GitHub Pages(ホスティング) の利用(Parllet の場合 その3) [公開アプリ]

前々回にGitHub リポジトリにブランチ gh-pages を作り、GitHub Page が使えるようになりました。
前回は、私の足りない頭に思い浮かんだ2通りの管理の仕方
- gh-pages 用に新しく Eclipse のワークスペース・プロジェクトを作って管理する。
- 今までの Eclipse の Parllet プロジェクト上に gh-pages も置いて、切り替えながら管理する。
の 2. に失敗して諦めたところまででした。
ということで 1. の管理の仕方でgh-pages にサンプルページファイルを push していきたいと思います。
恒例のざっくり環境です。
OS:Windows 7 Home Premium
Play Flamework:1.2.4
Eclipse:3.7.2 Indigo Service Release 2(日本語化してない)
EGit:1.3.0
EGit での初回 Clone の仕方等サッパリ忘れてしまっていたので、以下のページを参考にさせてもらいました。
最低限おさえておきたいEGitの使い方についてAdd Starfujikawa-yNkznnanjakkun
Git Clone
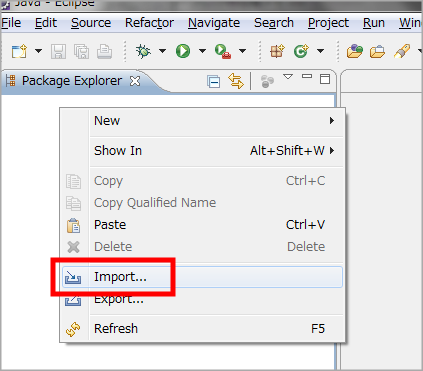
Eclipse 新規ワークスペースでPackage Explorerを右クリック>Import...

