レスポンシブWebデザイン導入計画(Parllet の場合 その4(スライドメニュー Animated Border Menus 篇-1)) [公開アプリ]
前回の続きです。

レスポンシブWebデザイン導入計画シリーズでは同じ挿絵を使います。(決して手抜きではありません。)
これまでのあらすじ
ドットインストールのレスポンシブなウェブサイトを作ろう に沿ってParllet(個人で作成・公開しているアルファ版のWeb家計簿)のトップページを改修し、相談役の妻の一言でFacebookやGoogle+のようなスライドメニューの実装をと思い立つ。
jQuery Mobile からスライドメニューの要素だけ取り込もうと目論むも、あえなく失敗。
PageSlide を試すが "overlay" の動きの方が良いと感じ、Animated Border Menus をParllet(パレット) に組み込んでみることにするが・・・。
て、ことで組み込んでみます。
とりあえず前回記載の にゅるっと出てくるスマホで便利なお洒落メニュー「Animated Border Menus 」 の設置方法の真似をさせてもらいます。
まずは、こちらのAnimated Border Menusからソースを一式ダウンロードします。
<head>部分にCSSを指定します。
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/icons.css" />
<link rel="stylesheet" type="text/css" href="css/style1.css" />
<script src="js/modernizr.custom.js"></script>
</body>の直前にJavascriptを読み込む記述をします。
<script src="js/classie.js"></script>
<script src="js/borderMenu.js"></script>
<body>部分に以下のようにメニューを記述します。
<nav id="bt-menu" class="bt-menu">
<a href="#" class="bt-menu-trigger">Menu</a>
<ul>
<li><a href="#" class="bt-icon icon-home">Search</a></li>
<li><a href="#" class="bt-icon icon-calendar">Compose</a></li>
<li><a href="#" class="bt-icon icon-folder-add">Profile</a></li>
<li><a href="#" class="bt-icon icon-download">Calendar</a></li>
<li><a href="#" class="bt-icon icon-window-delete">Download</a></li>
</ul>
</nav>
私の場合は Style5 を元にしてカスタマイズするるもりなので "style1.css" の部分を変えます。
カスタマイズ用に style5.css をコピーしてstylePrlt.css を用意。
<link rel="stylesheet" type="text/css" href="css/style1.css" />
↓
<link rel="stylesheet" type="text/css" href="css/stylePrlt.css" />
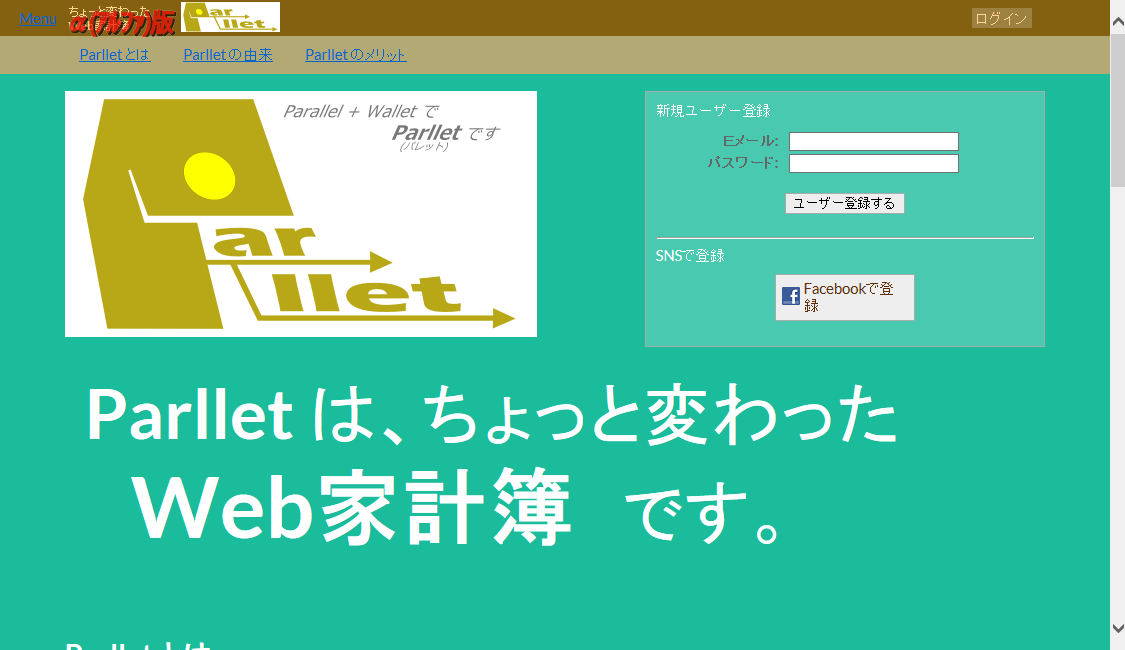
この状態でまず見てみると、

