レスポンシブWebデザイン導入(Parllet の場合 明細表(収支明細)-11) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

sakashushu です。
2/8![]() からParllet(個人で作成・公開しているアルファ版のWeb家計簿)
からParllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() のレスポンシブWebデザイン導入シリーズは明細表篇のブログラミング(ブログを書きながらプログラミング)に入っています。
のレスポンシブWebデザイン導入シリーズは明細表篇のブログラミング(ブログを書きながらプログラミング)に入っています。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
スマホ:Android 2.3.3(HTC Desire HD 001HT)
Github公開リポジトリのCommitバージョン(スタート時点):こちら
■ 現状
2/7![]() に現時点のParllet(パレット)
に現時点のParllet(パレット)![]() (GithubのこのCommitバージョン
(GithubのこのCommitバージョン![]() )の収支明細を元に、スナップショットを兼ねてサンプル収支明細1
)の収支明細を元に、スナップショットを兼ねてサンプル収支明細1 ![]() を作りました。
を作りました。

ここがスタート地点です。
前回(2/19)![]() までに、タブレットサイズ(768px)以下になった時の機能として以下を実装しました。
までに、タブレットサイズ(768px)以下になった時の機能として以下を実装しました。
- 1行目のヘッダーは ロゴ と 会員メニュー のみ残し、2行目に 大分類 > 小分類 の形のパンくずリストで表示。
- 大分類(明細表)・小分類(収支明細)をクリック時にスライドメニューが開く。
- コンテンツ部分はParllet(パレット)
 ログインページでの手法(ここら辺
ログインページでの手法(ここら辺 )で分かりやすい要素から順々に設定。
)で分かりやすい要素から順々に設定。 - 表全体のレスポンシブ化は諦めて、表の部分だけは横スクロールする方向性に。
- 表の部分のスクロールの PC での動きはチェック済みで、Android もチェック中
今回も、いつものように体当たりで学びながら進めていきます。
(1/11 ![]() に提示した新手法の方で実施するので、以前のようにサンプルページを元にして編集はしません。あくまで元になるのはGithubのこのCommitバージョン
に提示した新手法の方で実施するので、以前のようにサンプルページを元にして編集はしません。あくまで元になるのはGithubのこのCommitバージョン![]() です。)
です。)
■ 体当たり開始
沿っていくのは2/6の案![]() です。
です。
前回(2/19)![]() に表の部分のAndroid 2.3 でスクロールしない問題
に表の部分のAndroid 2.3 でスクロールしない問題![]() を解消。
を解消。
今回は Android でフッターが固定になった時の表の部分のスクロールの動きのチェックをしていきたいと思います。
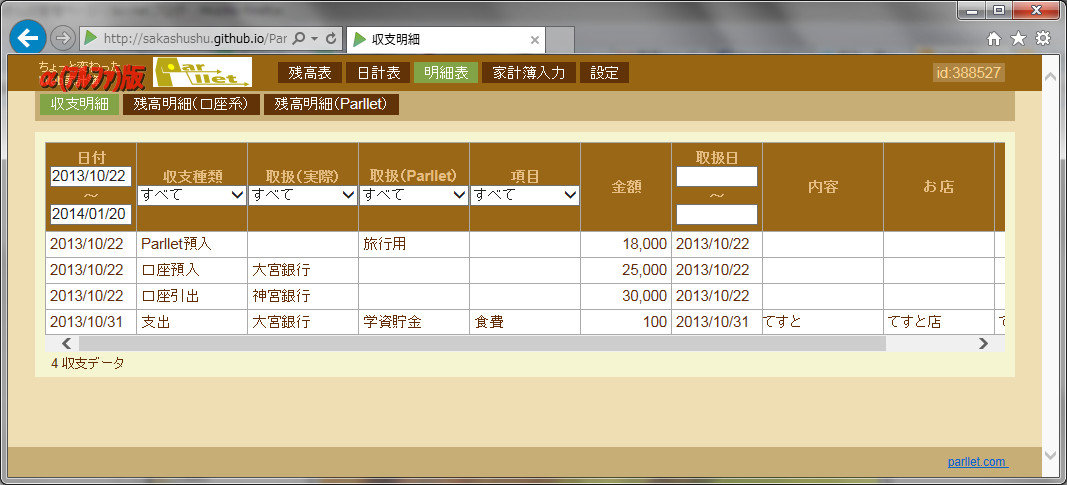
前回の状態がこちら。