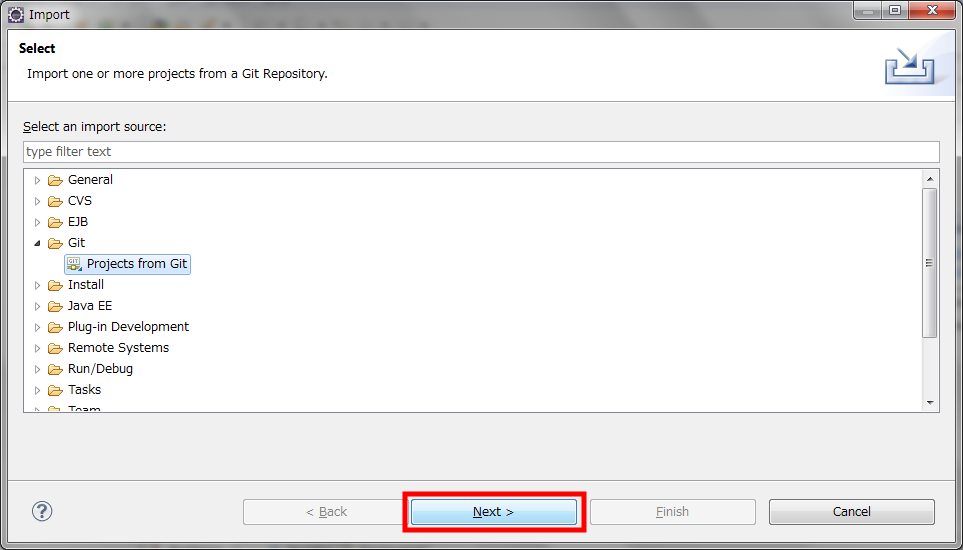
Select で Git>Projects from Git>Next

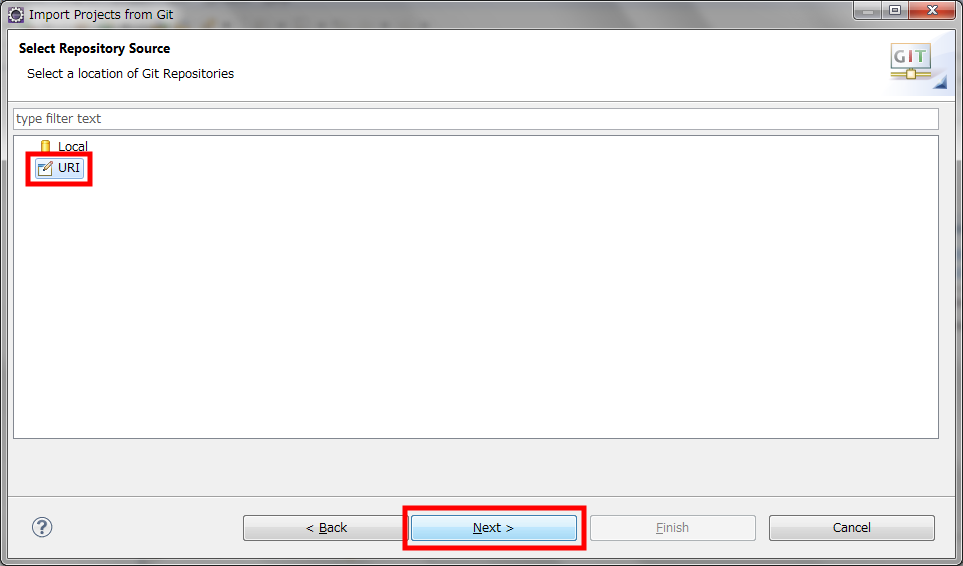
Select Repository Source で URI>Next

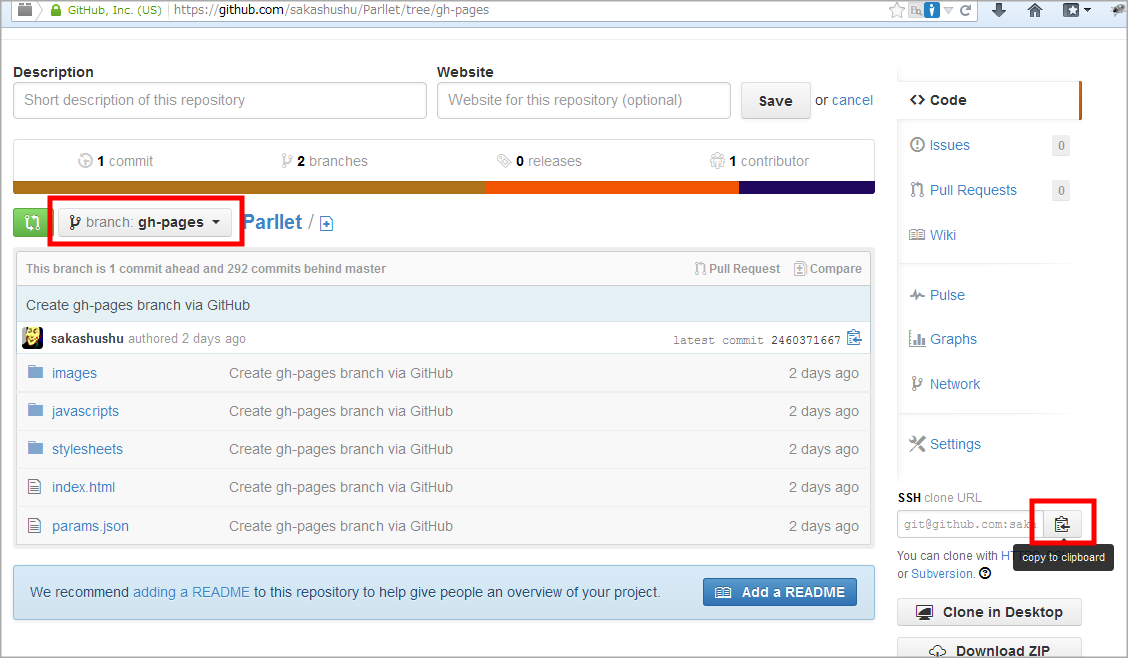
GitHub リポジトリで branch:gh-pages を選択>SSH clone URLをコピー

