レスポンシブWebデザイン導入計画(Parllet の場合 設定ページ-9) [公開アプリ]

また長引いてしまいました。前回 の続きです。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)
のレスポンシブ化は、トップページとログインページまでが完了していて、
12/31 から設定ページに入りました。
実装する内容は、12/26 にポストしたものです。
1/7 までで案に沿った内容で実装し、PC上での動作確認までが終わっていたつもりが、
前回 Android での確認中に問題が発覚しました。
■ ざっくり環境
OS:Windows 7 Home Premium
ブラウザ:IE 11.0
Android:2.3.3(HTC Desire HD 001HT)
■ 現状
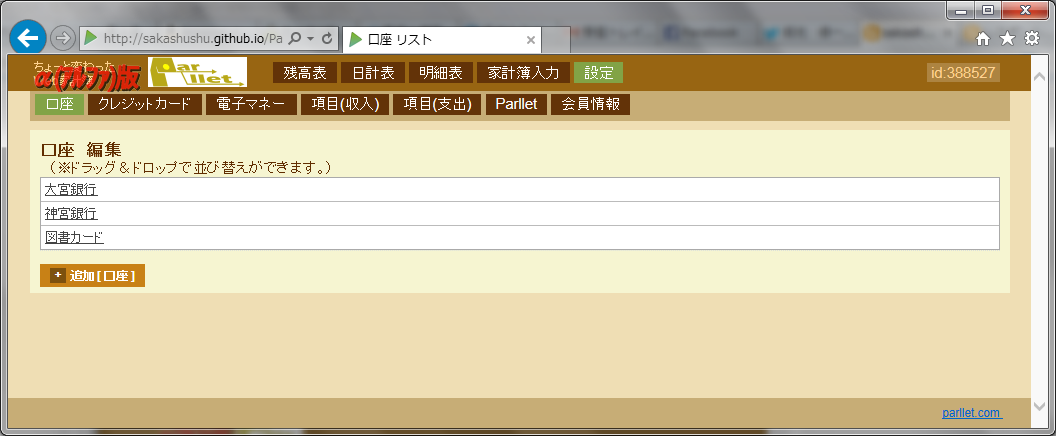
12/31 に、現時点の設定ページを元にスナップショットを兼ねてサンプル設定ページ1を作りました。

ここがスタート地点です。
しつこいようですが、今回も体当たりで学びながら進めていきます。
■ 体当たり開始
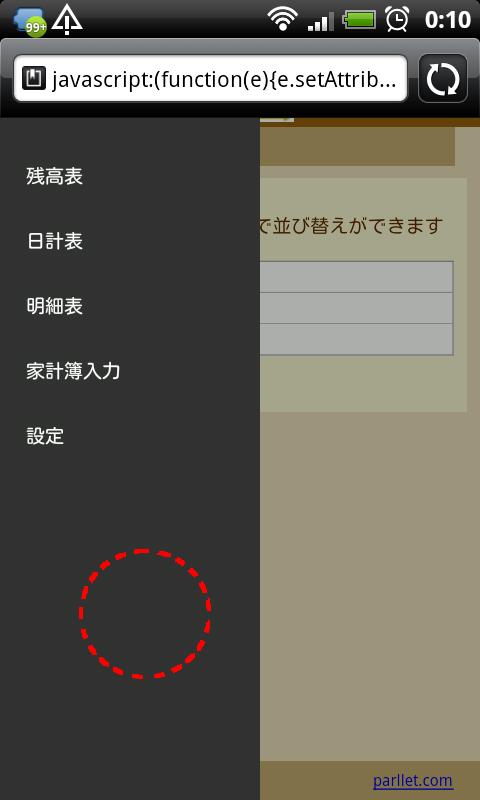
上でも書きましたが、前回 Android での確認中に、この辺を触るだけで

