レスポンシブWebデザイン導入計画(Parllet の場合 設定ページ-8) [公開アプリ]

毎度になってます、前回 の続きです。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)
のレスポンシブ化は、トップページとログインページまでが完了していて、
この回 から設定ページに入りました。
実装する内容は、この回にポストしたものです。
前回 までで案に沿った内容で実装し、PC上での動作確認までが終わりました。
■ ざっくり環境
OS:Windows 7 Home Premium
ブラウザ:IE 11.0
Android:2.3.3(HTC Desire HD 001HT)
■ 現状
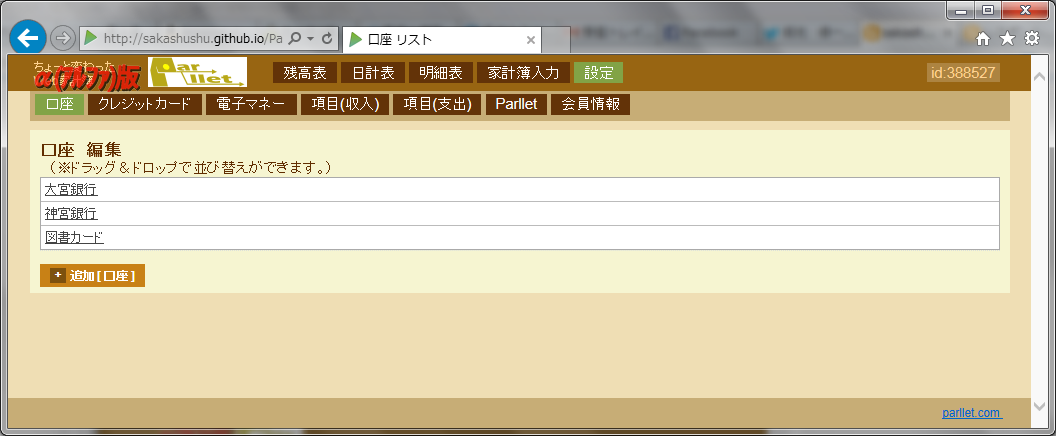
この回に、現時点の設定ページを元にスナップショットを兼ねてサンプル設定ページ1を作りました。

ここがスタート地点です。
残り僅かとは思いますが、今回も体当たりで学びながら進めていきます。
■ 体当たり開始
前回までにPCでの動作確認まで終わりましたので、
Android での確認を行います。
このブログでは今まで、画面の写真またはキャプチャで確認結果を表示してきました。
ただ今回は、動的に id の追加と削除を行っているので、なるべくならその状態も確認したいところです。
IE では F12開発ツールで確認してきました。