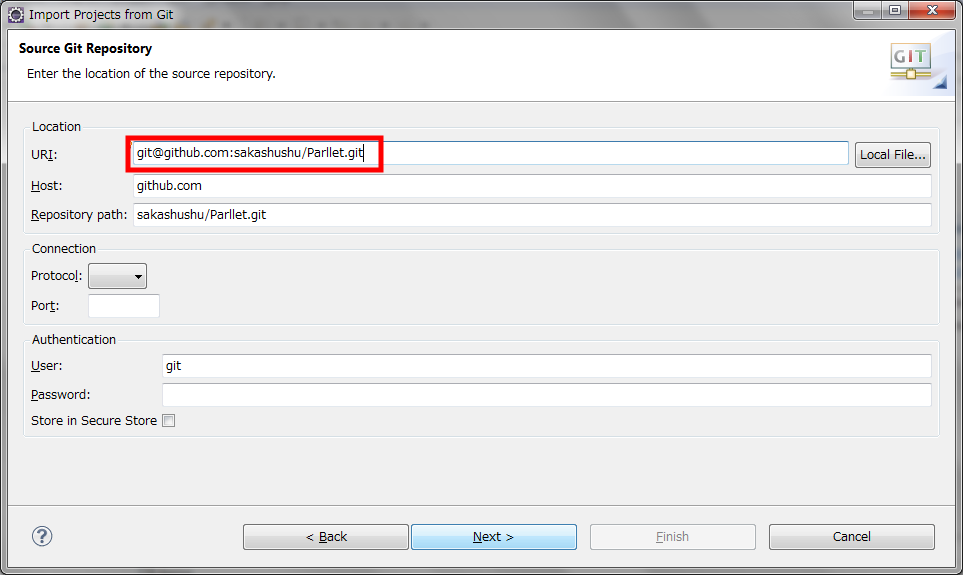
Source Git Repository で URI に 上記でコピーした URL を貼り付け>Next

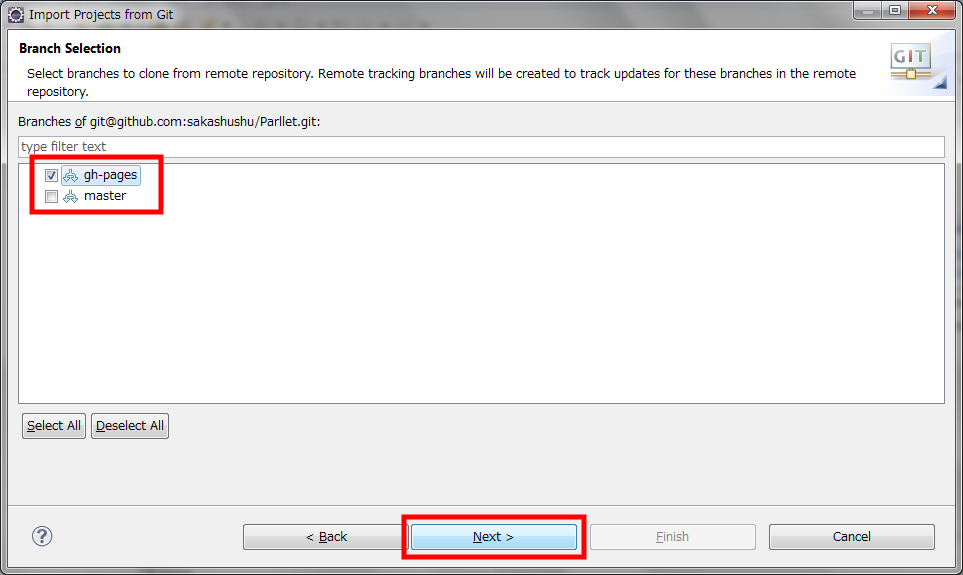
Branch Selection で Clone するリポジトリを選択(今回は Github Pages なので master のチェックを外して gh-pages のみ選択 *1)>Next

