写真にオモチャの写真を取り込む(sakashushu の挿絵の作り方) [メモ]

写真に絵を取り込む(sakashushu の挿絵の作り方) で、
ブログの挿絵に使う写真の上に絵を乗せる、私のやり方を書きました。
昨日のエントリ(洗濯して中のスポンジがヨレた敷布団を無理やり直してみたよ) では、
写真の上にオモチャの写真を取り込んでみたものを挿絵に使ったので、どうやったかを今回も書いてみます。
※ 今回も超我流で、効率悪いことやってると思います。なので今回もツッコミ大歓迎!「そんなの気にせず読みたい」って方も含めて、写真に絵を・・・ の方を見てからの方がすんなり読めるかもしれません。
スポンサードリンク
写真に絵を・・・ の時は、背景を透明にするのが大変ということを言っておりまして
その意味では、ちょっとだけですが今回の方が手が掛かりました。
洗濯して・・・ で使った挿絵はこちら。

■ ざっくり環境
OS:Windows 7 Home Premium
スマホ:Android 2.3.3(HTC Desire HD 001HT)
画像編集ソフト:GIMP 2.8.8
オモチャ:リボルテック 特撮024 アイアンマン マーク6
■ 背景写真(写真に絵を・・・と完全に同じやり方です。)
撮ります!(私はスマホ(Android)で。)

パソコンに取り込みます!(私はfacebookに非公開でアップ→PC側でダウンロード。)
以上!
■ オモチャ
私が今回使ったのはリボルテックのアイアンマン マーク6 です。

こいつは可動部分が多く色んなポーズをさせることが出来る、ナカナカの優れもの!
今回もいつ頃いくら位で買ったかを Parllet(個人で作成・公開しているアルファ版のWeb家計簿)で見てみます。

去年の7月頃にネットショップで 2,110円 で買ってますね。
次男の誕生日に、「長男にも2000円ぐらいのをあげようか」という流れで買ったんでした。
この値段で買えたのは本当にお買い得だったなと思います!
で、こいつにやっちまった~のポーズをさせます。

そしてこれから、ドシロウトの写真撮影に入っていきます。
■ 写真撮影
写真に絵を・・・ の時は紙が白なので、その白と輪郭線をなるべくクッキリさせることが課題でした。
今回はアイアンマンの背景が一色で統一されていれば後の作業が楽ということです。
テレビでブルーバックという単語を聞いたことがあったので、青がいいんかな~。
今回は Gimp でファジー選択じゃなくて色域を選択を使うつもりなので、
アイアンマンの体の色とカブってなければ何でもいいんでしょうけどね。
アイアンマンは赤・金・銀て感じなので「青で良かろう」と、適当に家の中を探しました。
見つかったのはこちら!

ホントは、中に子供のオモチャが入ってたから出しました。(もちろん撮影後にオモチャは戻しました ^^)
で、そのブルーバックに、なるべくアイアンマンの影が映って欲しくないので、
複数方向から光が当たってた方がいいのかな~、と。(素人考えです。間違ってたら是非ツッコミを!)
そしてうちの中で複数方向から光が当たる箇所がこちら!

洗面所の電気(上)と、洗面台の電気(左)と、風呂場の電気(右)の3方向!
まあ影も出来てますが、これでも他の場所よりも大分ましだったんですわ。
はい、スマホでパチリ!

中途半端感この上無いですが撮影は終了。
画像編集に全てを託します!
■ 画像編集
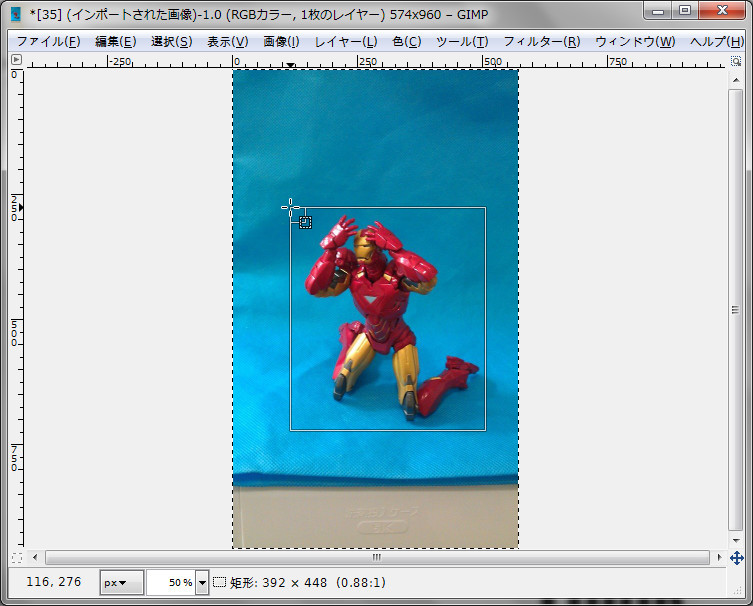
トリミングのため、PCに取り込んだ写真を Gimp で開いて矩形選択。

