レスポンシブの時はオーバーレイでのアラートが微妙な気がしたので(その1) [公開アプリ]

■ プロローグ
私は Parllet(個人で作成・公開しているアルファ版のWeb家計簿)の記事で
ちょくちょくスナップを兼ねたサンプルページを載せます。
その記事の
でもそうですが、 Parllet(パレット) を模してはいてもあくまでサンプルなので、Parllet(パレット) 本来の機能は使えません。
サンプルページ2 でも、 リンクやボタンをクリックするとその旨のメッセージをオーバーレイで表示しています。
私の実施するレスポンシブ化の手法では
ブラウザの幅を広げたり縮めたりするのに合わせてコンテンツが変化する
んですが、実はこのオーバーレイだけは制御しきれていません。
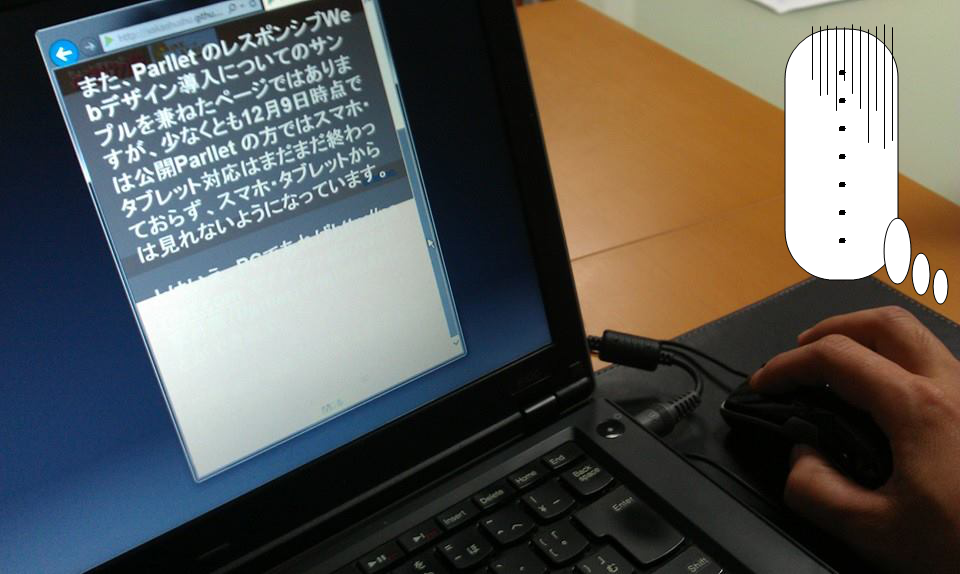
(オーバーレイが表示された後にブラウザの幅を縦横グリグリ変えてると、最初の挿絵のように覆いきれてない部分が出来ることが分かるかと ^^; "リサイズするウィンドウ内の最大コンテンツの幅と高さに合わせて伸縮して、逆にオーバーレイ自身の方が大きい時はそのまま" みたいな動きをさせることが出来ません・・。)
オーバーレイを使っていた理由としては、ダイヤログボックス等に比べると
全面に表示されるしメッセージも届きやすいかなと。
まあ、サンプルページで試したかったこととは別の部分になるので、
そこまで気にすることはないかも知れないんですが、結構細かいこと気になっちゃう性格で・・・。
■ で、どうしたか
それで、いろいろ検索してみたり、得意の体当たりで解消されないか試したり
(サンプルページ2 でも一応 jQuery で中途半端に対応してはいるが、不完全・・)
したんですけど、ちょっと上手くいく見通しは立ちそうになくてですね。
(もしやり方をご存知の方がいましたら、お教えいただけると泣いて喜びます。)
「ダイアログの方でも検索してみるか」と、
"レスポンシブ ダイアログ" で検索。
以下のページを見つけました。
カスタマイズ性があり、動きのいいダイアログ、通知パネルを実装するプラグイン
シンプルで簡単に組み込めそうです。
ただ、自分としてはちょっとだけイジりたい気持ちが。
いつものように大したことじゃないんですけど、
モーダルだと直感的に分かるようにダイアログの背面は薄暗くしたいな~ と。
カスタマイズ性があり
「っつっても俺、スキル低いし簡単にイジれないなら他を当たった方がいいかな~。」
頭をよぎりつつも、本家サイトへ
alertify.js - browser dialogs never looked so good - Fabien Doiron
Customizable look and feel
If you can edit CSS you can customize the look of alertify.js to match your needs
お♪ これは!
英語が微妙な私にも分かります。
「アイ キャン エディット CSS!」と自信満々に言える腕ではないですが、
とにかく CSS の編集で「ルック アンド フィール!」を変えられるってことですね!
とりあえず今回の体当たりの対象様、決定でございます。
■ ざっくり環境
OS:Windows 7 Home Premium
ブラウザ:IE 11.0
■ 体当たり開始
上記の サンプルページ2 に組み込んで、オーバーレイの代わりに表示したいと思います。
alertify.js の "Download 0.3.11 (zip)" からダウンロード。
lib 配下の alertify.js を(Parllet では)以下のように配置。
Parllet\public\javascripts\alertify.js
themes 配下の alertify.core.css と alertify.default.css を(Parllet では)以下のように配置。
Parllet\public\stylesheets\alertify.core.css
Parllet\public\stylesheets\alertify.default.css
<head></head> 内に以下のように追加。
<script src="public/javascripts/alertify.js"></script>
<link rel="stylesheet" href="public/stylesheets/alertify.core.css">
<link rel="stylesheet" href="public/stylesheets/alertify.default.css">
<script type="text/javascript">
<!--
jQuery(function() {
var strMsg = "" +
"このページは 2013年12月9日時点の Parllet(ちょっと変わったWeb家計簿)の作者のローカル開発版のログインページの見た目を模したものなので、Parllet の本来の機能は使えません。<br/>" +
"<br/>"+
"また、Parllet のレスポンシブWebデザイン導入についてのサンプルを兼ねたページではありますが、少なくとも12月9日時点では公開Parllet の方ではスマホ・タブレット対応はまだまだ終わっておらず、スマホ・タブレットからは見れないようになっています。<br/>" +
"<br/>"+
"とはいえ、PCであれば<a href='http://parllet.com' style='color: #eee;'>http://parllet.com</a> でアルファ版のWeb家計簿(Parllet)を使い始めることができます。<br/>" +
"<br/>"+
"ご興味がおありの方は是非お越しください。";
jQuery('#fb-login, #signin, a.clickOverlay').click(function () {
alertify.alert(strMsg);
return false;
});
});
-->
</script>
もしかしたらすんなりやってるように感じるかもですが、
記憶力の弱い体当たり師なので、この形になるまで意外とかかりました・・。
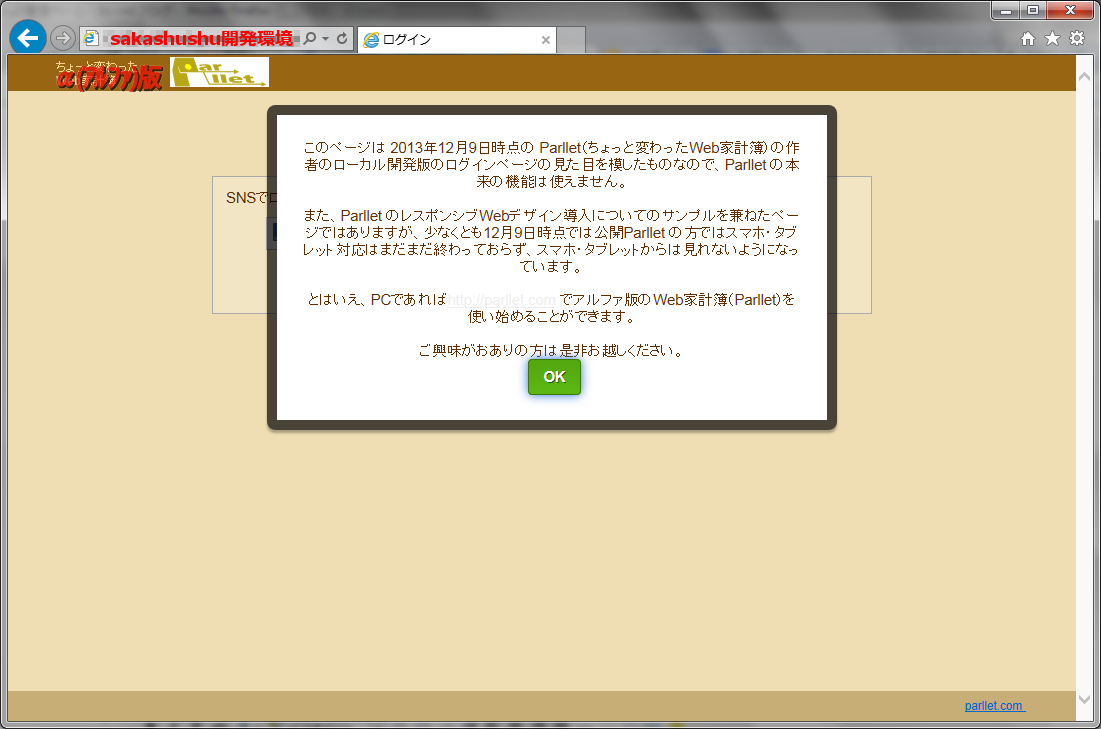
(strMsg として入れた文字列は、最初は html 表記でいけると思わず、リンク(aタグ)も取っ払った上に改行についても "・・・使えません。\n\nまた、・・・" のような書き方にわざわざ変えて、試しました。しかしそれだと逆に改行が入りませんでした。 )