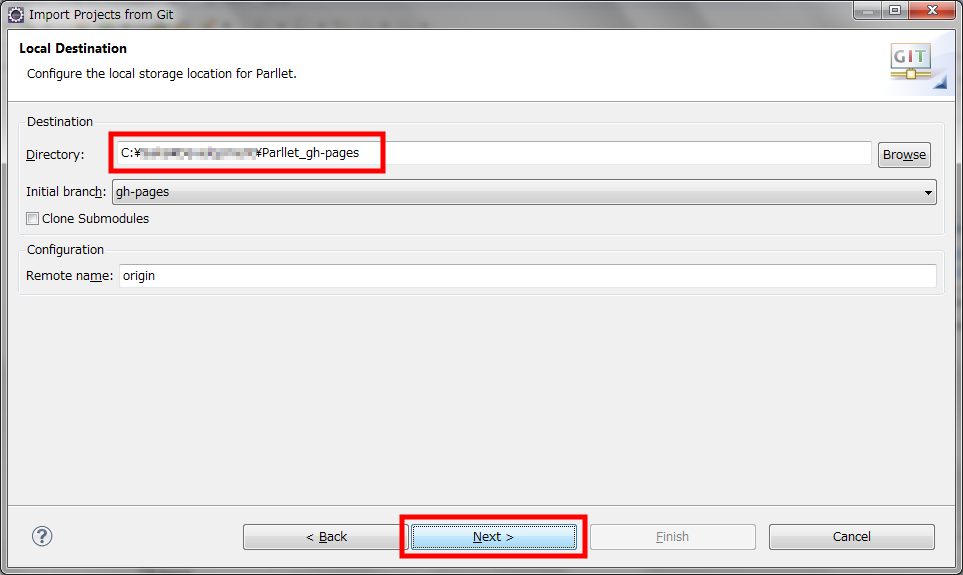
Local Destination で Directory にローカルリポジトリのパスを指定>Next

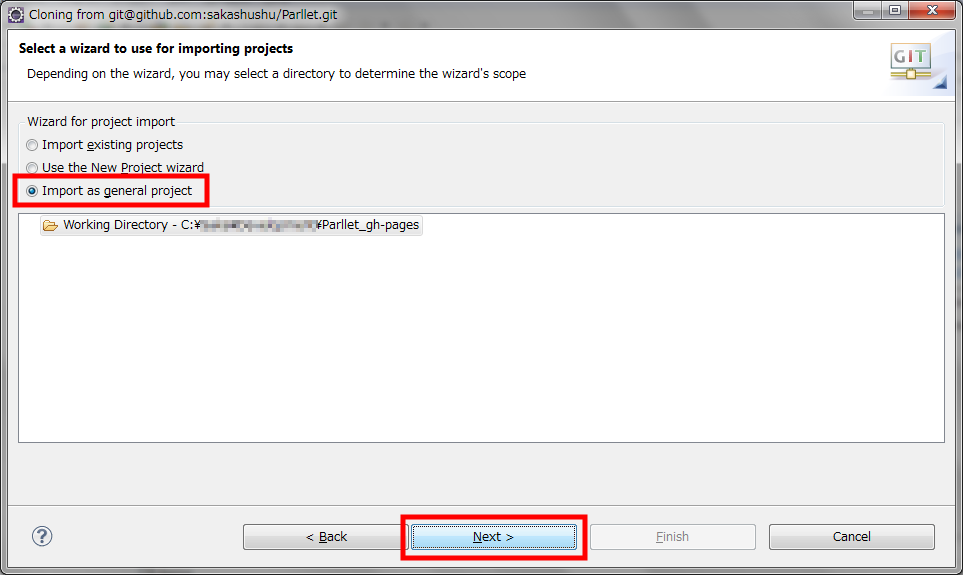
Select a wizard to use for importing projects で Wizrd for project import の Import as general projects を選択>Next *2

