レスポンシブWebデザイン導入(Parllet の場合 明細表(収支明細)-13) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

sakashushu です。
2/8![]() からParllet(個人で作成・公開しているアルファ版のWeb家計簿)
からParllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() のレスポンシブWebデザイン導入シリーズは明細表篇のブログラミング(ブログを書きながらプログラミング)に入っています。
のレスポンシブWebデザイン導入シリーズは明細表篇のブログラミング(ブログを書きながらプログラミング)に入っています。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
スマホ:Android 2.3.3(HTC Desire HD 001HT)・Android 4.1.1(freebit mobile PandA)
Github公開リポジトリのCommitバージョン(スタート時点):こちら
■ 現状
2/7![]() に現時点のParllet(パレット)
に現時点のParllet(パレット)![]() (GithubのこのCommitバージョン
(GithubのこのCommitバージョン![]() )の収支明細を元に、スナップショットを兼ねてサンプル収支明細1
)の収支明細を元に、スナップショットを兼ねてサンプル収支明細1 ![]() を作りました。
を作りました。

ここがスタート地点です。
前回(2/21)![]() までに、タブレットサイズ(768px)以下になった時の機能として以下を実装しました。
までに、タブレットサイズ(768px)以下になった時の機能として以下を実装しました。
- 1行目のヘッダーは ロゴ と 会員メニュー のみ残し、2行目に 大分類 > 小分類 の形のパンくずリストで表示。
- 大分類(明細表)・小分類(収支明細)をクリック時にスライドメニューが開く。
- コンテンツ部分はParllet(パレット)
 ログインページでの手法(ここら辺
ログインページでの手法(ここら辺 )で分かりやすい要素から順々に設定。
)で分かりやすい要素から順々に設定。 - 表全体のレスポンシブ化は諦めて、表の部分だけは横スクロールする方向性に。
- 表の部分のスクロールの PC での動きはチェック済みで、Android もチェック中
今回も、いつものように体当たりで学びながら進めていきます。
(1/11 ![]() に提示した新手法の方で実施するので、以前のようにサンプルページを元にして編集はしません。あくまで元になるのはGithubのこのCommitバージョン
に提示した新手法の方で実施するので、以前のようにサンプルページを元にして編集はしません。あくまで元になるのはGithubのこのCommitバージョン![]() です。)
です。)
■ 体当たり開始
沿っていくのは2/6の案![]() です。
です。
前回(2/21)![]() は副作用(※あくまで、特殊な作りであるParllet(パレット)
は副作用(※あくまで、特殊な作りであるParllet(パレット)![]() での動き)で縦スクロールしないことが分かり、Android 2.3 でスクロールしないバグへの対応を外しました。
での動き)で縦スクロールしないことが分かり、Android 2.3 でスクロールしないバグへの対応を外しました。
今回も表の部分の縦スクロールの動きの確認を続けていきます。
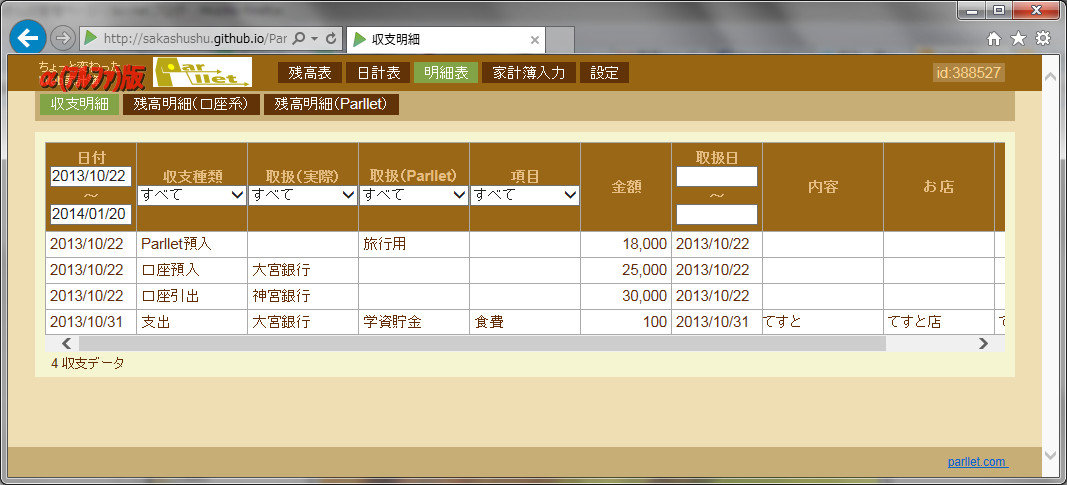
現時点で収支明細を開いた直後がこの状態。