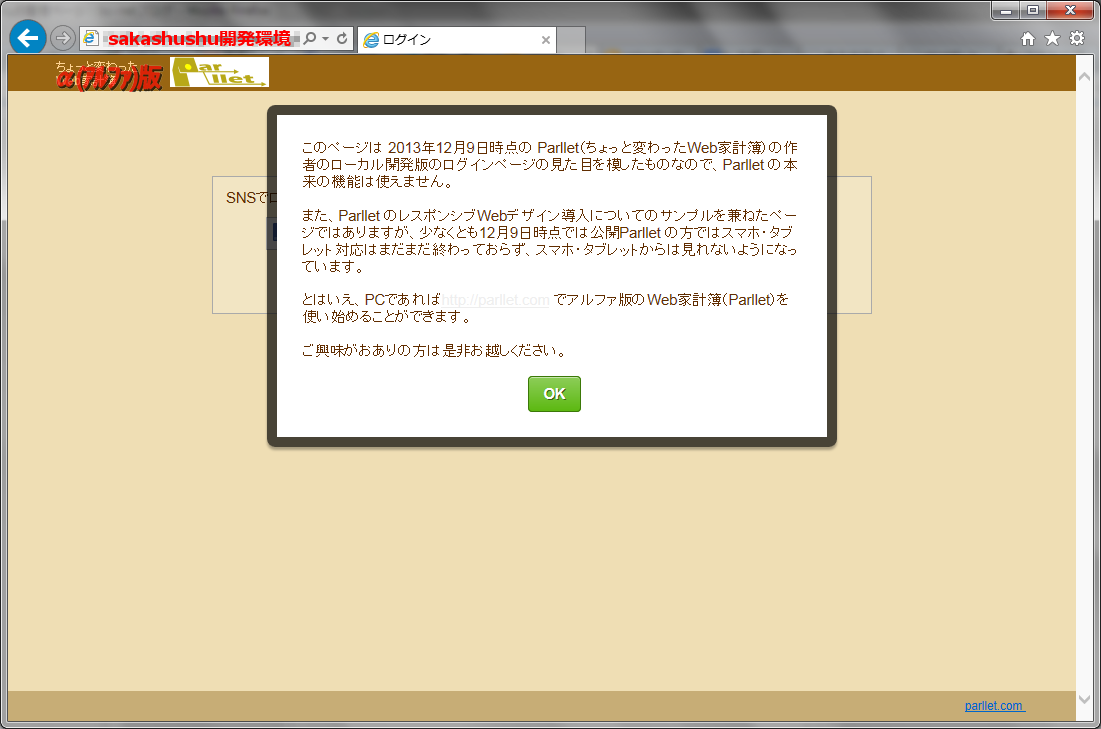
html 表記が使えることも分かったので、文字を左寄せにして「OK」の手前も余裕を持たせます。
var strMsg = "" +
"<div style='text-align:left;'>"+
"このページは 2013年12月9日時点の Parllet(ちょっと変わったWeb家計簿)の作者のローカル開発版のログインページの見た目を模したものなので、Parllet の本来の機能は使えません。<br/>" +
"<br/>"+
"また、Parllet のレスポンシブWebデザイン導入についてのサンプルを兼ねたページではありますが、少なくとも12月9日時点では公開Parllet の方ではスマホ・タブレット対応はまだまだ終わっておらず、スマホ・タブレットからは見れないようになっています。<br/>" +
"<br/>"+
"とはいえ、PCであれば<a href='http://parllet.com' style='color: #eee;'>http://parllet.com</a> でアルファ版のWeb家計簿(Parllet)を使い始めることができます。<br/>" +
"<br/>"+
"ご興味がおありの方は是非お越しください。"+
"</div>"+
"<br/>";