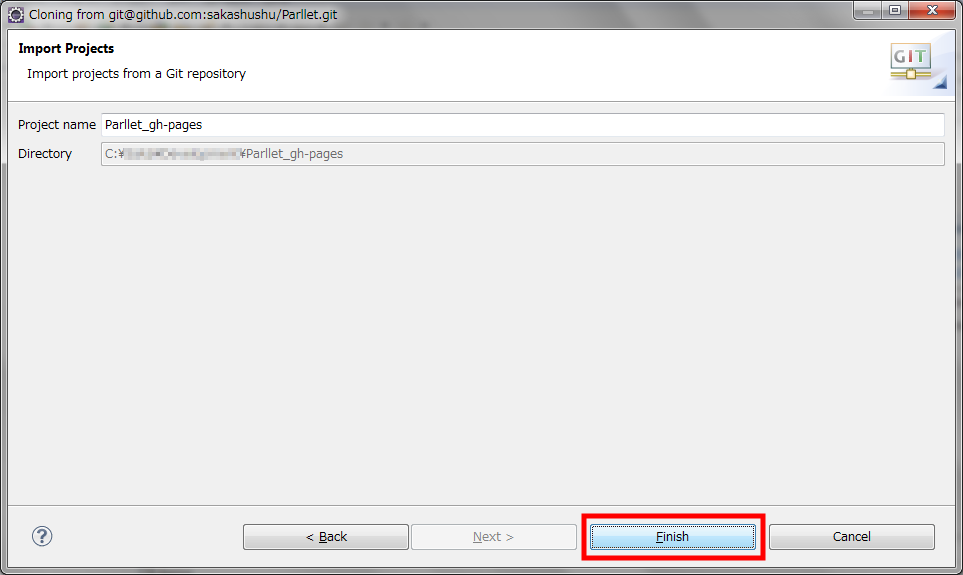
Import Projects でそのまま Finish

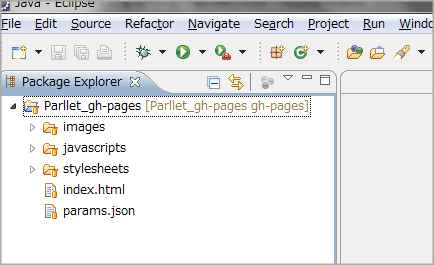
GitHubリポジトリの gh-pages ブランチが Clone されました

*1 Github Pages にはユーザーページとプロジェクトページの2種類がある。ユーザページはmaster ブランチがウェブサイトになり、プロジェクトページは gh-pages ブランチがウェブサイトになる。(参考:Github Pages について整理しておきます - そんなこと覚えてない)
*2 私の環境では参考ページ様(最低限おさえておきたいEGitの使い方についてAdd Starfujikawa-yNkznnanjakkun)と違って Finish は押せず、 Next で進んでも Import Progects で No projects found のエラーメッセージが表示されたため、"Import as peneral project" を選択して進めた。
ローカルリポジトリへの Commit
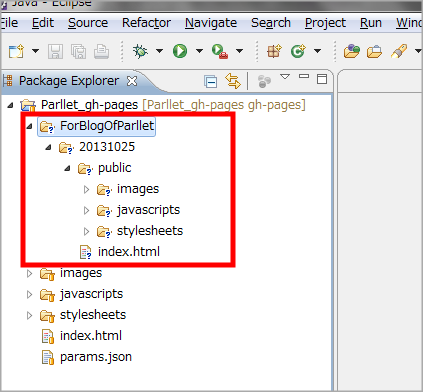
私の過去エントリで使ったサンプルページをフォルダごと追加してみます

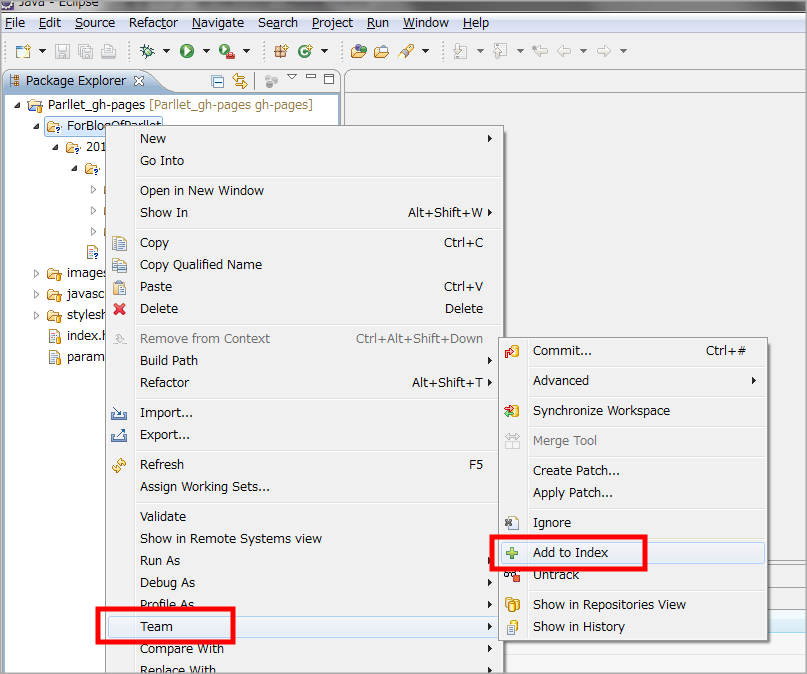
追加したファイル(今回はフォルダごと)を右クリック>Team>Add to Index