スライドメニューが閉じてしまうという問題が発覚。
IE でも確認したところ、同様の症状。
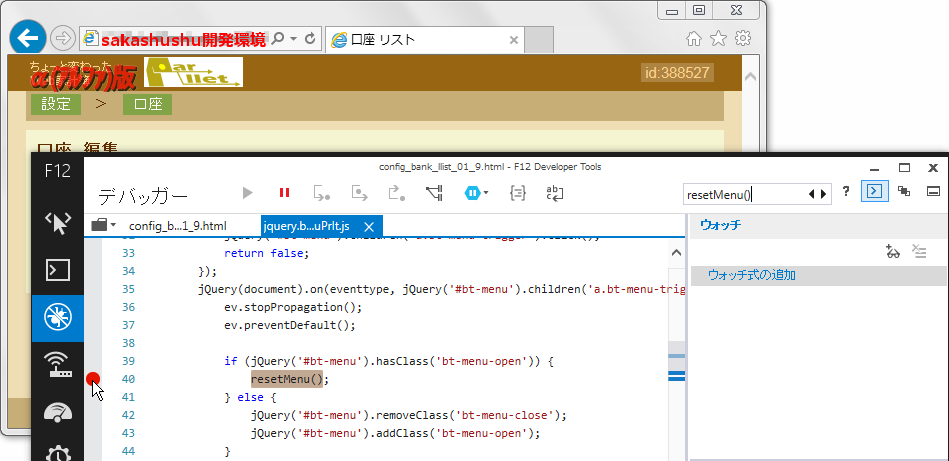
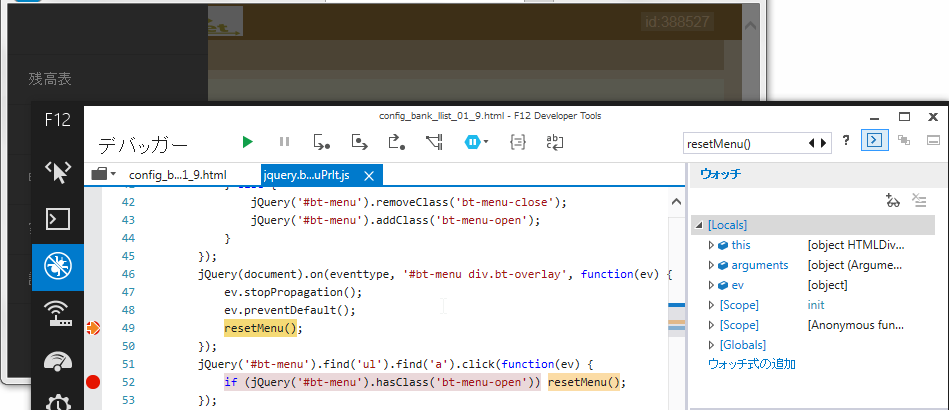
スライドメニューが閉じるということは、jquery.borderMenuPrlt.js 内の reseteMenu()
を通っているはずなので、1/6 と同様にブレークポイントを貼って見てみます。


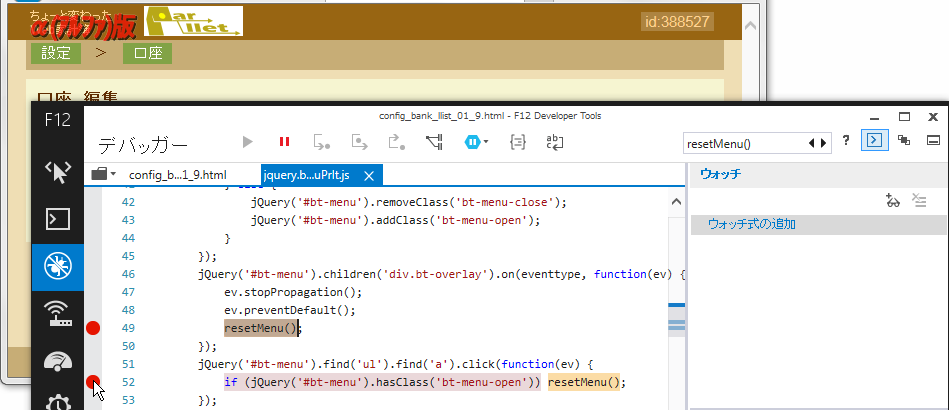
はい、大分類(設定)をクリックして、

問題の位置(スライドメニューの下部)をクリック!

・・。
トリガー( .bt-menu-trigger )のクリックイベントで止まっちゃいましたね・・・。
てっきりオーバーレイ( .bt-overlay )のクリックイベントだろうと思ってました。
じぃ~・・・。(ソースを見てます。)
・・これって、書き方おかしいですよね ^^;
唯一 jQuery.live() を jQuery.on() の書き方で書いた箇所。
いつもならすぐに検索するところですが、今回は珍しく記憶が蘇って来ました。
1/6 に、jQuery.live() の jQuery.on() での書き方を以下のように、自分で書いてますもんね。
jQuery(document).on(イベント, セレクタ, function(){...});
そして jquery.borderMenuPrlt.js 内での書き方は以下。
jQuery(document).on(eventtype, jQuery('#bt-menu').children('a.bt-menu-trigger'), function(ev) {
(中略)
});
お気づきですね?
2番目の引数がセレクタでなく、jQueryオブジェクトになっちゃってます!
ごめんなさ~い・・・。
早速修正です!超修正です!
jQuery(document).on(eventtype, jQuery('#bt-menu').children('a.bt-menu-trigger'), function(ev) {
↓
jQuery(document).on(eventtype, '#bt-menu a.bt-menu-trigger', function(ev) {
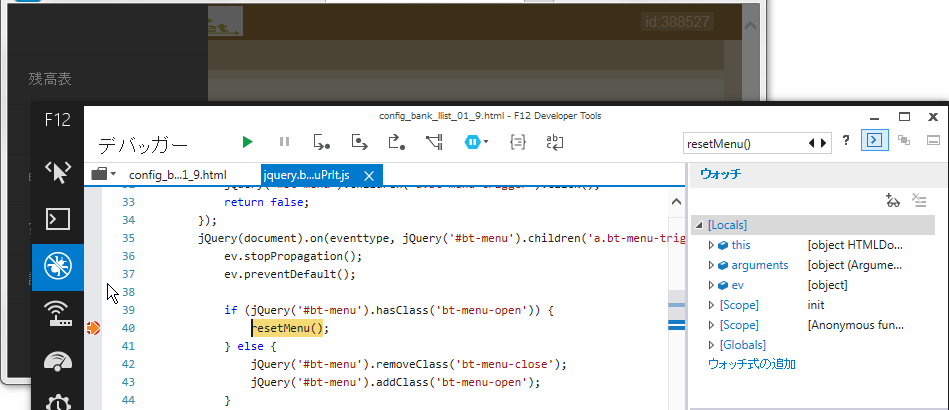
はい!リロードして大分類(設定)をクリック!