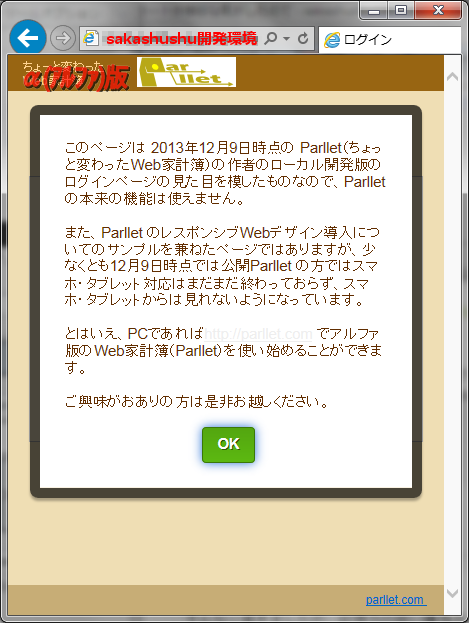
幅を狭めてレスポンシブであることも確認。

aタグの文字色がグレーで見づらいですが、
この辺はそもそもの体当たり対象の CSS 編集をしていく中で調整したいと思います。、
■ 次回は
ということで、次回は Parllet サンプルページでの alertify.js 、 CSS 編集篇 です。
続きます!
12/21 追記
続きを書きました。




コメント 0