その状態でコピーし、ファイル>画像の生成>クリップボードから
でトリミングされた画像を開いておきます。(私のトリミングのやり方には写真に絵を・・・の中ではもうちょっとちゃんと触れています。)
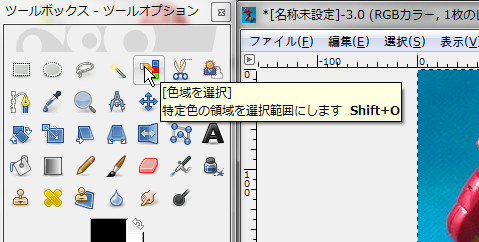
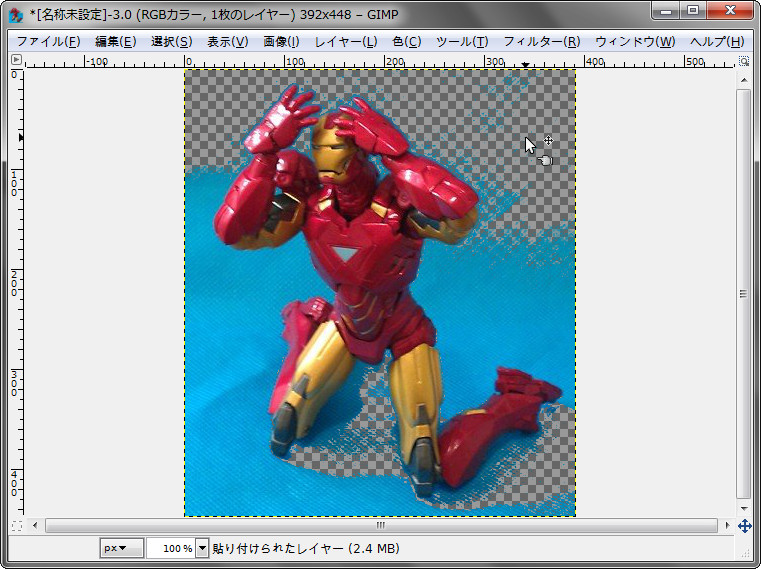
で、先程も触れたように今回はファジー選択じゃなくて色域を選択。こいつなら、繋がってない箇所でも同じ色の領域は全部選んでくれるから。

背景部分をクリックで選んで~、

Delete!