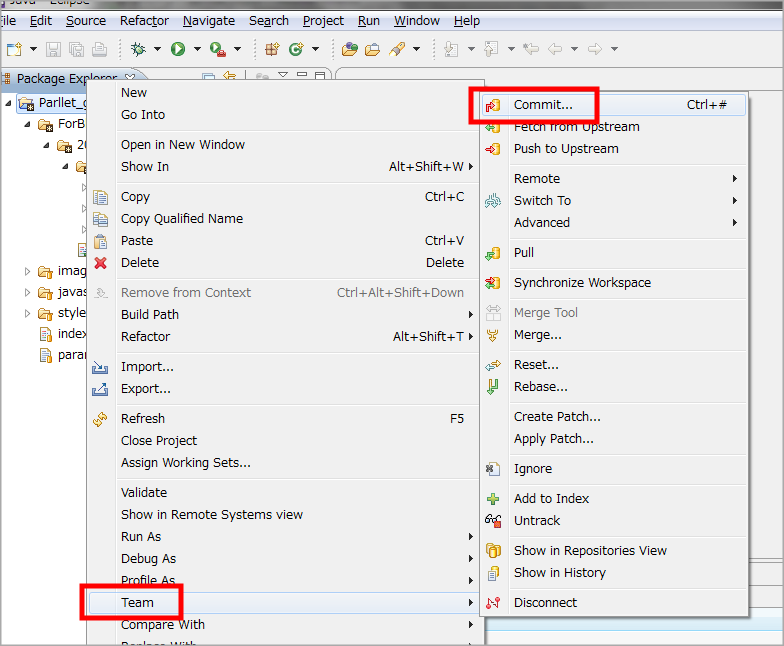
プロジェクトを右クリック>Team>Commit...

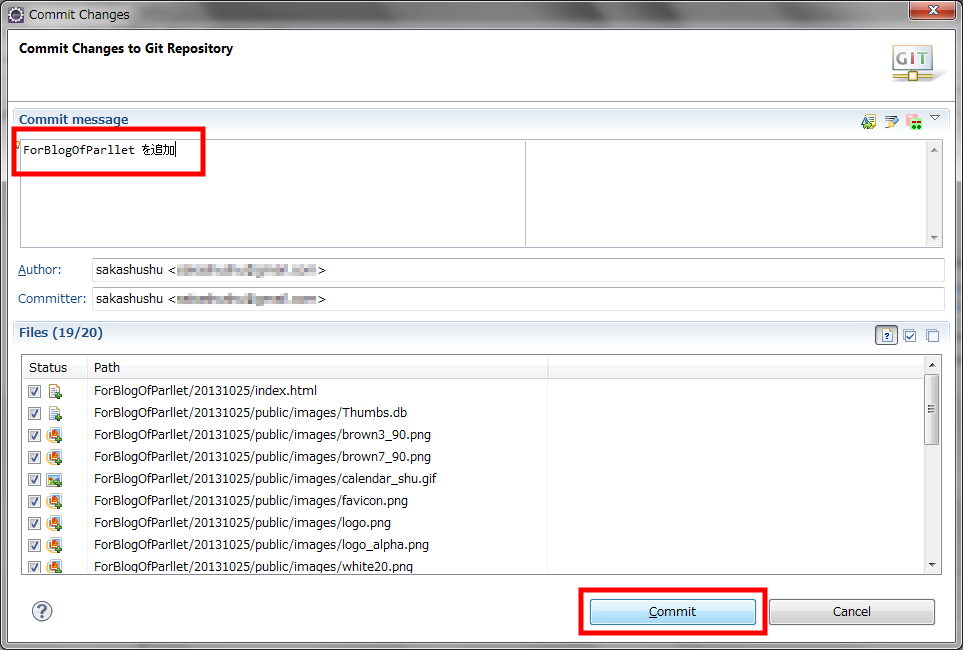
Commit Changes to Git Repository で Commit message を入力>Commit