はい、ガタガタで~す。
でも今回は jQuery Mobile の回と違って動きが変わるほどのことは無いし、一個一個潰していきます。
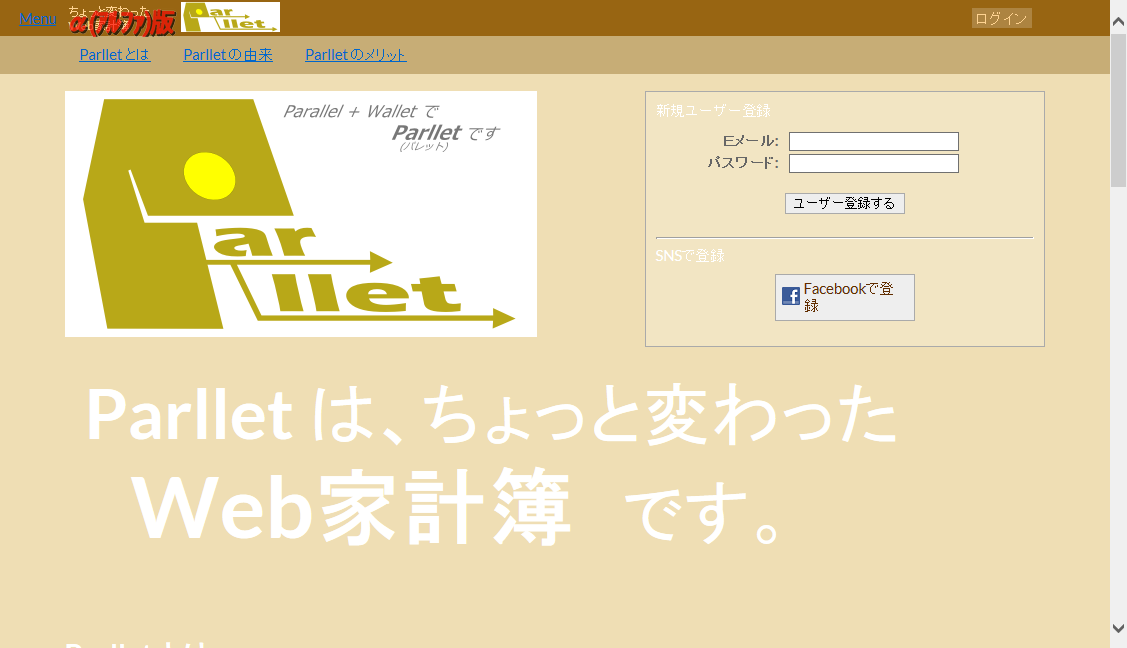
まずは一番目立つ背景色を戻します。
stylePrlt.css の以下の部分を削除
body {
background: #1abc9c;
}

文字色を白にしちゃったのは demo.css で、ノーマライズとかアイコンも使う予定が無いので以下は一気に外しちゃいます。
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/icons.css" />