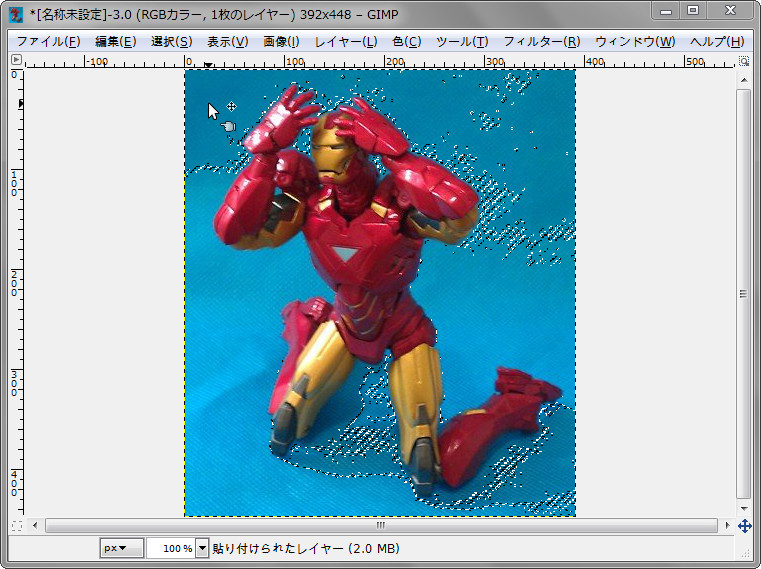
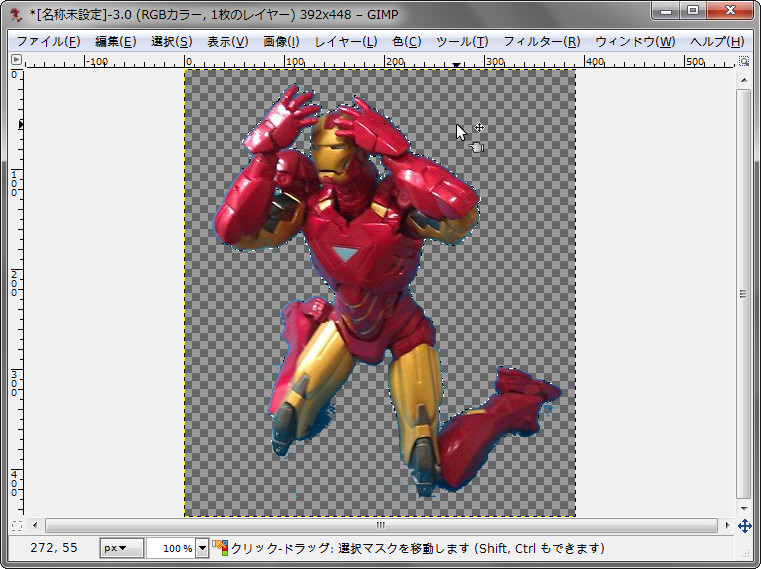
この選んでDeleteを、背景部分でひたすら繰り返していきます。
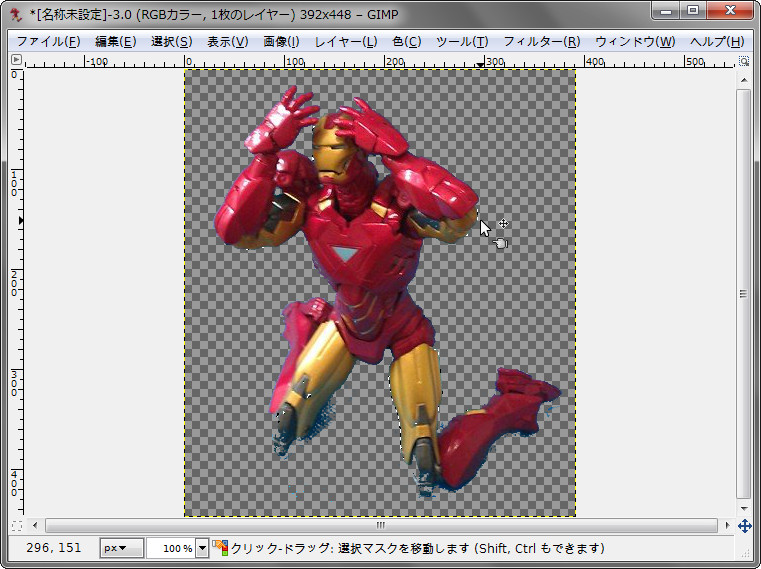
大分消えてきました。