Android のブラウザのデバッグでは、私は weinre を使います。
以前「android ブラウザ デバッグ」で検索して、Android の デフォルトブラウザでの
デバッグとして、URLに「about:debug」と入力する方法を見つけました。
しかし、普通は入力してて実行するとJavaScriptコンソールを表示というのが
出てくるらしいんですが、わたしの愛機では出てきませんで・・・。
仕方なく他の方法を探したところ、weinre を見つけたという流れで導入してました。
参考:これは簡単!weinreを使い10の手順でスマホをデバッグする方法
ちなみに weinre で出来るデバッグにステップ実行は含まれません。
私なんかは体当たり芸人だから、デバッグっていうとほぼステップ実行のことを指して表現しているので、出来ないと分かって8割ぐらい冷めました。
だから普段は使ってません ^^;
今回は id が動的に追加・削除されてるのが確認さえ出来ればいいので久々に使います。
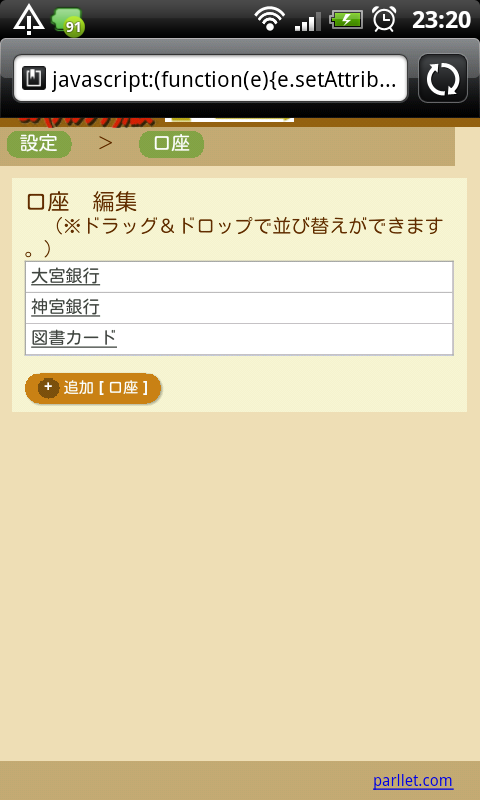
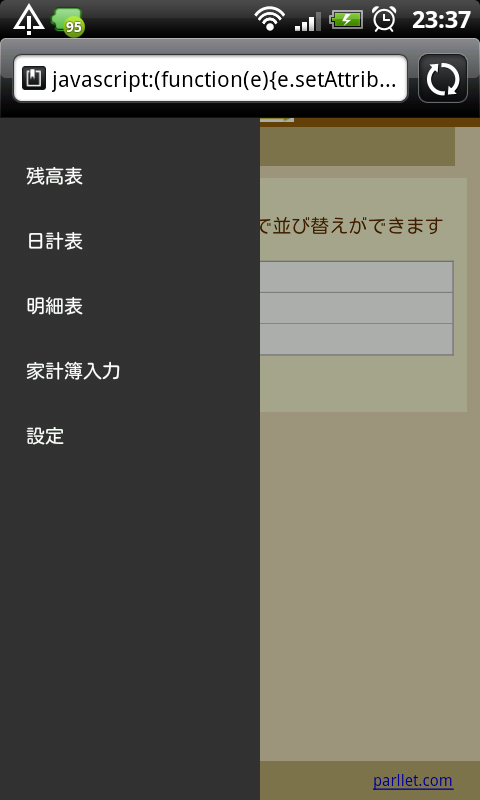
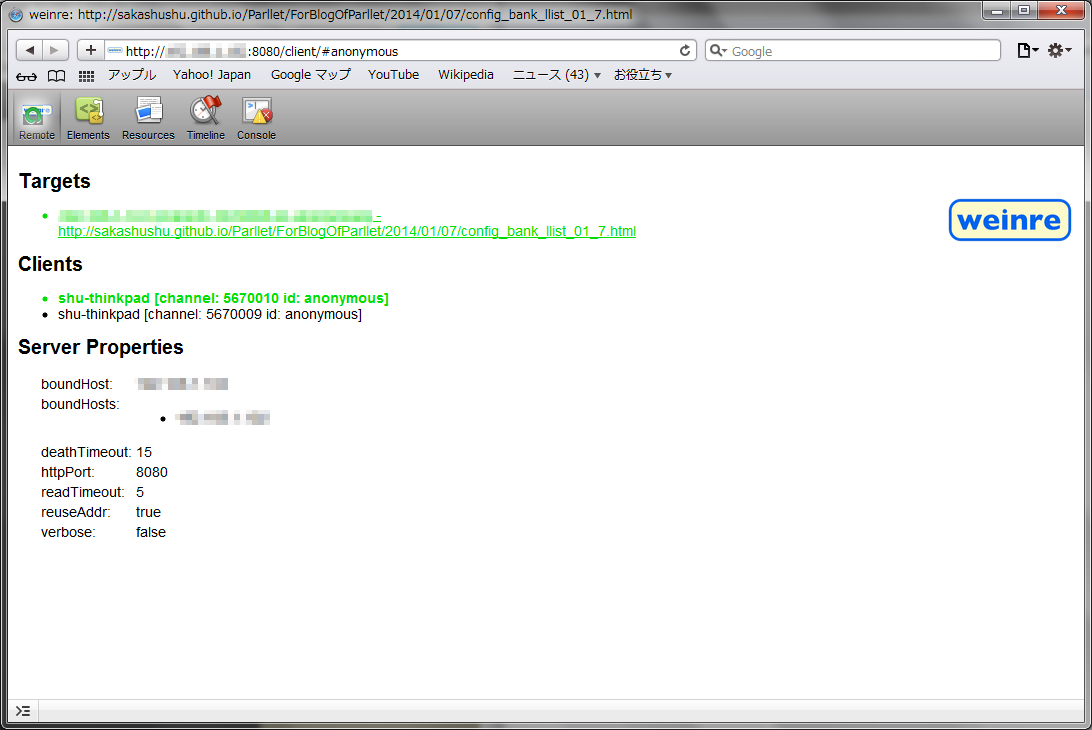
Android 側で開きます。

(weinre を開くと、なぜかURLバーの位置が下にせり出してきます・・・。)
