レスポンシブWebデザイン導入計画(Parllet の場合 その1) [公開アプリ]
レスポンシブWebデザイン導入計画!

なぁ~んてな大層なタイトルを付けてしまいましたが、何にも分かってないオッサン(私)がエッチラオッチラ体当たりで進めていくことはいつもと全く同じです。
言い方を変えると、Parllet(個人で作成・公開しているアルファ版のWeb家計簿)をスマホからでも使えるようにするために、ちょっとずつ進めていく過程を載せていこうってだけのことであります。
また、今回もタイトルに "その1" が付いちゃっております。
続き物になってしまうのは確定で、何回で終わるかも分かっておりませんのであらかじめご承知置きください。
私のレスポンシブWebデザインに関する知識ですが、ちょっと前になりますこのエントリの頃に "レスポンシブデザイン云々" と表現しているように、雰囲気しか分かっていないレベル。
そして、そこで書いたように、Parllet(パレット) は現時点ではスマホからは見れないようにしていて、レスポンシブWebデザインに関しては今後ゆっくりと考えていこうと思っておりました。
でも、毎日 Parllet(パレット) の開発をしていても、スマホから見に来てくれた方のことが常に頭の片隅で気になっている感じです。
改良したい点や追加したい機能は満載で、いつも時間が足りない感覚で進めてはいるんですが、ずっとスマホが気になっている状態で進めるのは効率が悪いのかもしれないと思い始め、他のことは一旦脇に置いといてレスポンシブに手を付け始めることにしました。
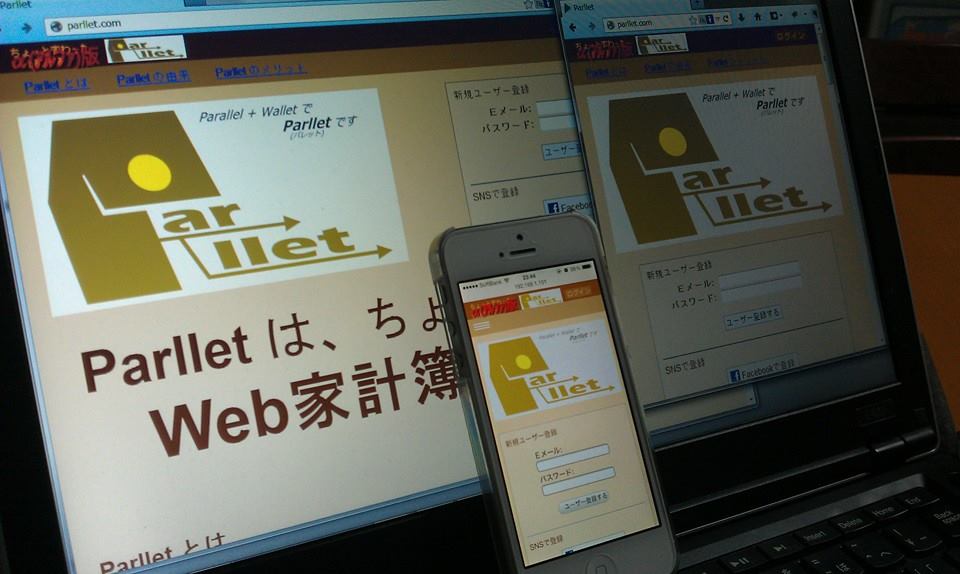
Parllet(パレット) のトップページは、見てのとおりシンプルな作りです。
まずはトップページだけでもレスポンシブWebデザインを導入してみようという流れで始めてみます。
今回は最初にドットインストールのレスポンシブなウェブサイトを作ろう でお勉強しました。
(ブログとかで書いたことは無かったですが、sakashushu は折に触れてドットインストールで勉強させてもらっています。Parllet を AWS の EC2 上で稼動させ始める前にはさくらのVPS入門の内容を実際にさくらのVPSで試し、その後Amazon Web Services入門も参考にさせて頂きました。Google Chart Tools入門やSVG入門で学んだことも Parllet には生かされています。)
#10 と #11 の iframe の埋め込みは、一応やってみましたが今のところ Parllet では活用する予定はありません。
#01 ~ #09 については、そのまま Parllet(パレット) のトップページに当てはめてみました。
サンプルページ(PCブラウザからの方は幅をいろいろ変えてみて下さい)
一応念のため。あくまでもローカル開発版を元にしたサンプルページなので、公開している Parllet(パレット) は相変わらずスマホからは使えません。
ブラウザの幅を狭め過ぎるとヘッダー内のロゴアイコンが "ログイン" の文字と被ったり改行されて下に落ちたりする部分はご勘弁ということで・・・。
一応 レスポンシブなウェブサイトを作ろう に沿ってはいるかと思います。
そしてここで、Parllet(パレット) についての唯一の相談役である妻に動きを見せてみました。
すると、
妻:「開くんじゃなくて下に飛んじゃうんだ。」
という感想が。
何を言っているかというと、ブラウザの幅をスマホサイズにした時(スマホのスタイル)の動きのことで。
スマホのスタイルでは、ヘッダー部分のリンク("Parllet とは" 等)が消え、代わりに右端に "+" の文字のリンクが表示されます。
そして "+" をクリックするとフッター部分に現れたリンク("Parllet とは" 等)まで飛びます。
普段 iphone を使用している妻は、"+" を押すとFacebookやGoogle+のようなスライドメニューが開くと思ったのです。(スマホでのブラウザの動きというよりは、「スマホのアプリってこういう動きだよね」的な感想だったと思われます。)
私:「そっか~。そうだよね。」(←文章にすると凄まじく間抜けだと自分でも思いますが、ホントにそう思ったのでしょうがないっす・・。)
てな訳で、素直にスライドメニューの実装に向けて動き始めるんですが、、
今回はここまでです。
次回に続く!
11/26 追記
続きを書きました。





コメント 0