"Facebookで登録" が途中で改行されちゃったのは stylePrlt.css の以下が原因、と。
*,
*:after,
*::before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
ん?ちょっと待て。少し調べた感じでは "box-sizing" ってのはいずれ使わしてもらった方が良さそう。
そうなった時にはまた詳しく書くつもりですが、今のところコメントアウトで対応。
*,
*:after,
*::before {
// -webkit-box-sizing: border-box;
// -moz-box-sizing: border-box;
// box-sizing: border-box;
}

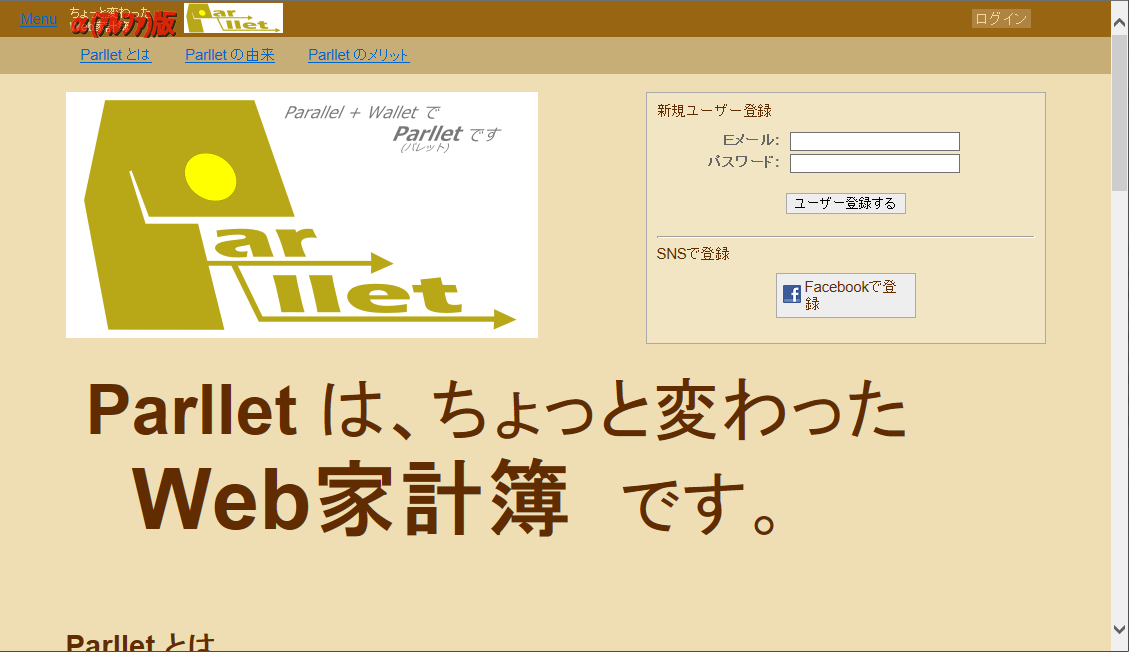
Demo 5 と違って "Menu" の文字が表示されちゃっているので、 ソースを参考に以下のように変更。
<a href="#" class="bt-menu-trigger">Menu</a>
↓
<a href="#" class="bt-menu-trigger"><span>Menu</span></a>

しかし私の Android 2.3.3(HTC Desire HD 001HT)で見てみると、"Menu" の文字が消えてない。

stylePrlt.css の
.bt-menu-trigger span {
font-size: 0px;
}
で消そうとしているようだが、前にどこかで
font-size の最小値はブラウザバージョンによって違う
みたいなのを見た気がするし、今回 "font-size 0" で検索してみても
font-size:0px;にするとスパム扱い
の文字が目に付いたりして。
他の手法で隠せなくもないけど、私としては逆に "Menu" の文字自体の必要性を感じないので消しました。(※「消すのは間違ってる!」って方がいたら、ご指摘頂けると泣いて喜びます。)
<a href="#" class="bt-menu-trigger"><span>Menu</span></a>
↓
<a href="#" class="bt-menu-trigger"><span></span></a>

メニューボタンクリック前の見た目は問題なくなってきたのでそろそろクリックしたいところですが、今日はここまでです。
次回に続く!
11/29 追記
続きを書きました。




コメント 0