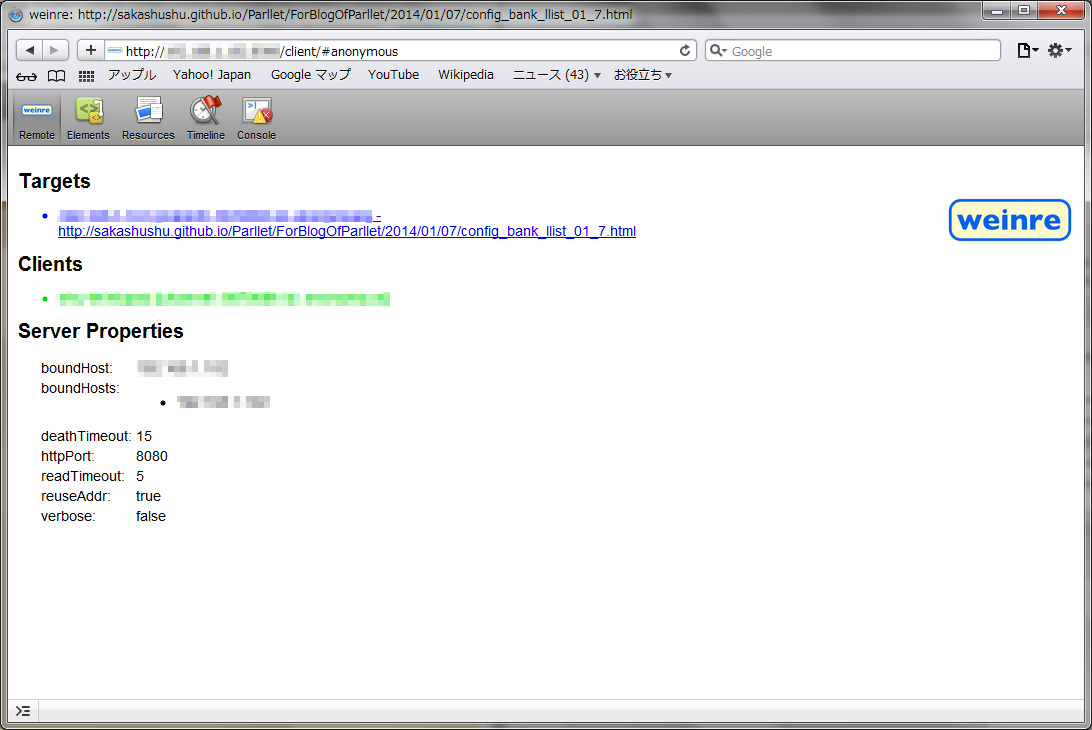
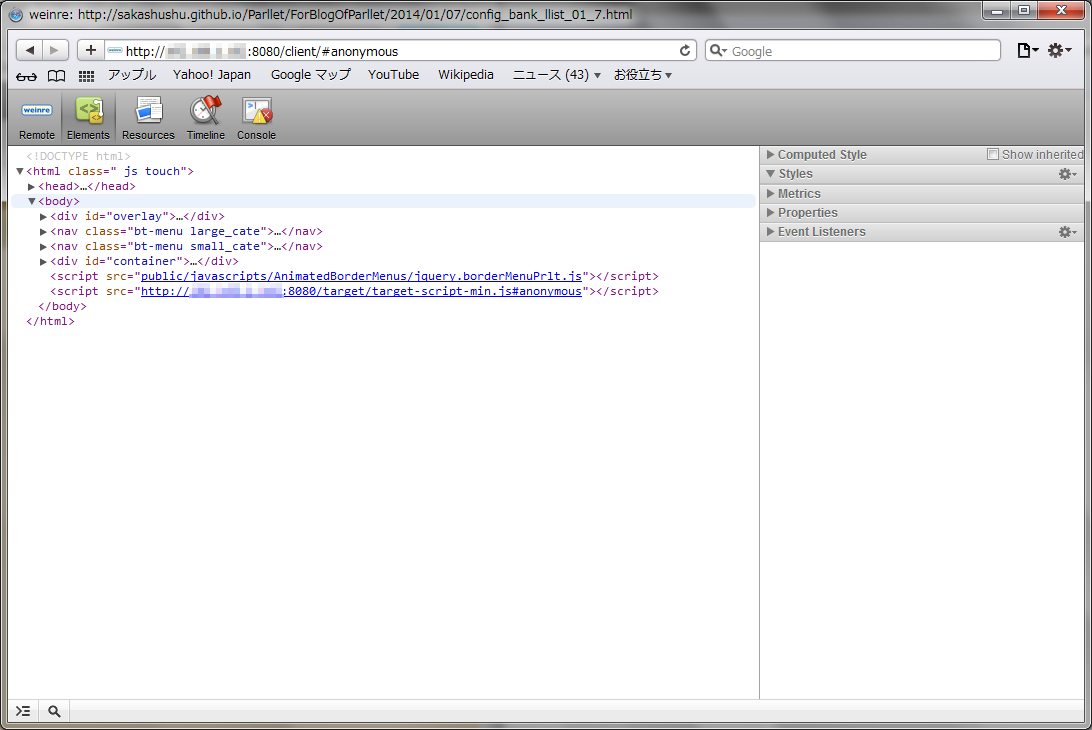
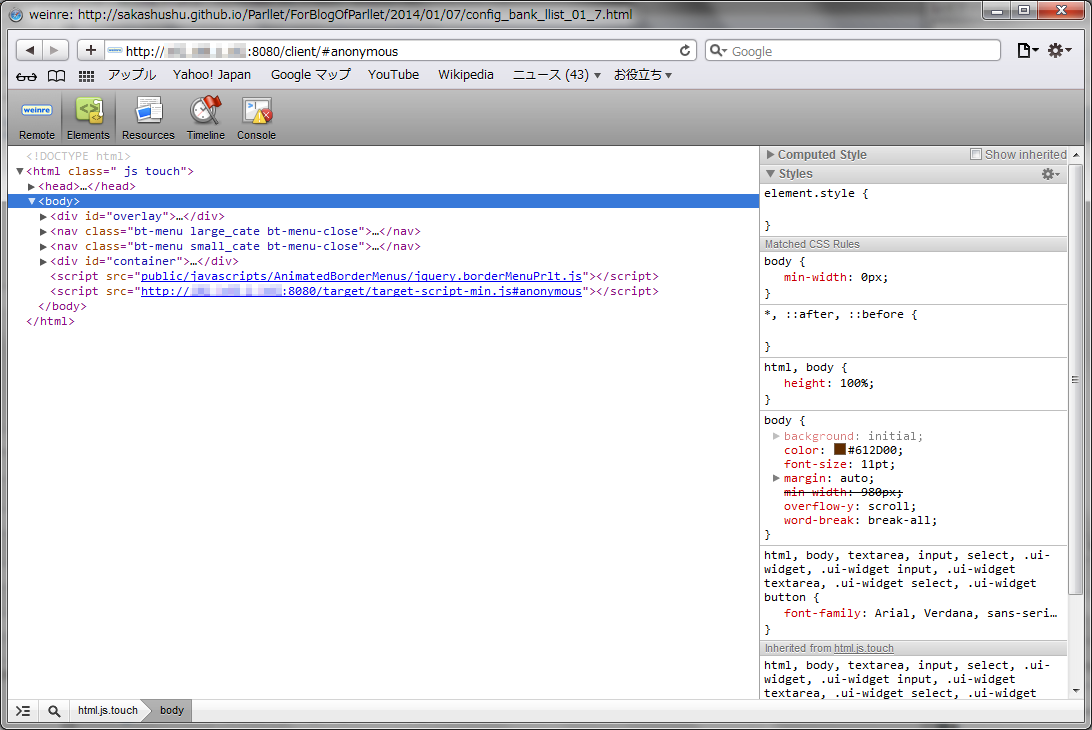
PC 側のデバッグ画面でTargets にURL が出ます。

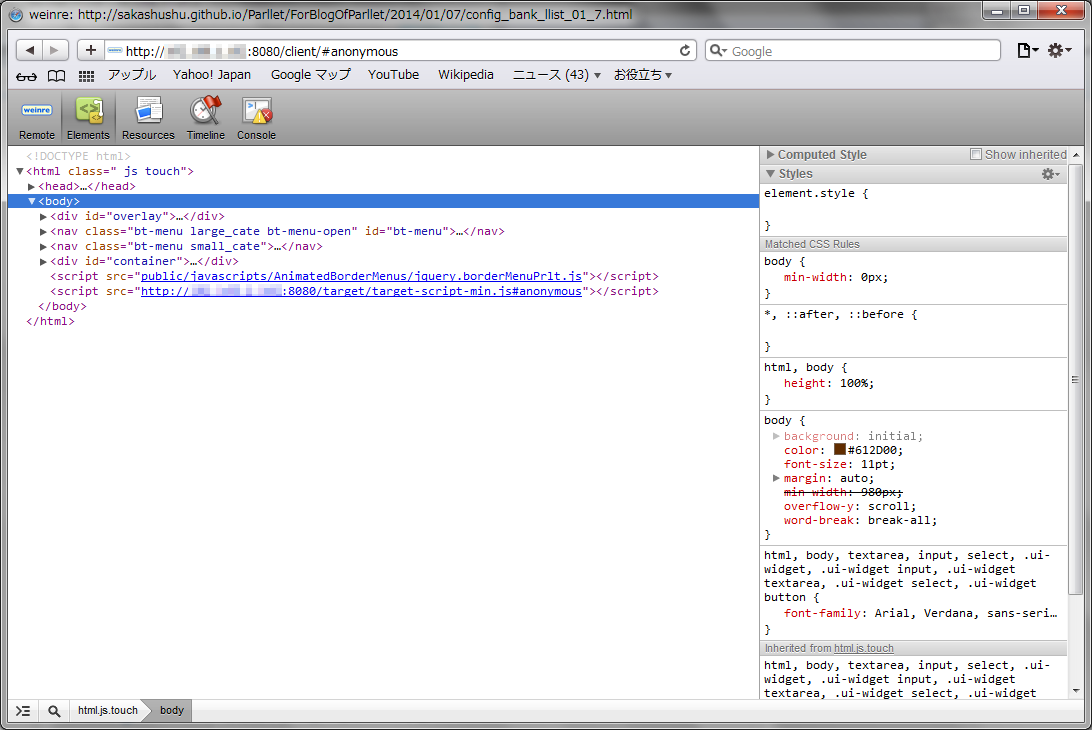
Elements で、 .large_cate と .small_cate が見えるようにします。
この時点では双方に id はありません。

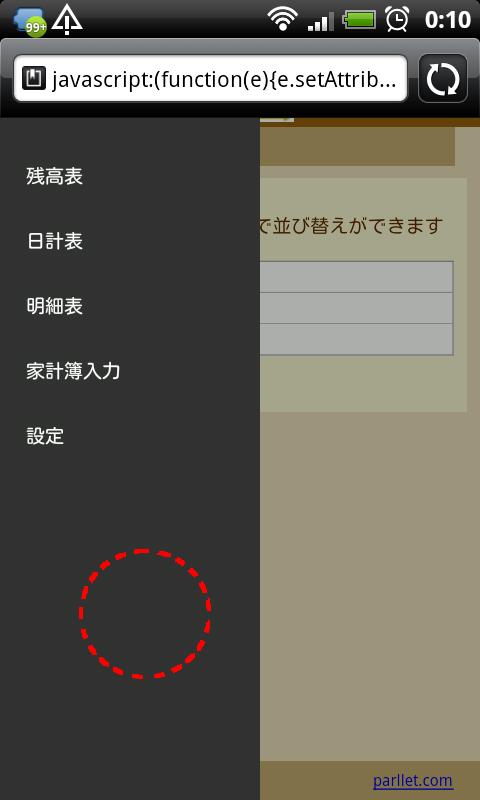
