Parllet(個人作成Web家計簿アプリ)の残高表改修-4 [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

@sakashushu![]() です。
です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() の、4/28 にポストした改修案
の、4/28 にポストした改修案![]() に沿ってのブログラミング(ブログを書きながらプログラミング)の続き。
に沿ってのブログラミング(ブログを書きながらプログラミング)の続き。
前回![]() 問題点の対応を行いましたが、まだ完全ではなかったようで、今回もその対応でございます。
問題点の対応を行いましたが、まだ完全ではなかったようで、今回もその対応でございます。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリ![]() のCommitバージョン(スタート時点):
こちら
のCommitバージョン(スタート時点):
こちら![]()
■ 見つかった問題点
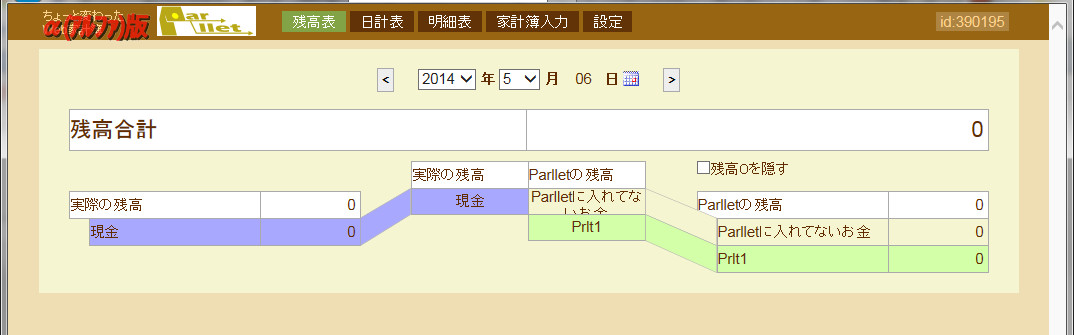
以下の画像のように、データがまだ作られる前などの、残高合計が0の場合です。

実残高とParllet残高の真ん中部分の高さの合計は常に一致していなければなりませんが、ずれてしまっています。
いつものように体当たりでブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
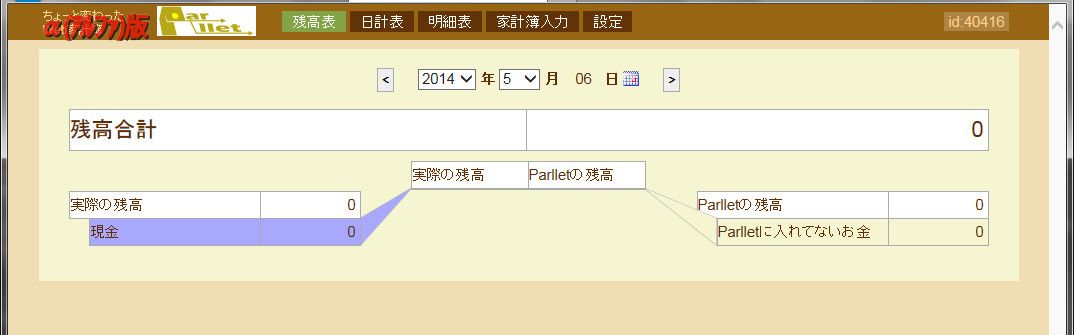
真ん中部分のセルに最低限の高さを持たせる改修を行う前の、残高合計が0の時は以下のような感じでした。

残高0のセルは高さも0だったので、合計の高さも0にしておりました。
このロジックが残っているような挙動になっているので、この部分を変更します。
各セルが金額を持っていれば金額の比率で高さを決めることが出来ましたが、各セルが0の時はそれが出来ないので、データの個数で按分します。
Parllet/app/views/DailyAccount/balanceTable.html![]() 内の編集(太字の部分)
内の編集(太字の部分)
/* divBtStkdRealEach の表示処理 */
function dspDivBtStkdRealEach() {
(中略)
for (i=0; i < intLwdaRealSize; i++) {
var intHt = intDivBtStkdRealSumAmnt===0 ? intDivBtStkdHtReal / intLwdaRealSizeDsp
: Math.abs(aryLwdar[i].lngAmount) / intDivBtStkdRealSumAmnt*intDivBtStkdHtReal,
strHt = intHt.toFixed(0);
intHt = parseInt(strHt);
(中略)
}
(中略)
}
(中略)
/* divBtStkdPrltEach の表示処理 */
function dspDivBtStkdPrltEach() {
(中略)
for (i=0; i < intLwdaPrltSize; i++) {
var intHt = intDivBtStkdPrltSumAmnt===0 ? intDivBtStkdHtPrlt / intLwdaPrltSizeDsp
: Math.abs(aryLwdap[i].lngAmount) / intDivBtStkdPrltSumAmnt*intDivBtStkdHtPrlt,
strHt = intHt.toFixed(0);
intHt = parseInt(strHt);
(中略)
}
(中略)
}
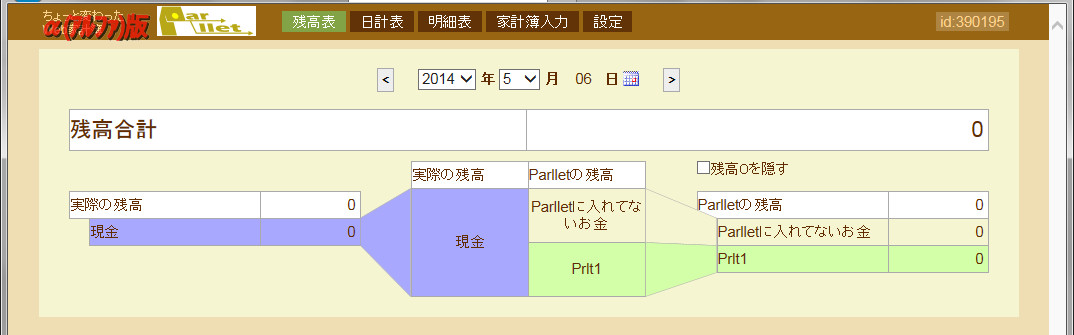
リロードして再表示。

ちなみにデータ数を増やしたりParllet預入で内訳に金額を持たせたのが以下。

実残高は0のセルしか無いのでデータ数で按分され、Parllet残高は金額の比率で高さを決めていても、真ん中部分の高さの合計はちゃんと一致しています。
といったところで、今回は以上です。
お疲れ様でした!
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
メール:
sakashushu@parllet.com
ツイッター:
https://twitter.com/sakashushu![]()
フェイスブック:
https://www.facebook.com/shuichi.sakamoto.90![]()
ご連絡・フォロー・友達申請 等、いつでもお気軽にどうぞ!
またお越しくださいませませ!




コメント 0