これをどの辺までやるかはその人次第かもしれませんね。膝の辺りは背景と同じ色になってた部分(反射かな?)が消えてきちゃいましたが、今回はこれで良しとします。

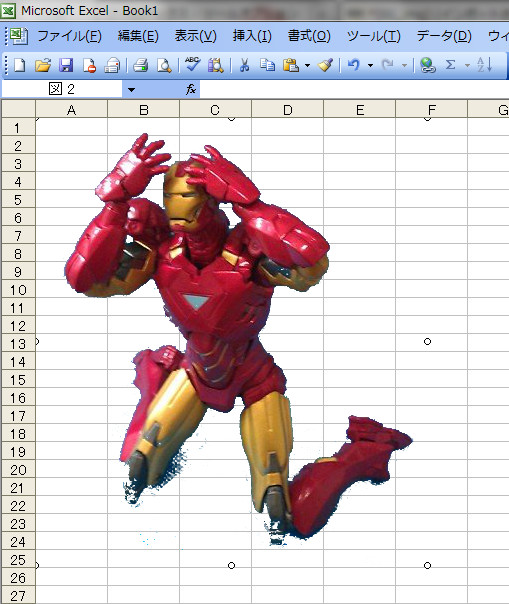
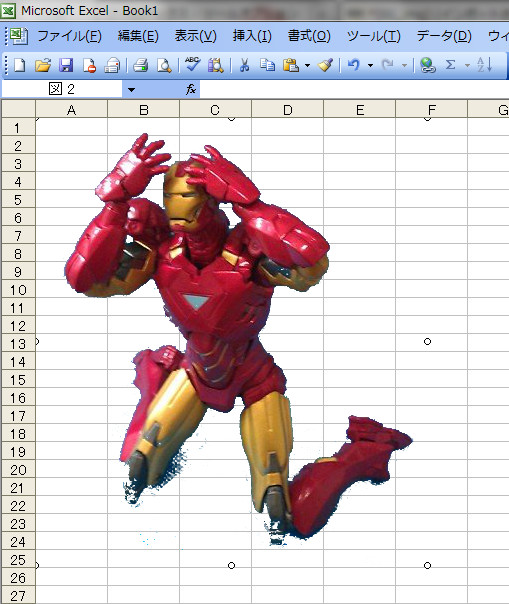
後でサイズ変更するのに楽なので、全選択したコピーを今回もExcelブックに貼っておきます。

※ Excel を作業の間に挟むのも、写真に絵を・・・の中ではもうちょっとちゃんと触れています。
最初に撮って取り込んだ背景用写真はトリミングした上で、下の方に透明な領域を作っときます。
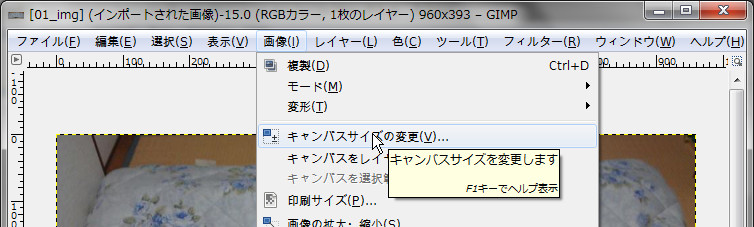
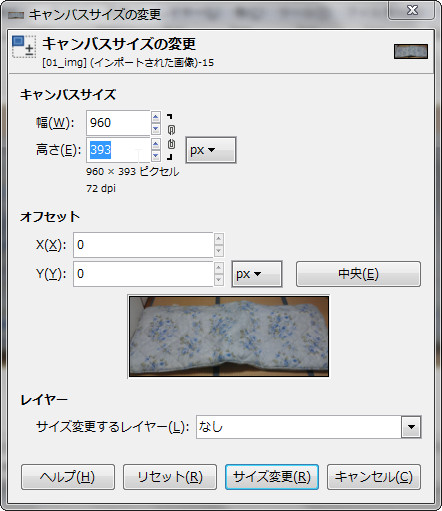
画像>キャンパスサイズの変更