Android 側で大分類(設定)をタップ

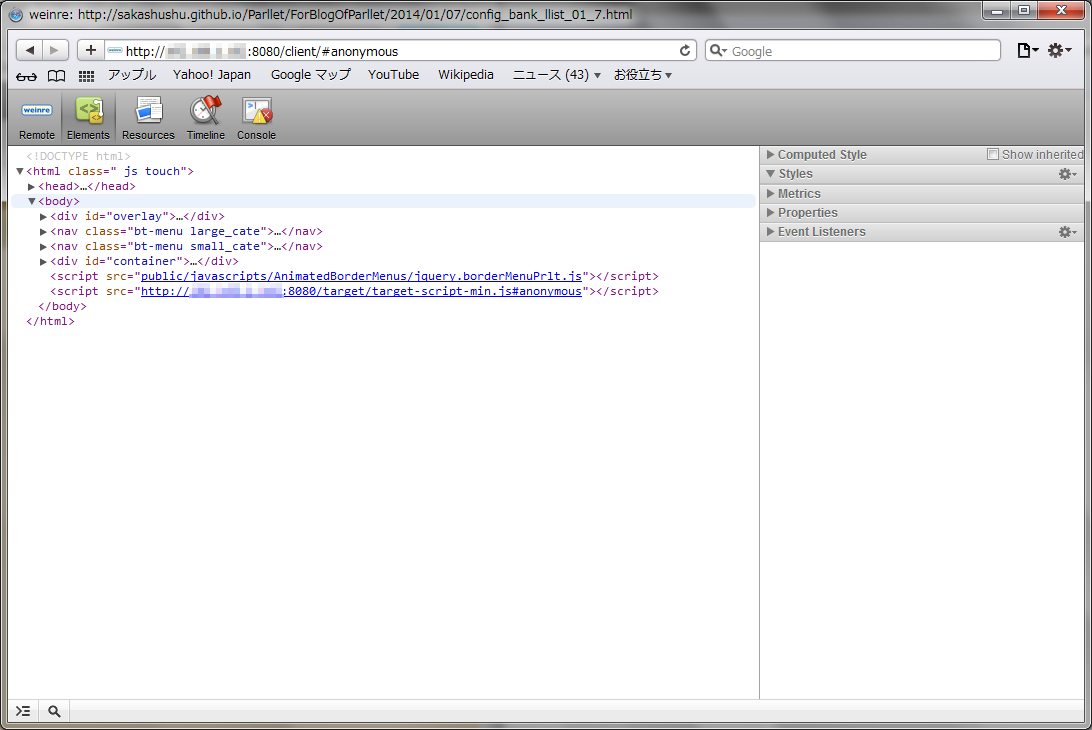
しかしPC デバッグ画面 Elements の .large_cate に id が追加されていません。

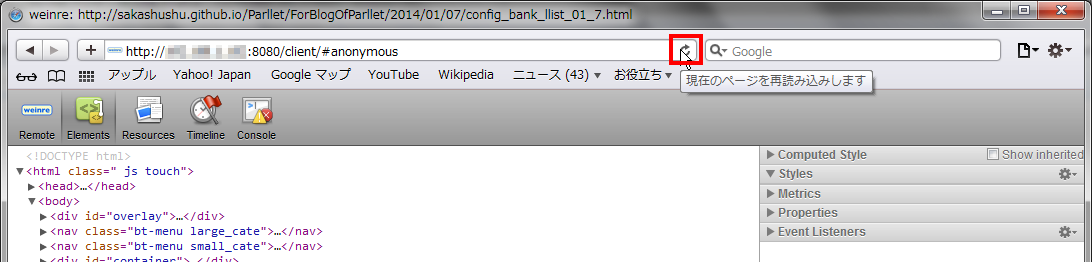
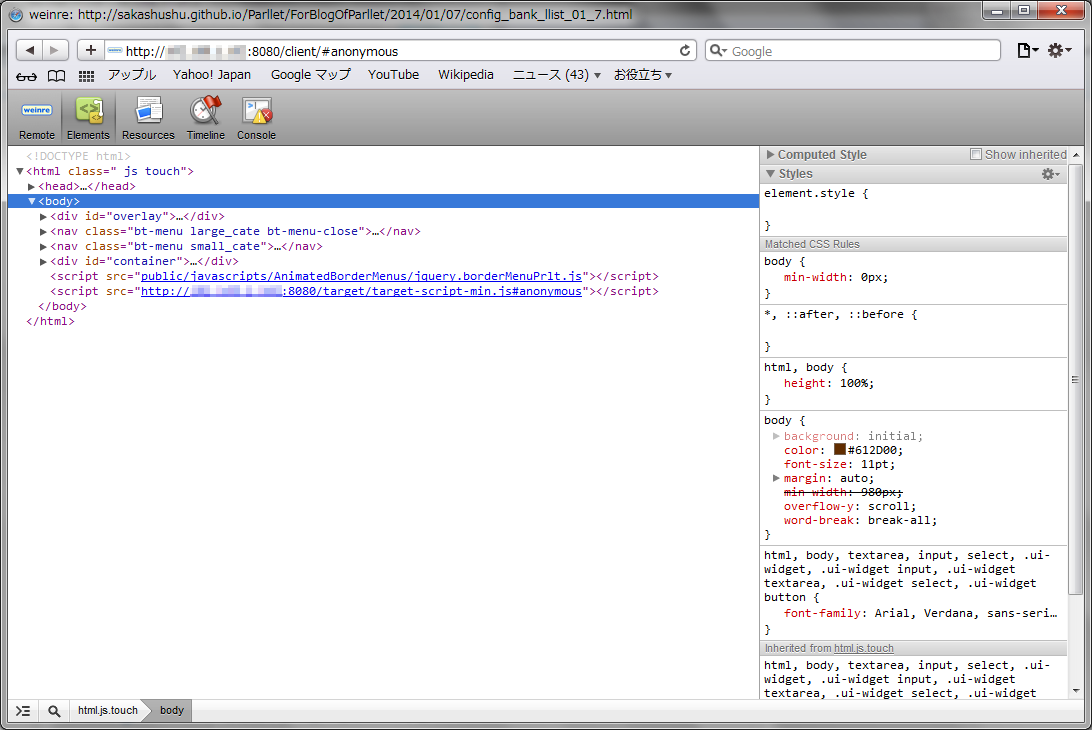
PC デバッグ画面を更新してみます。


Remote の位置に戻ってしまうので、再度 Elements に戻ります。

.large_cate に id が追加されたのが確認できました。
