Parllet(個人作成Web家計簿アプリ)の家計簿入力改修-1 [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

こんばんは。
マジンガーのDVDが欲しいけど、カミさんの許可が下りる訳が無いと思ってるので、他のモノ(後述)で気を紛らわそうとしている
@sakashushu![]() です。
です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() の、昨日ポストした改修案
の、昨日ポストした改修案![]() 。
。
早速始めてみたいと思います。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリのCommitバージョン(スタート時点):
https://github.com/sakashushu/Parllet/tree/089297122ea25696d6883dd6e821f3229d9a0704![]()
■ 現状
以下、昨日ポストした改修案から。
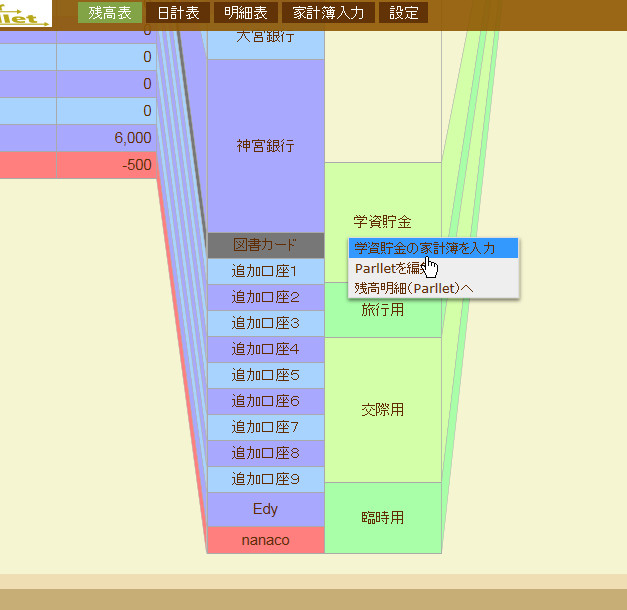
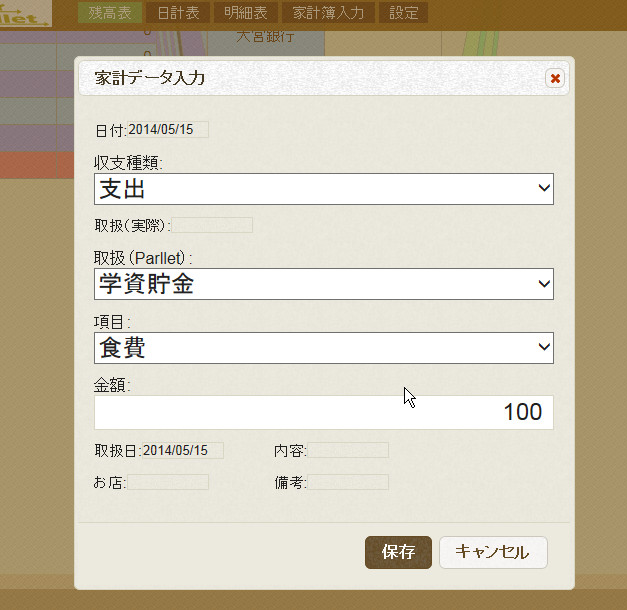
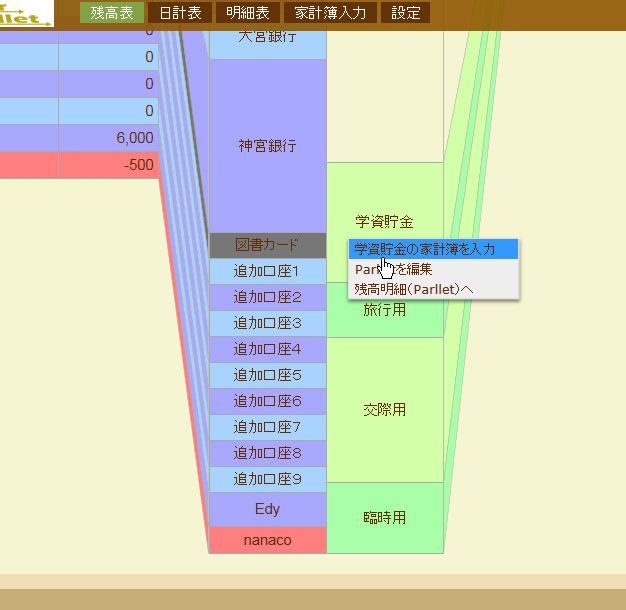
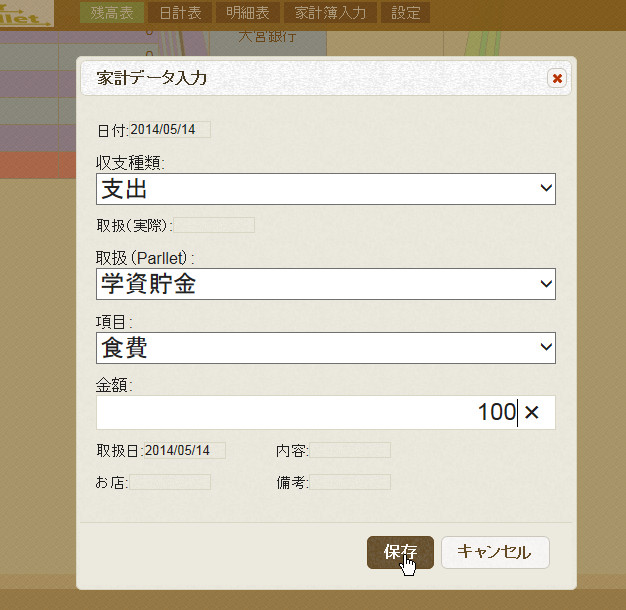
Parllet残高部分からクリック > ○○の家計簿を入力 から家計簿入力を開いて、
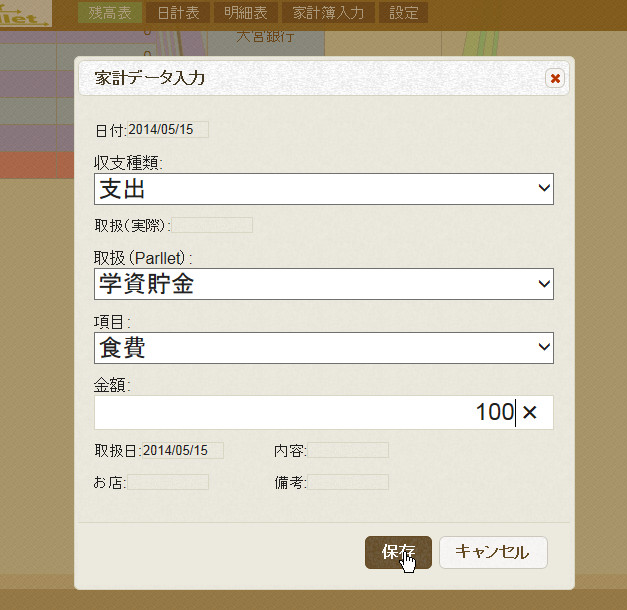
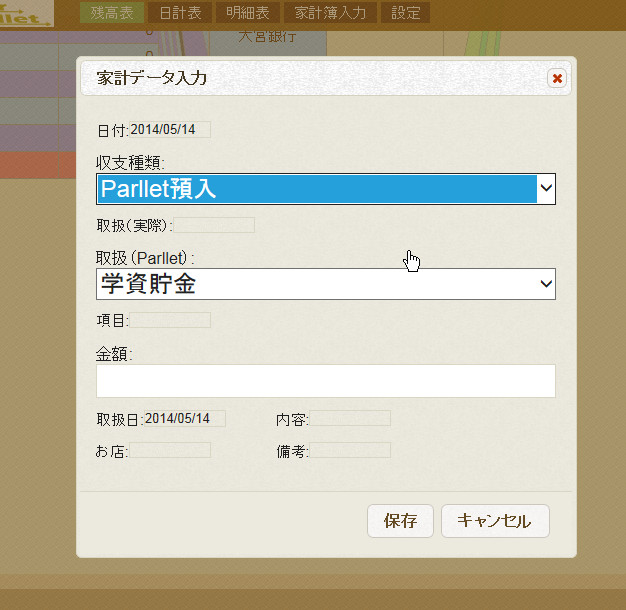
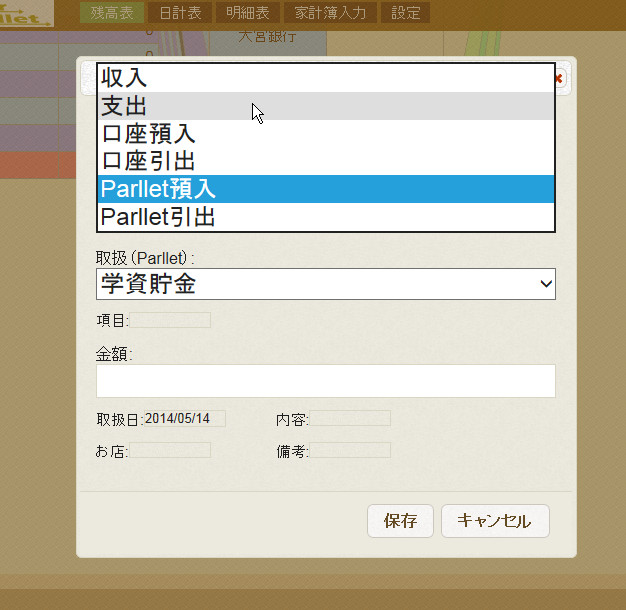
収支種類を、Parllet系以外の項目を選んで、(Parllet系以外では、取扱(実際)が必須項目扱いにになる)
金額を入力して保存すると、
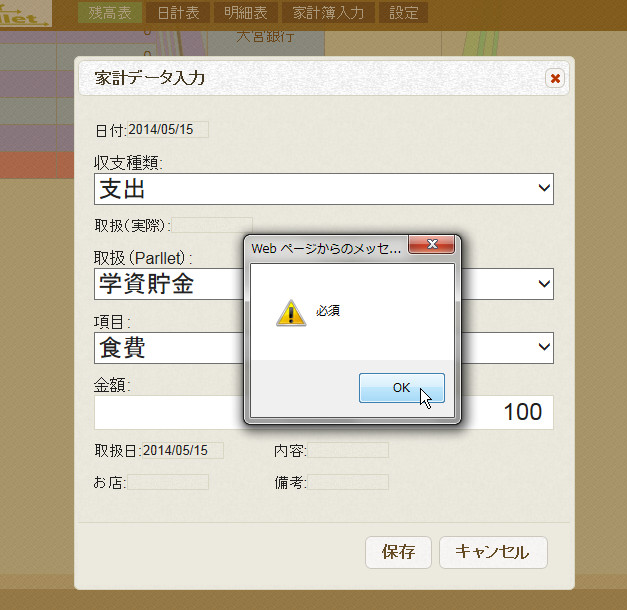
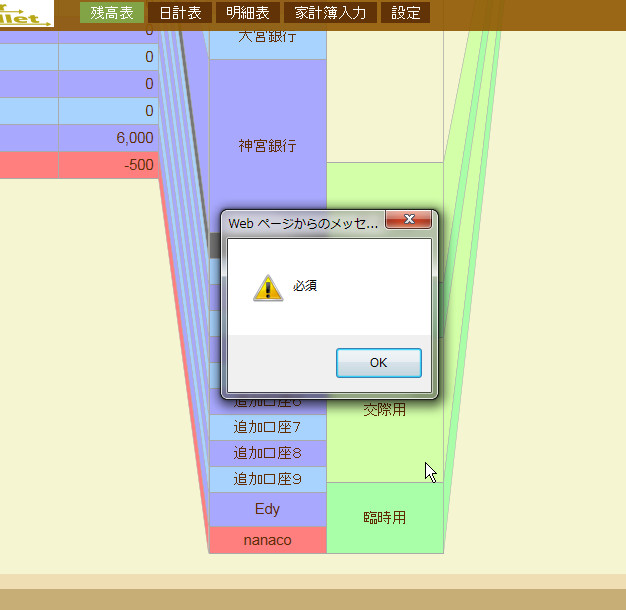
ダイアログは閉じて、「必須」のエラーメッセージが出る。
via: Parllet(個人作成Web家計簿アプリ)の家計簿入力改修案
いつものように体当たりでブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
今までは非同期の更新処理は、ダイアログを閉じた後に
Parllet/app/views/headerMenu.html![]() の中で行っていました。