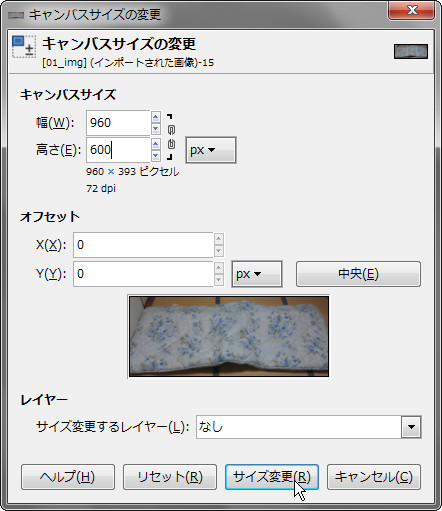
高さの数値を上げて、サイズ変更をクリック。

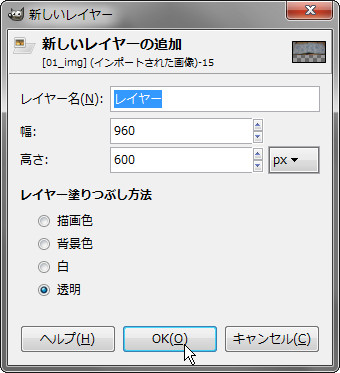
その広がった背景に合わせたレイヤーも用意しておきます。(後でアイアンマンをここに乗せます。)
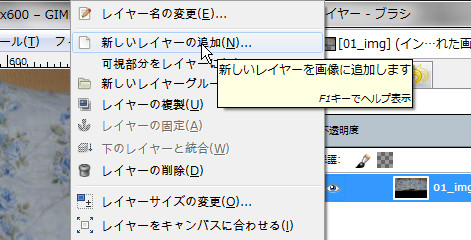
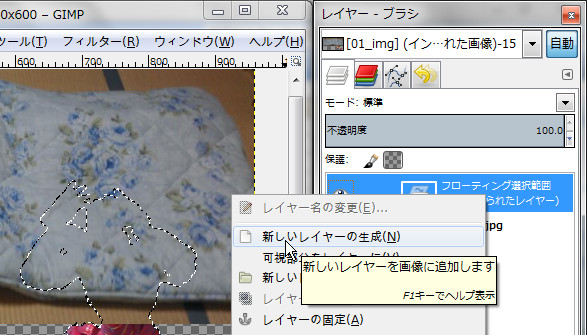
レイヤー の部分を右クリック>新しいレイヤーの追加>OK


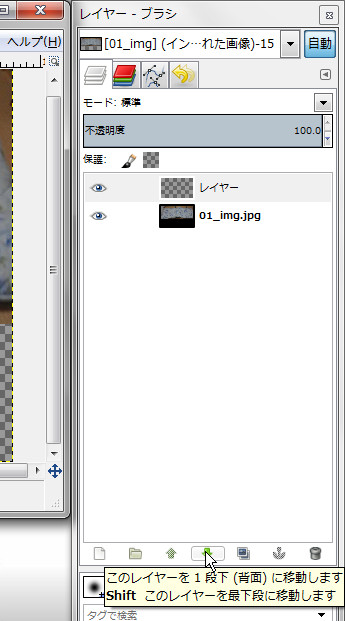
出来たレイヤーを背面に移動しておきます。

さっき貼っといたExcelのこいつをコピーして、

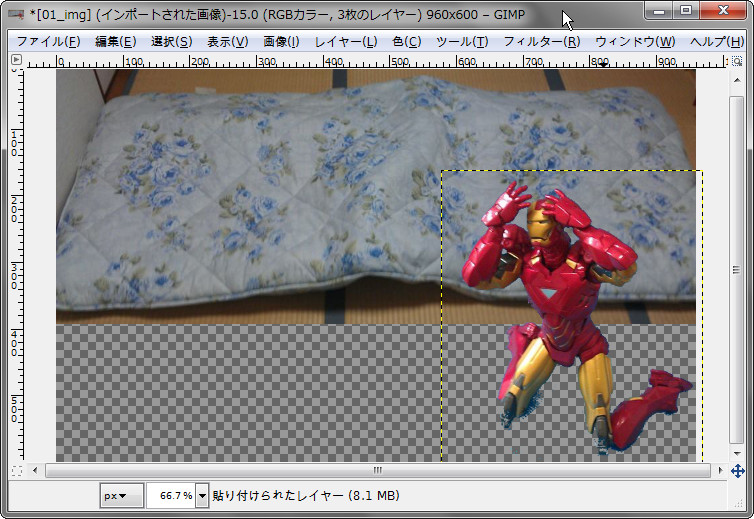
さっき作った背面のレイヤーに貼り付け!

