レスポンシブWebデザイン導入(Parllet の場合 明細表(収支明細)-6) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4![]() の誤りに 1/9
の誤りに 1/9![]() に気づいて訂正、等 ^^; )
に気づいて訂正、等 ^^; )

sakashushu です。
2/8![]() からParllet(個人で作成・公開しているアルファ版のWeb家計簿)
からParllet(個人で作成・公開しているアルファ版のWeb家計簿)![]() のレスポンシブWebデザイン導入シリーズは明細表篇のブログラミング(ブログを書きながらプログラミング)に入っています。
のレスポンシブWebデザイン導入シリーズは明細表篇のブログラミング(ブログを書きながらプログラミング)に入っています。
スポンサードリンク
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
Github公開リポジトリのCommitバージョン(スタート時点):こちら
■ 現状
2/7![]() に現時点のParllet(パレット)
に現時点のParllet(パレット)![]() (GithubのこのCommitバージョン
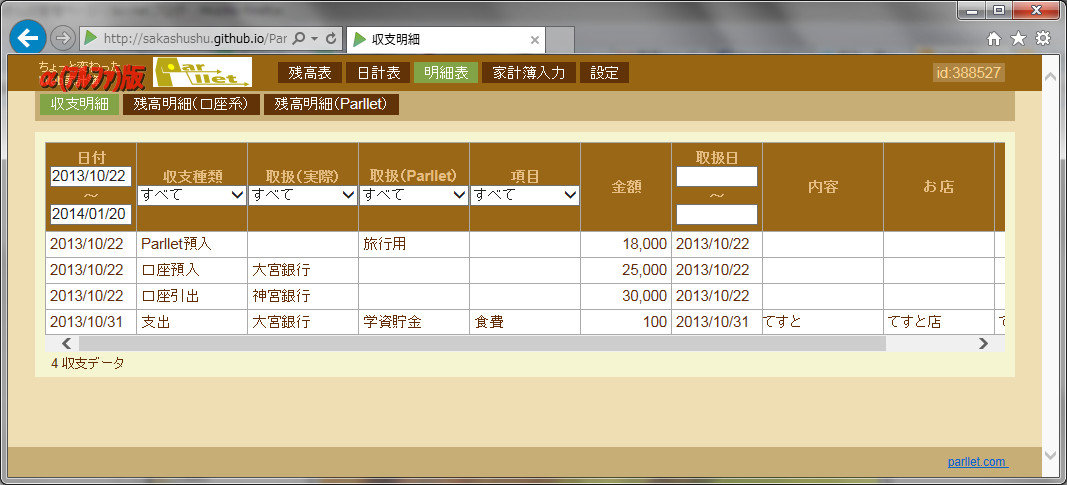
(GithubのこのCommitバージョン![]() )の収支明細を元に、スナップショットを兼ねてサンプル収支明細1
)の収支明細を元に、スナップショットを兼ねてサンプル収支明細1 ![]() を作りました。
を作りました。

ここがスタート地点です。
前回(2/13)![]() までに、タブレットサイズ(768px)以下になった時の機能として以下を実装しました。
までに、タブレットサイズ(768px)以下になった時の機能として以下を実装しました。
- 1行目のヘッダーは ロゴ と 会員メニュー のみ残し、2行目に 大分類 > 小分類 の形のパンくずリストで表示。
- 大分類(明細表)・小分類(収支明細)をクリック時にスライドメニューが開く。
- コンテンツ部分はParllet(パレット)
 ログインページでの手法(ここら辺
ログインページでの手法(ここら辺 )で分かりやすい要素から順々に設定している途中。
)で分かりやすい要素から順々に設定している途中。
今回も、いつものように体当たりで学びながら進めていきます。
(1/11 ![]() に提示した新手法の方で実施するので、以前のようにサンプルページを元にして編集はしません。あくまで元になるのはGithubのこのCommitバージョン
に提示した新手法の方で実施するので、以前のようにサンプルページを元にして編集はしません。あくまで元になるのはGithubのこのCommitバージョン![]() です。)
です。)
■ 体当たり開始
沿っていくのは2/6の案![]() です。
です。
そして前回(2/13)![]() の最後に、今まで延び延びになっていた
の最後に、今まで延び延びになっていた
再度、 box-sizing: border-box; はコメントアウトしときます。(もっと時間に余裕があるときに border-box ベースで Parllet(パレット)の方を修正していくつもりです。)
via: レスポンシブWebデザイン導入計画(Parllet の場合 その5(スライドメニュー Animated Border Menus 篇-2))
についての対応として、
収支明細だけに box-sizing: border-box; を指定してしまって、レイアウトを調整しながら進めて
行くことを決めたのでした。
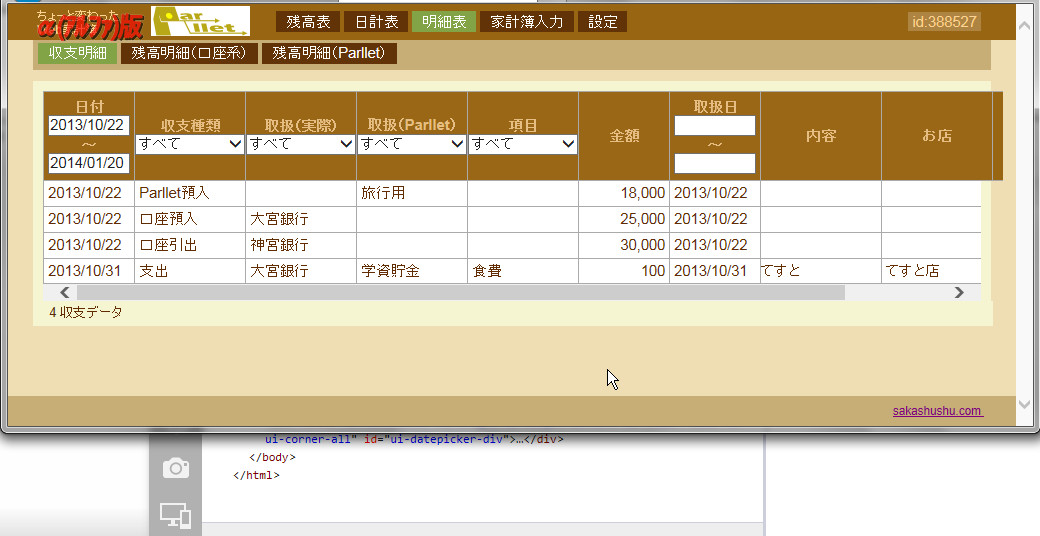
前回(2/13)![]() の画面の状態はこんな感じで、ちょびっとだけはみ出てるとこがありました。
の画面の状態はこんな感じで、ちょびっとだけはみ出てるとこがありました。