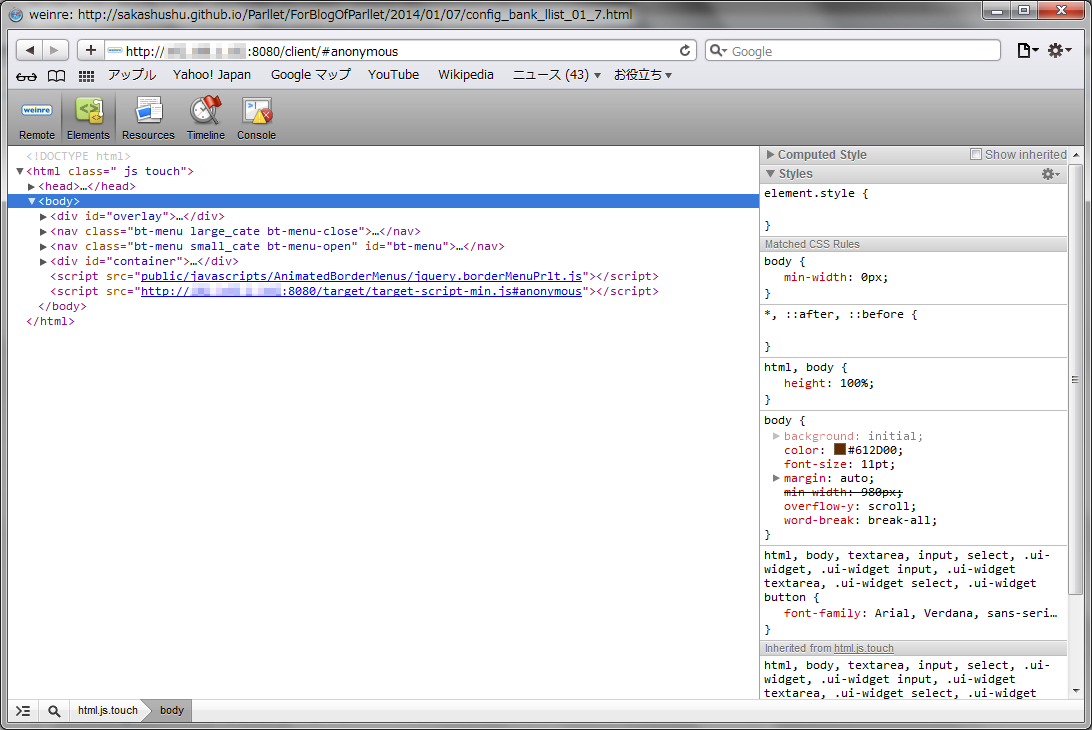
同様の流れでスライドメニューを閉じてデバッグ画面更新。

id 削除もOK。
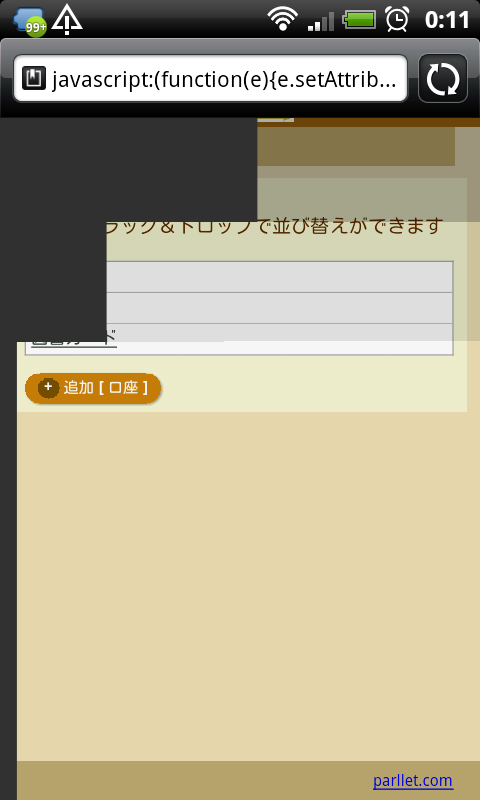
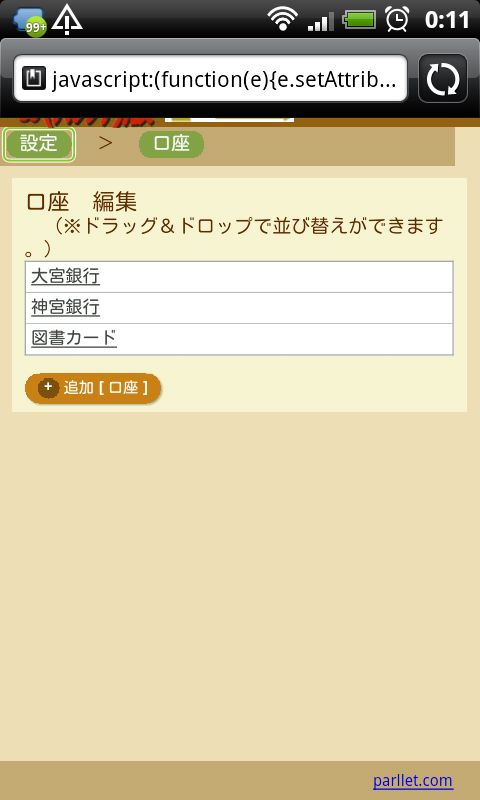
同様に小分類(口座)をタップ。

スライドメニューを閉じる。

PCと同様に、id の追加と削除が確認できました。
しかしここで、Android で触っていて新たな問題が発覚!
この辺を触るだけで、

スライドメニューが閉じてしまうのです。


IE でも確認したところ、同様の症状でした・・・orz
前回、
私には珍しくすんなり突き抜けましたね・・。
と自分で書いておりましたが、案の定このザマです ^^;
今回はここまでで、次回は原因を探っていきたいと思います。
今回の体当たりでの学び
- 動的にセレクタに要素を追加したりした時にweinre の PC デバッグ画面 Elements の情報は、再読み込みしないと更新されない。
- すんなり行った時は要注意 ^^;
次回に続きます!
1/9 追記
続きを書きました。
1/11 追記
まとめを書きました。
いつも最後まで読んでいただいてありがとうございますm(__)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0