リモートリポジトリに push
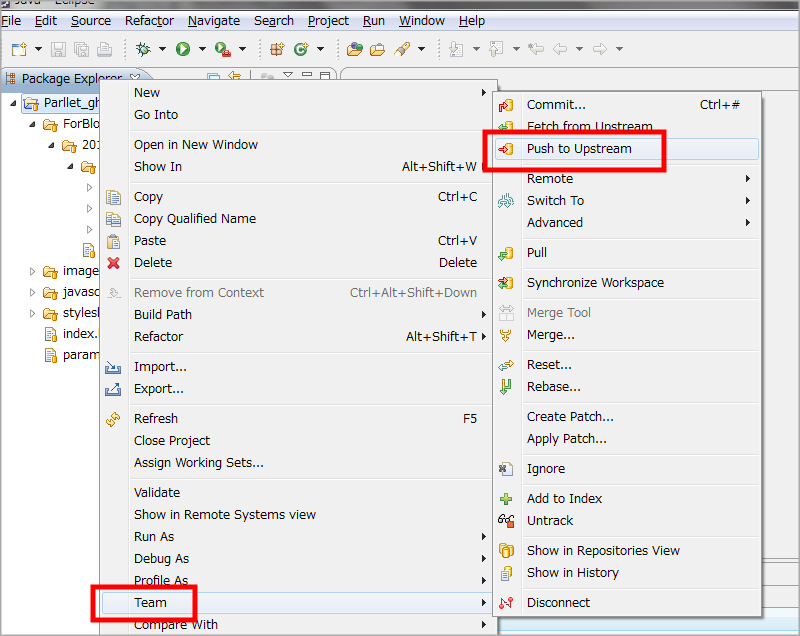
プロジェクトを右クリック>Team>Push to Upstream

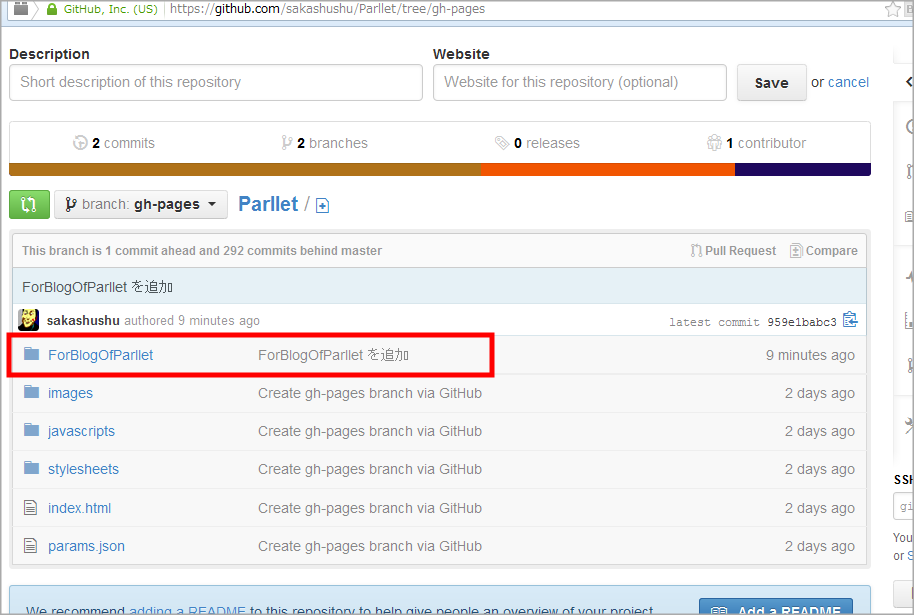
GitHub の gh-pages ブランチに追加ファイルが反映された

確認
GitHub リポジトリ の Settings の Options>GitHub Pages に Your site is published at http://sakashushu.github.io/Parllet の形で表示される URL に今回追加したフォルダのパスをくっつけた http://sakashushu.github.io/Parllet/ForBlogOfParllet/2013/10/25/ が表示されることを確認。
今回の私の場合は http://sakashushu.web.fc2.com/ForBlogOfParllet/20131025/ と同じ表示であることを確認しました。(GitHub Pages では、ページの一番下に "Powered by **** " のようなものが付くことも無く、個人的にはちょっと嬉しい。)
前々回から長々とお付き合いいただき、ありがとうございました。
GitHub Pages 篇、終了です!




コメント 0