そして問題の位置(スライドメニューの下部)をクリック!

閉じなくなりました! じゃあオーバーレイ( .bt-overlay )の部分をクリック!

はい!閉じない!・・・・なんで?!
・・・・・・・。
・・・・・・・。
ギュイーン、ピュイーン・・・。(←記憶をたどる音)
・・ピッ!ピピピピ!!。(←記憶がつながる音)
ワタシハ、タイアタリゲイニンダ・・・。
そう、私は体当たり芸人。(あくまでプログラミングのね ^^; )
体当たりで失敗した時は、検索等で方向の修正を行えるんですが、
逆に上手く行っている時だから、問題を見過ごしてしまったと見えます。
多分ね、多分。
そもそもオーバーレイ( .bt-overlay )の部分のクリックで
正しく閉じる動きをしたのは偶然で、
セレクタであるべき箇所にjQueryオブジェクトを置いた
ことによって、ウィンドウ上のどこをクリックしても閉じるようになっていたのでは?
それに、よくよく考えると jQuery.live() の jQuery.on() での書き方
を導入したのは #bt-menu を動的に追加したからで、オーバーレイ( .bt-overlay )
だってその配下の要素なんだから、bind() の書き方で閉じていたとしたら、それもおかしな話。
1/6 に仕様だバグだと的外れなことを書いてますが何のことはない、
その時もセレクタであるべき箇所にjQueryオブジェクトを置いちゃってますもんね。
(毎度毎度の繰り返しです。Parllet(パレット) をご利用中の方、また今後ご利用して頂ける方に置かれましては、こんな私が作者である旨十分ご理解の上でのご利用をお願いいたします。)
さ、文法間違ってる時の挙動を気にしてもしょうがありません。
動的に追加した id:bt-menu の配下の要素ですから、オーバーレイ( .bt-overlay )
のクリックイベントを jQuery.live() の jQuery.on() での書き方 に変更します!
jQuery('#bt-menu').children('div.bt-overlay').on(eventtype, function(ev) {
↓
jQuery(document).on(eventtype, '#bt-menu div.bt-overlay', function(ev) {
リロードして大分類(設定)を開いた後に問題の位置(スライドメニューの下部)をクリック!

ここで閉じないのはOK! ではオーバーレイ( .bt-overlay )の部分をクリック!

・・・。
パチッ!
「ウェ~イ !」
グッ、パチッ!
「へエ~イ !」
ガッ、グルッ、ギュッ、グッ、パチッ!
( ↑ 何かもう~、5回ぐらいやる、カッコいい・・、コンボハイタッチみたいなやつ! )
失礼しました。
今のは私の心の中での情景の描写です。
作業は独りで静かにやっております ^^;
今度こそ、いきましたですね。
止まったの、オーバーレイ( .bt-overlay )のクリックイベントですもんね。
いやまあ、いつまた問題発覚するか分かりませんが、
前回よりは頭使った体当たりだったんじゃないかと。
とにかく気づいて解消して良かった!
そして、途中で気づいた内容によって、上手くいってないと思われることがあります。
その辺を試してなかったことも、気づきが遅れた原因の一つですが、
動的に追加した #bt-menu の配下の要素のイベントが、他にも3箇所あります。
リンク( jQuery('#bt-menu').find('ul').find('a') )のクリックイベントと、
ボックス( jQuery('#bt-menu').children('.divUlFrm') ) のタッチスタートイベントとタッチムーブイベントです。
リンクの方は、記述の置き換え方の調査の必要もありそうです。
次回にその辺から続けることとして、今回はここまででとします。
今回の体当たりでの学び
- 仕様だバグだと騒ぐ前に、自分のミスを疑え!(さんざん学んだつもりが、まだ足りてなかった ^^;)
次回に続きます!
1/10 追記
続きを書きました。
1/11 追記
まとめを書きました。
いつも最後まで読んでいただいてありがとうございますm(__)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0