レスポンシブWebデザイン導入計画を適用(Parllet の場合 設定ページ-3) [公開アプリ]
※ 注意! このエントリは ブログラミング(ブログを書きながらプログラミング)です。筆者がポストした時には気づいていない誤り等が後から発覚する恐れがあります。(過去の事例:2014年 1/4 の誤りに 1/9 に気づいて訂正、等 ^^; )

今回も前回の続きで、12/31 ~ 1/11 に記載した内容を、
Parllet(個人で作成・公開しているアルファ版のWeb家計簿)
に適用させていく内容のブログラミング(ブログを書きながらプログラミング)です。
■ ざっくり環境
OS:Windows 7 Home Premium
Play Flamework:1.2.4
ブラウザ:IE 11.0
■ スタート地点
12/31 ~ 1/11 と同様に、最初にスタート地点としてのサンプルページを提示します。
元になった、ParlletのGithub公開リポジトリのCommitバージョンはこちら。

ここがスタート地点です。
■ 体当たり開始
● 1/5 の内容を適用
この回はF12開発ツールのデバッガーでウォッチして
javascript の 関数内の変数として作った jQueryオブジェクトは、後で動的に追加したオブジェクトとは別物になるので、追加後を想定したイベント内では再度jQueryオブジェクトを作成する必要がある。
ということに気づいて、
(前略)menu で書かれた箇所を jQuery('#bt-menu') に変更。
それに、どうせ後々引っかかるので、var ・・・・ で宣言しちゃってる
変数で、menu を親要素にしてる人達も全部変更!
という変更を実施しました。
同様に実施し、同じ意図で変数 box も置き換え(今回は結果的に jQuery(this) に置き換え)ます。
Parllet/public/javascripts/AnimatedBorderMenus/jquery.borderMenuPrlt.js 内の編集。
function init() {
var eventtype = mobilecheck() ? 'touchstart click' : 'click',
resetMenu = function() {
jQuery('#bt-menu').removeClass('bt-menu-open');
jQuery('#bt-menu').addClass('bt-menu-close');
};
(中略)
jQuery(document).on(eventtype, '#bt-menu a.bt-menu-trigger', function(ev) {
ev.stopPropagation();
ev.preventDefault();
if (jQuery('#bt-menu').hasClass('bt-menu-open')) {
resetMenu();
} else {
jQuery('#bt-menu').removeClass('bt-menu-close');
jQuery('#bt-menu').addClass('bt-menu-open');
}
});
(中略)
jQuery(document).on('click', '#bt-menu ul a', function(ev) {
if (jQuery('#bt-menu').hasClass('bt-menu-open')) resetMenu();
});
// Android 2.3 でスクロールしないバグへの対応
if (navigator.userAgent.indexOf('Android') > 0) {
var touchStartPositionX,
(中略)
jQuery(document).on('touchstart', '#bt-menu .divUlFrm', function(e) {
(中略)
startScrollX = jQuery(this).scrollLeft();
startScrollY = jQuery(this).scrollTop();
});
jQuery(document).on('touchmove', '#bt-menu .divUlFrm', function(e) {
(中略)
jQuery(this).scrollLeft(moveScrollX);
jQuery(this).scrollTop(moveScrollY);
});
}
}
もうなんか、完成系に近くなった気がする。
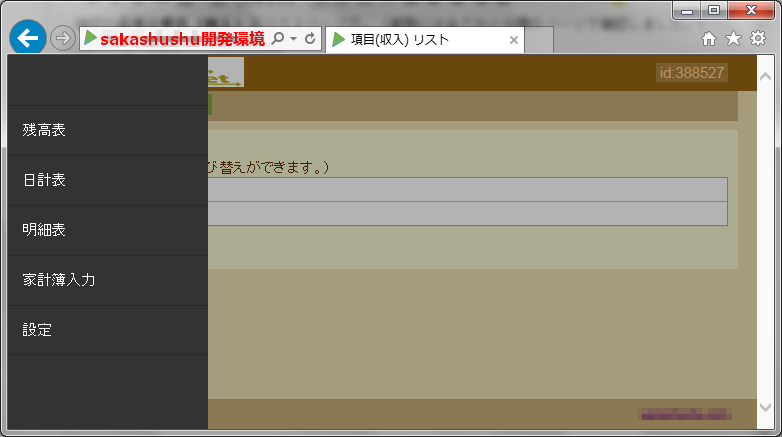
この時点でスライドメニュー、開いちゃうんじゃ?
確認の画像は項目(収入)のリストページで。(実際には全ての小分類のページで確認しました。)


ほら!
やっぱり、1/4 にjQuery.live() の動きをさせる jQuery.on() の
2番目の引数がセレクタでなくjQueryオブジェクトになっちゃってた
のが、全ての元凶だったと言っても過言ではないですね。はい。
● 1/6 の内容を適用
いや、適用することがありません! ^^;
この回は、jQuery.live() の動きをさせる jQuery.on() の
2番目の引数がセレクタでなくjQueryオブジェクト
の状態のまま誤った判断をしていました。
jQuery.on() の記法が bind()・live()・delegate() それぞれで異なることに
関しては、1/4 の内容適用のこの辺で同時に行っているのでここでは必要なしです。
はい、短いですが(私の予定の関係で ^^; )続きは次回とします。
早々にスライドメニューが開いたので私らしからぬスムーズさで進んでますが、
他ならぬ本人が油断ならんと感じているので、次回も気をつけて進めたいと思います ^^;
※ 毎度の念のための断りですが、今回編集した内容は現時点(2014/1/18)では公開しているParllet(パレット)の方には反映しておりません。
次回に続きます!
1/19 追記
続きを書きました。
いつも最後まで読んでいただいてありがとうございますm(__)m
何度も見に来ていただけることが、間違いなく私の原動力となっています(^_^)
またお越しくださいませませ!




コメント 0