フッターが固定されるのは、ウィンドウの高さより表の高さの方が大きくなった時なので、明細行数を増やすために日付の範囲を広げます。

・・・・・。
毎度、「・・・・・。」って書いてる気がする・・・。
フッターの左端がウィンドウ端にくっついちゃってますね。
見づらいかもしれないので一応拡大しときます。

む~、今のところ原因の見当もつきません。
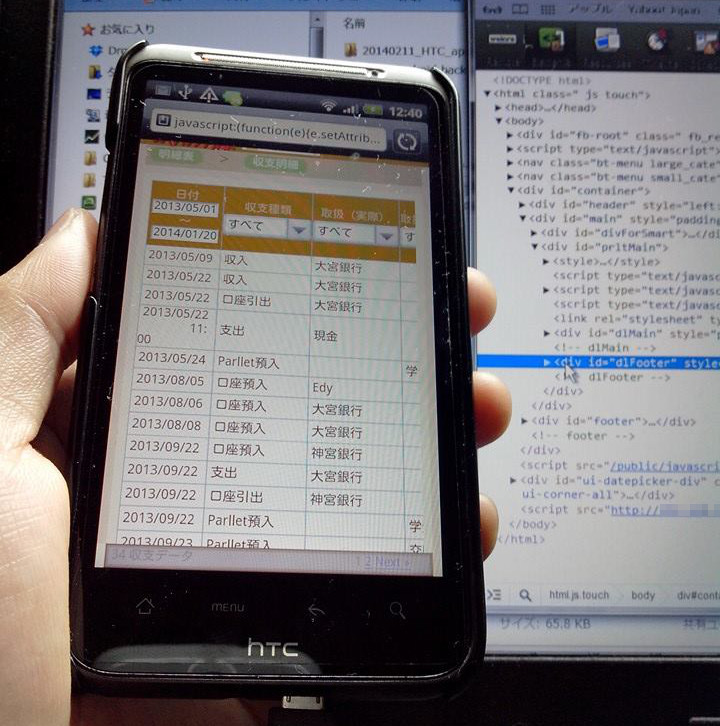
困ったときはデバッグです。
1/8![]() にもご紹介した weinre を使ってみてみます。
にもご紹介した weinre を使ってみてみます。
しかしこれも分かりづらいかもしれませんが、ずれた要素を選択すると正しい場所にハイライトがつきました???

CSSのルール上は問題ないという意味だろうか・・・。
もしそうだとしたら・・・単純に Android 2.3 のブラウザのバグ?
Android 4.1.1(freebit mobile PandA)で見てみます。

こちらでは問題ないですね。
一応、Android 2.3.3(HTC Desire HD 001HT)にインストールした Firefox でも見てみます。

これも問題なし!
要するに今の私の環境の中では唯一、Android 2.3.3(HTC Desire HD 001HT)のプリインストール標準ブラウザでのみ起こる現象(バグ?)ということです。
流石に・・・、そのレベルのピンポイント対応は難しいというか、逆に悪影響を生み出す可能性もあるのでやれないですね。
これはスルーです。
と・・・いうことで、今回は現象にぶち当たってその調査をしただけで、コーディングは1行も進んでいませんが、ここまでです。
次回は今度こそ、フッターが固定になった時の動きの確認をしていきたいと思います。
※ 毎度の念のための断りですが、今回編集した内容は現時点(2014/2/20)では公開しているParllet(パレット)![]() の方には反映しておりません。
の方には反映しておりません。
次回に続きます!
2/21 追記
続きを書きました。
いつも最後まで読んでいただいてありがとうございますm(__)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0