レスポンシブWebデザイン導入計画(Parllet の場合 その3(スライドメニュー PageSlide 篇)) [公開アプリ]
前回の続きです。

レスポンシブWebデザイン導入計画シリーズでは同じ挿絵を使います。(決して手抜きではありません。)
前々回にドットインストールのレスポンシブなウェブサイトを作ろう に沿ってParllet(個人で作成・公開しているアルファ版のWeb家計簿)のトップページを改修し、相談役の妻の一言でFacebookやGoogle+のようなスライドメニューの実装をと思い立ちました。
そして前回 jQuery Mobile からスライドメニューの要素だけ取り込もうと目論見ますが、あえなく失敗したところまででした。
Parllet(パレット) に組み込むスライドメニューをどうするか決め直さなければなりませんが、前回 jQuery Mobile を選ぶ理由となった
Android 2.3 では元々表示している本文よりもサイドメニューの方が縦に長かった場合スクロール出来ないという現象
についても何とかしていきたいところです。
最悪、プラグインに自分で手を加えてでも何とかならないかな~。(←スキル低いくせにイメージだけはいっちょまえ。)
今回も適当に検索をかけて、多く目に付いたのが PageSlide でした。
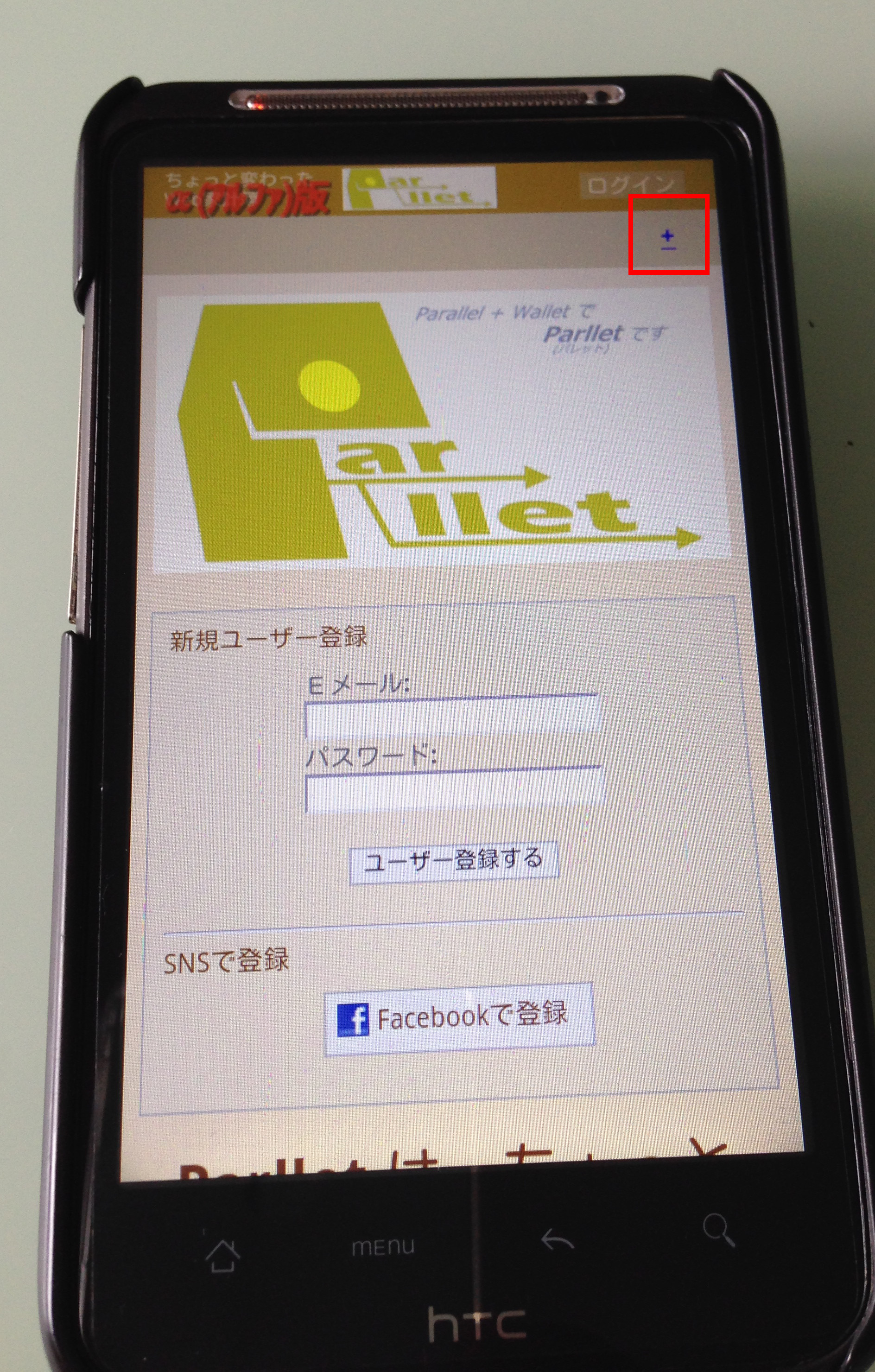
使い方も簡単そうなので、早速 Parllet(パレット) に組み込んでみました。