あ、大きさは丁度良かったですね。(Excel意味なし・・。)
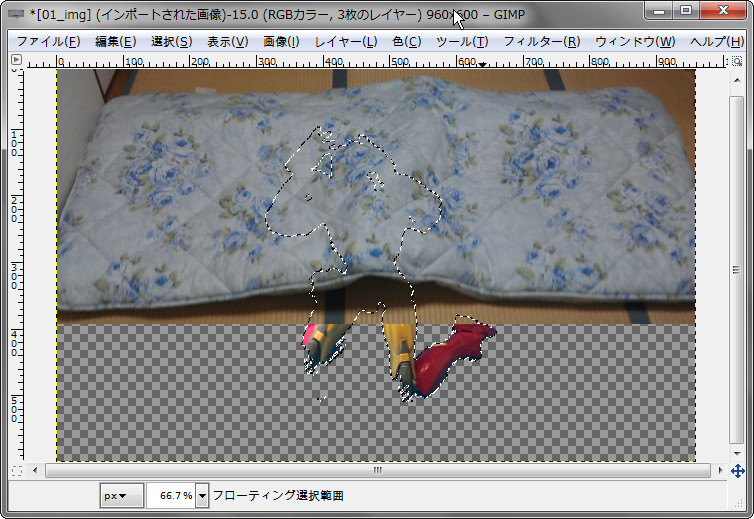
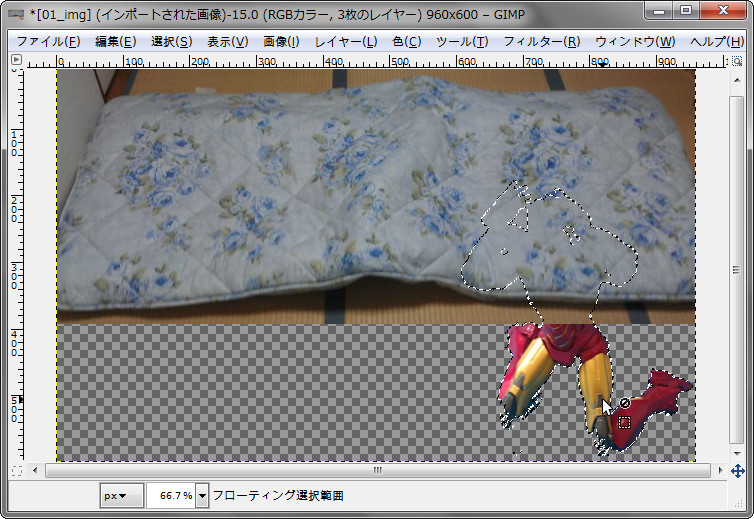
ツールボックス>移動 にしてからアイアンマンをドラッグ&ドロップで端へ。

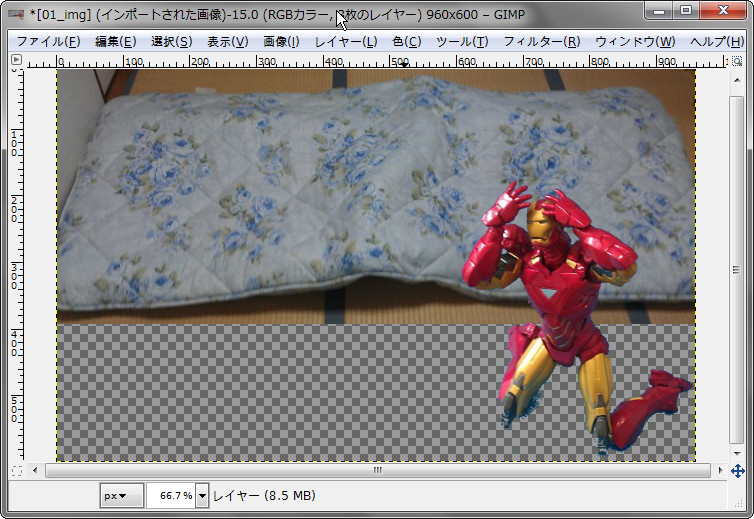
今回も、後々融通が利きやすいように レイヤー>フローティング選択範囲を右クリック>新しいレイヤーの生成(ここも写真に絵を・・・の方が丁寧で~す。)


出来たこいつを、

ファイル>エクスポート で名前を付けて保存すれば完成です。
以上です!お疲れ様でした!

いつも最後まで読んでいただいてありがとうございますm(__)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0