の中で行っていました。
/* dialogFrmUpdRecを閉じた時の動作は呼び出し元で行う */
function whenDialogFrmUpdRecClosed(intRslt, dfurRec) {
var strErrMsg = "Common.updateRec";
if (dfurRec.id===null) dfurRec.id=undefined;
switch (intRslt) {
case 0:
break;
case 1:
var jqxhrUpdRec = jQuery.post('@{Common.updateRec}', {
(中略)
});
break;
default:
alert("dialogFrmUpdMst return value error");
}
}
これの case 1: の中の処理を丸ごと
Parllet/app/views/dialogFrmUpdRec.html![]() に持ってきます。
に持ってきます。
変数等の細かい部分は必要に応じて適宜追加・修正。
Parllet/app/views/dialogFrmUpdRec.html![]() を以下のように編集(太字の部分)
を以下のように編集(太字の部分)
buttons["&{'insupd.save'}"] = function() {
(中略)
if (bValid) {
var sel,
dtePayDate,
lngBTypeId,
lngHdlgId,
lngPrltId,
lngItemId,
intAmnt,
dteDebDate,
strCntnt,
strStore,
strRmrks;
dtePayDate = dfurPayDate.children('input').val();
sel = dfurBType.children('select').val();
lngBTypeId = (sel==null || sel=="") ? undefined : parseInt(sel);
sel = dfurHdlg.children('select').val();
lngHdlgId = (sel==null || sel=="") ? undefined : parseInt(sel);
sel = dfurPrlt.children('select').val();
lngPrltId = (sel==null || sel=="") ? undefined : parseInt(sel);
sel = dfurItem.children('select').val();
