alert('新規作成');
return false;
}
if (jQuery(this).val()==='') {
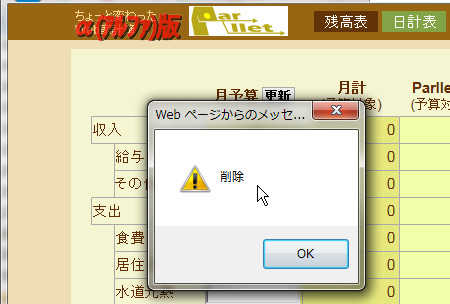
alert('削除');
return false;
}
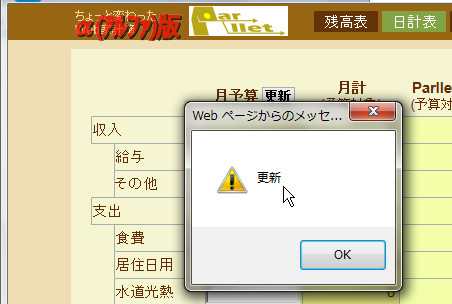
alert('更新');
});
では動作確認してみます。
リロードした直後がこれ。

フォーカス取得状態にして、

金額を入力。

次のボックスにフォーカスを移動。

新規作成のアラートはOK。
今度はそのボックスから、

再び上のボックスに戻って、

入力しなかったのでアラートが出ない(無視される)こともOK。
今度は金額を編集して、

次のボックスにフォーカスを移動。

更新のアラートもOKです。
また戻って、

金額を消して、

次のボックスにフォーカスを移動。

削除のアラートもOK!
全て上手く行きましたですね。(まあこういう時が要注意なんですが。)
※ 確認のために追加した、アラートはソースから削除しました。
ということで、今回の目標である
1. 予算入力ボックスのフォーカス取得・喪失イベントで値の変化を判別し、無視・新規作成・更新・削除を判別する
は完了しました。
次回は
2. 1. のイベントの無視以外の場合は合計に反映(加算・減算・削除)する
に入っていきたいと思います。
次回に続きます!
1/31 追記
続きを書きました。
いつも最後まで読んでいただいてありがとうございますm(__)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0