Parllet/app/views/DetailList/dl_balance.html![]() 内に追記。(太字の部分)
内に追記。(太字の部分)
#{extends 'main.html' /}
#{set title:messages.get('views.detaillist.balance.title') /}
<style>
<!--
*,
*:after,
*::before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
-->
</style>
<script type="text/javascript" src="@{'/public/javascripts/funcCheckVal.js'}" ></script>
(後略)

ちょびっとだけはみ出てた 部分は解消されて、収支明細のヘッダーと表の間に隙間ができちゃいましたね。
調整します。
今までの流れでは他のページに影響が無いように dl_balance.html![]() 内にスタイルを書くところなんですが、#dlMain という明細表での要素なので、今回はmain.css
内にスタイルを書くところなんですが、#dlMain という明細表での要素なので、今回はmain.css![]() に直接で良いと判断しました。
に直接で良いと判断しました。
Parllet/public/stylesheets/main.css![]() 内で以下のように編集。
内で以下のように編集。
#dlMain {
width: 980px;
margin-top: 42px;
}
↓
#dlMain {
width: 980px;
margin-top: 32px;
}

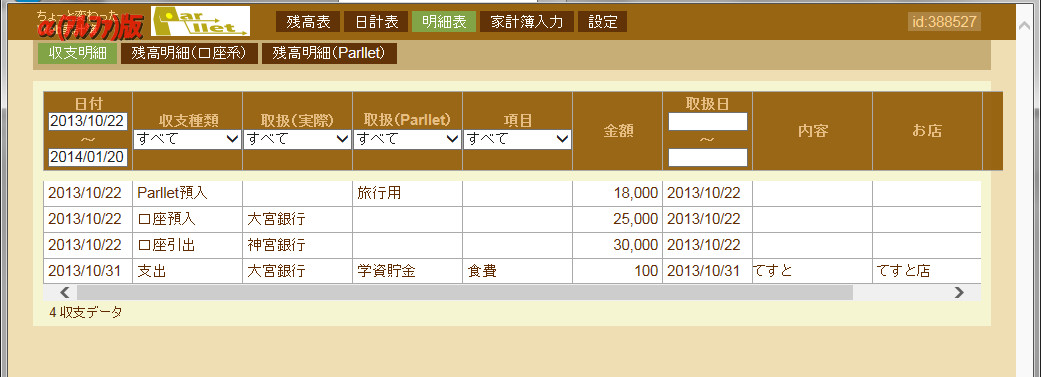
はい、いいですね。
ではもう一箇所はみ出てる部分、収支明細のヘッダーの調整です。
ついでなので残高明細のヘッダーの調整も一緒にやっちゃいます。
Parllet/app/views/DetailList/dl_header.html![]() 内の <style> ~ </style> の
内の <style> ~ </style> の
/* 共通のスタイル */ に追記(太字の部分)
body {
min-width: 0;
}
#hdContainer, #main, #dlHeader, #ftContents {
width: 95%;
}
#dlMain, #dlFooter, #dl_tblFrameFt, #configListPagination, #frmDlBalance, #frmDlRemainder {
width: 100%;
}
#hdContainer, #main, #dlHeader, #dlMain, #dlFooter, #ftContents {
max-width: 980px;
}
#dl_tblFrameFt, #frmDlBalance, #frmDlRemainder {
max-width: 960px;
}

オッケーです。
今回はここまでで、次回にいよいよ「一番の体当たりポイント」と感じている「表全体のレスポンシブ化」に入ろうとは思うんですが、今の時点で CSS だけでは無理な可能性濃厚と感じております ^^;
※ 毎度の念のための断りですが、今回編集した内容は現時点(2014/2/14)では公開しているParllet(パレット)![]() の方には反映しておりません。
の方には反映しておりません。
次回に続きます!
2/15 追記
続きを書きました。
いつも最後まで読んでいただいてありがとうございますm(__)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0