lngItemId = (sel==null || sel=="") ? undefined : parseInt(sel);
intAmnt = parseInt(dfurAmnt.children('input').val().replace(/^\s+|\s+$|,/g, "")); //スペースとカンマを除去してから数値化
dteDebDate = dfurDebDate.children('input').val();
strCntnt = dfurCntnt.children('input').val();
strStore = dfurStore.children('input').val();
strRmrks = dfurRmrks.children('textarea').val();
var strErrMsg = "Common.updateRec";
id: gDfurRec.id,
payment_date: dtePayDate,
balance_type_mst: lngBTypeId,
handling_mst: lngHdlgId,
parllet_mst: lngPrltId,
item_mst: lngItemId,
amount: intAmnt,
debit_date: dteDebDate,
content: strCntnt,
store: strStore,
remarks: strRmrks,
secret_remarks: gDfurRec.secret_remarks,
secret_rec_flg: gDfurRec.secret_rec_flg});
jqxhrUpdRec
.done(function(z) {
switch (z.intRslt) {
case 0:
intRslt = 1;
jQuery('#dialog-updRec').dialog("close");
return;
break;
case 99:
alert(z.strErr);
bValid = false;
return;
break;
default:
strErrMsg += " result Error";
alert(strErrMsg);
bValid = false;
return;
}
})
.fail(function() {
strErrMsg += " Failed";
alert(strErrMsg);
bValid = false;
return;
});
}
}
buttons["&{'views.common.btn.cancel'}"] = function() {
jQuery(this).dialog("close");