一番下までスクロールします。

はい、明細行とフッターの間にちょっと隙間ができちゃってますね。
横スクロールバーの高さを取っちゃってるせいだと思うんですよね、確か。
確認していきます。
Parllet/app/views/DetailList/dl_header.html![]() 内の以下の箇所で決め打ちしちゃってますね。
内の以下の箇所で決め打ちしちゃってますね。
(前略)
/* dlFooterのCSS設定切替関数 */
function setCssFooter() {
var dlFtr = jQuery('#dlFooter'),
dlMn = jQuery('#dlMain'),
(中略)
#{if request.actionMethod!='dl_balance'}
dlMn.css('padding-bottom', '192px');
#{/if}
#{else}
dlMn.css('padding-bottom', '41px');
#{/else}
(中略)
}
(後略)
この 41px は、確か #dlFooterInner の高さに合わせて決めたような・・・。
一応確認してみます。
Parllet/app/views/DetailList/dl_header.html![]() 内に追記(太字の部分)
内に追記(太字の部分)
(前略)
<script type="text/javascript">
<!--
jQuery(function() {
alert(jQuery('#dlFooterInner').height());
(後略)
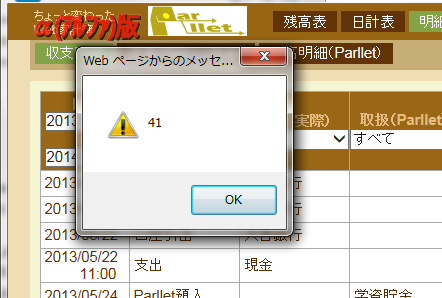
PC で見てみます。

やっぱり 41px ですね。
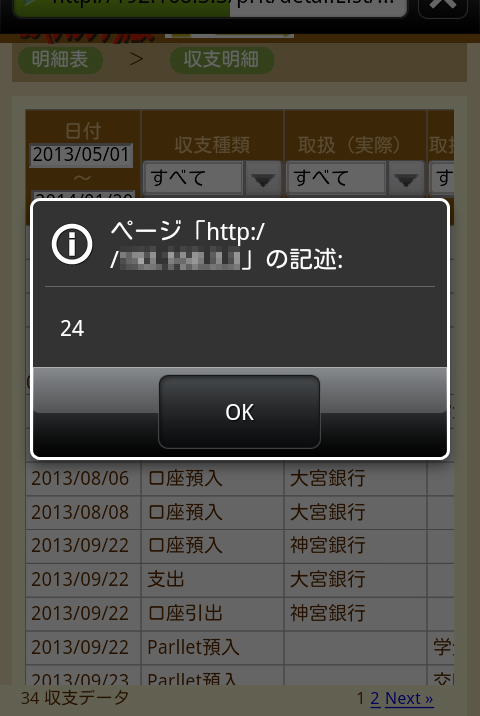
Android の方は、

24px です!
やはり 41px との差(17px)が、明細行とフッターの間の隙間として現れたってことですね。
(上記の alert(jQuery('#dlFooterInner').height()); はチェックの為だけだったので消します。)
では、41px で決め打ちした箇所を編集します。
Parllet/app/views/DetailList/dl_header.html![]() 内の編集(太字の部分)
内の編集(太字の部分)
(前略)
/* dlFooterのCSS設定切替関数 */
function setCssFooter() {
var dlFtr = jQuery('#dlFooter'),
dlMn = jQuery('#dlMain'),
(中略)
#{if request.actionMethod!='dl_balance'}
dlMn.css('padding-bottom', '192px');
#{/if}
#{else}
dlMn.css('padding-bottom', jQuery('#dlFooterInner').height()+'px');
#{/else}
(中略)
}
(後略)
Android ブラウザをリロードして、一番下までスクロール。

はい、隙間が無くなりましたですね。
一応 Android 4.1.1 でも確認しました。

以上、今回はここまでです。
お疲れ様でした!
※ 毎度の念のための断りですが、今回編集した内容は現時点(2014/2/22)では公開しているParllet(パレット)次回に続きます!
2/23 追記
続きを書きました。
いつも最後まで読んでいただいてありがとうございますm(__)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0