この広告は前回の更新から一定期間経過したブログに表示されています。更新すると自動で解除されます。
レスポンシブWebデザイン導入中の不具合対応(Parllet の場合 iPhoneでのjQuery live(click, ...) -2) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

sakashushu です。
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() のレスポンシブWebデザイン導入中の不具合対応シリーズ。
のレスポンシブWebデザイン導入中の不具合対応シリーズ。
iPhoneでのjQuery live(click, ...) の2回目です。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
スマホ:iphone4
Github公開リポジトリ![]() のCommitバージョン(スタート時点):こちら
のCommitバージョン(スタート時点):こちら![]()
■ 現状
iphone のsafari での現象です。
スライドメニューが開いた状態で、メニューを閉じるためのエリア(オーバーレイエリア)をタップしても閉じません。

いつものように体当たりで学びながらブログラミング(ブログを書きながらプログラミング)していきます。
■ 体当たり開始
前回![]() 、「onclick="" という意味のない属性を付ける」方向性でいくことを決めたので、1箇所実装して試してみます。
、「onclick="" という意味のない属性を付ける」方向性でいくことを決めたので、1箇所実装して試してみます。
Parllet/app/views/DetailList/dl_header.html![]() 内に追記(太字の部分)
内に追記(太字の部分)
<nav class="bt-menu small_cate" onclick="">


はい、上手くいくことは分かりましたね。
では、class="bt-menu" を含む部分に onclick="" を追加して行きますが、ついでにソースの集約も行います。
<nav class="bt-menu large_cate">...</nav>
の記述は、balanceTable.html![]() ・dailyAccount.html
・dailyAccount.html![]() ・dl_header.html
・dl_header.html![]() ・cf_main.html
・cf_main.html![]() の全てに書かれているので、それぞれから削除し、Parllet/app/views/headerMenu.html
の全てに書かれているので、それぞれから削除し、Parllet/app/views/headerMenu.html![]() に追記し、その上で onclick="" も足します。
に追記し、その上で onclick="" も足します。
#{set 'slideMenus'}
<nav class="bt-menu large_cate" onclick="">
<a href="#" class="bt-menu-trigger"><span></span></a>
<div class="divUlFrm">
<ul>
<li></li>
<li><a href="@{DailyAccount.balanceTable()}">&{'views.dailyaccount.balancetable'}</a></li>
<li><a href="@{DailyAccount.dailyAccount()}">&{'views.dailyaccount.dailyaccount'}</a></li>
<li><a href="@{DetailList.dl_balance()}">&{'views.detaillist'}</a></li>
<li><a href="#" id="aRecEdit2">&{'views.login.recordEdit'}</a></li>
<li><a href="@{Config.cf_bank_list()}">&{'views.config.config'}</a></li>
</ul>
</div>
<div class="bt-overlay"></div>
</nav>
#{/set}
はい、そしてそうなると、dl_header.html![]() ・cf_main.html
・cf_main.html![]() の
の
<nav class="bt-menu small_cate" onclick="">
を set する場所が別に必要になるので、 Parllet/app/views/headerMenu.html![]() 内に追記(太字の部分)し、
内に追記(太字の部分)し、
#{get 'slideMenus' /}
#{get 'slideMenusSmall' /}
<div id="container">
Parllet/app/views/DetailList/dl_header.html![]() 内の編集(太字の部分)と、
内の編集(太字の部分)と、
#{set 'slideMenusSmall'}
<nav class="bt-menu small_cate" onclick="">
Parllet/app/views/Config/cf_main.html![]() 内の編集・追記(太字の部分)
内の編集・追記(太字の部分)
#{set 'slideMenusSmall'}
<nav class="bt-menu small_cate" onclick="">
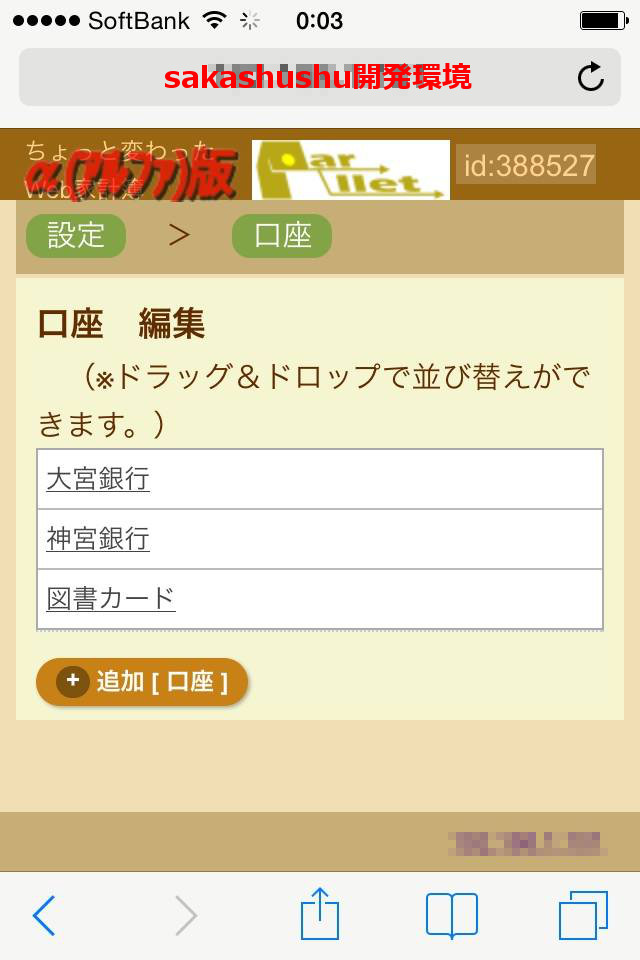
では、確認の画像は口座編集ページの小分類のスライドメニューで。(実際には他のページでも確認しました。)


はい、スライドメニューが閉じるようになったことが確認できました。
ということで、 不具合対応シリーズのiPhoneでのjQuery live(click, ...) 編、終了です!
お疲れ様でした!
※ 毎度の念のための断りですが、今回編集した内容は現時点(2014/4/6)では公開しているParllet(パレット)![]() の方には反映しておりません。
の方には反映しておりません。
いつも最後まで読んでいただいてありがとうございますm(_ _)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0