やはり私のAndroid 2.3.3(HTC Desire HD 001HT)ではメニュー部分のスクロールが出来ませんでした。
しかし私的にそれより引っかかってしまったのは、スライドしてきた幅に押されて本体の表示が潰れてしまうことで・・。
レスポンシブ導入の効果が裏目に出ていると言うか、"今まで見たことない動き" って感じの違和感を感じてしまいました。
前回触れてはいませんでしたが、jQuery Mobile のPanel 機能(私がスライドメニューと書いてきた機能)の解説ページ には3種類の動きがあるようで、その中の"overlay" のような動き(スライドしてきたメニューは本体の上に覆い被さるイメージ)が出来れば、上記の問題は解消するはずです。
ではその観点で、再度検索です。
そして見つけたのが以下のページ。
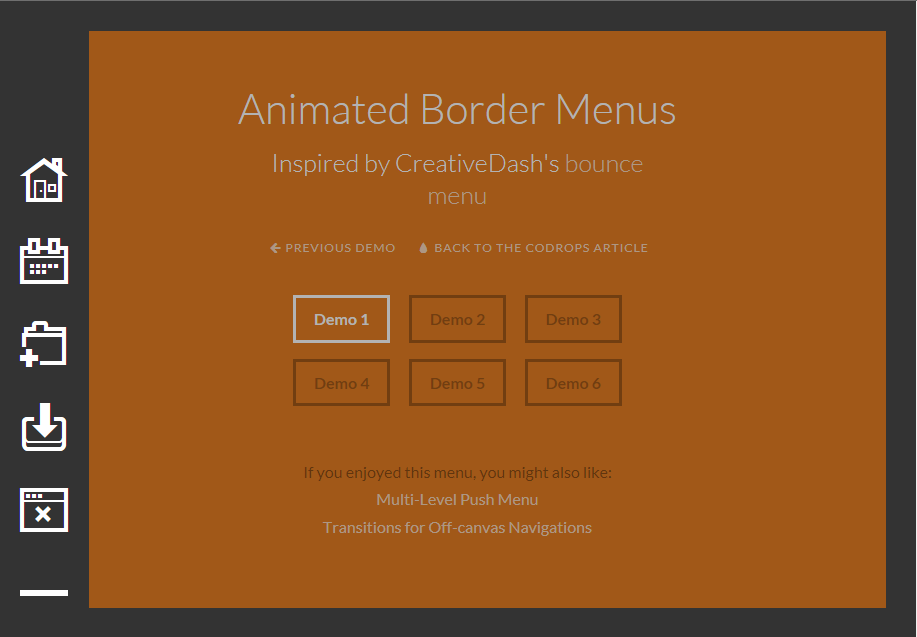
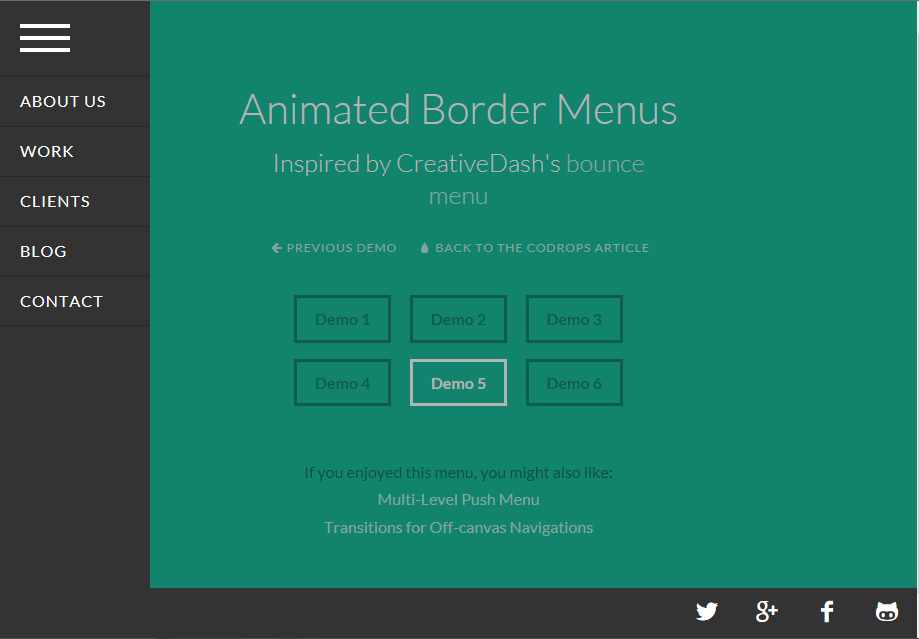
にゅるっと出てくるスマホで便利なお洒落メニュー「Animated Border Menus 」

「おぉっ、カッコいい!」
名前の通り、border をメニューにしたって感じなのね。
そのまま使うのもいいけど、ちょっと Parllet(パレット) にはカッコ良すぎるから勉強も兼ねていじって使えないだろうか。
デモページのDemo 5 辺りを左の border だけ残せば "overlay" の動きと変わらないし。

どっちにしろいじるなら、やりながら "Android 2.3 スクロール" 問題についても考えればいいや。
そんなノリで、次回は Parllet(パレット) に Animated Border Menus を取り込んでみるところからです。
続きます!
11/28 追記
続きを書きました。




コメント 0