}
(中略)
jQuery("#dialog-updRec").dialog({
autoOpen: false,
(中略)
close: function() {
//ダイアログクローズ時の処理は呼び出し元で行う
whenDialogFrmUpdRecClosed(intRslt);
}
});
これに合わせて、whenDialogFrmUpdRecClosed() の宣言部分の方も調整します。
Parllet/app/views/headerMenu.html![]() を以下のように編集(太字の部分)
を以下のように編集(太字の部分)
/* dialogFrmUpdRecを閉じた時の動作は呼び出し元で行う */
function whenDialogFrmUpdRecClosed(intRslt) {
switch (intRslt) {
case 0:
break;
case 1:
//画面を再表示
location.replace(location.href);
break;
default:
alert("dialogFrmUpdMst return value error");
}
}
リロードして、Parllet残高部分からクリック >○○の家計簿を入力 から家計簿入力を開いて、

収支種類を、Parllet系以外の項目を選んで金額を入力して保存すると、

ダイアログが閉じる前に「必須」のエラーメッセージが出て、

「OK」で閉じると入力を続行できます。

はい、今回はここまでとします!
お疲れ様でした!
※ 毎度の念のための断りですが、今回編集した内容は現時点(2014/5/16)では公開しているParllet(パレット)![]() の方には反映しておりません。
の方には反映しておりません。
■ 冒頭で書いた、気を紛らわす他のモノとは
図らずもマジンガーの兜甲児の声優、石丸博也さん繋がりになっていますが偶然です。
私はゴールデン洋画劇場等で観るジャッキーも大好きでした!
「息子たちにも見せたいな~」ってことで石丸さんの吹替え版を発見!
安いのでカミさんの許可も下りたので Amazonでポチって、本日届きました!
早く息子たちと一緒に観たいな~!
TEL:
08034662740![]()
メール:
sakashushu@gmail.com![]()
ツイッター:
https://twitter.com/sakashushu![]()
フェイスブック:
https://www.facebook.com/sakashushu![]()
ご連絡・フォロー・友達申請 等、いつでもお気軽にどうぞ!
またお越しくださいませませ!










コメント 0